Twitter is a great platform to realize and shape your content marketing dreams. It has more than 450 million monthly active users which is a massive pool of valued traffic waiting for you to be converted by your precise content efforts.
Now, the question that arises is how you create informative, impressive and well-structured Tweets within the character limit of 280 to drive the audience to your blogs, landing pages, websites and more. This is precisely where Twitter cards enter the picture. They enable you to convey attention capturing and appealing information to your audience without getting affected by character restrictions. Twitter cards are fashioned to give your link Tweets an attractive and charming look to improve the quality of interaction with your followers.
Twitter cards are clickable and hence they are a fantastic way to drive traffic to your blogs or websites and thereby increase the chances of conversions. All that you are required to do is add a few lines of meta code to your website and then whenever anyone shares a link to your content, Twitter watches the URL in the Tweet, crawls to the linked webpage, looks for the Twitter Card meta code and adjusts the look and feel of the Tweet as per the instructions laid out in the code.
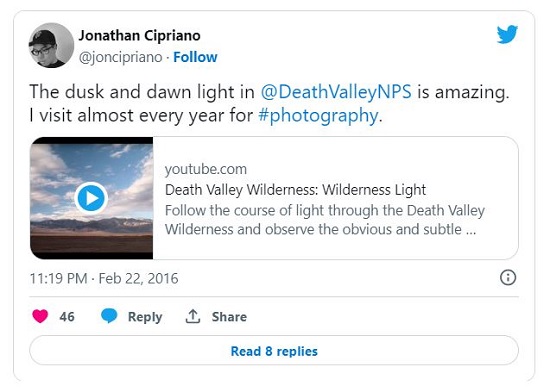
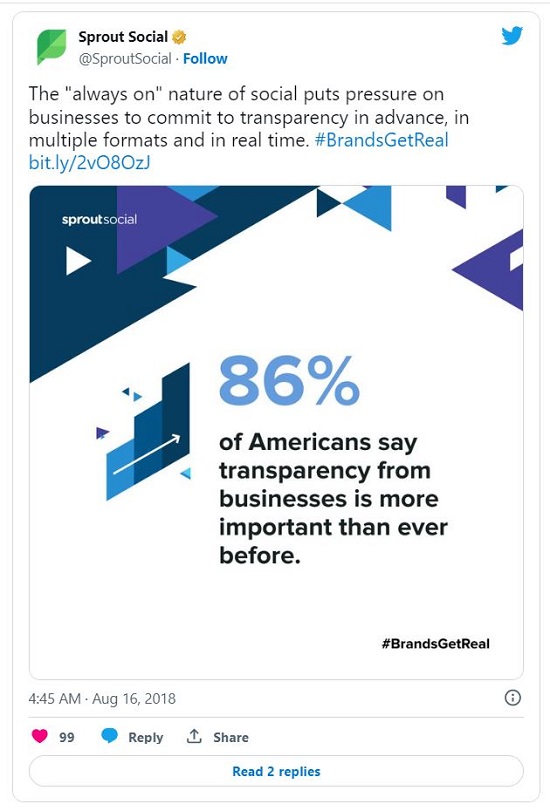
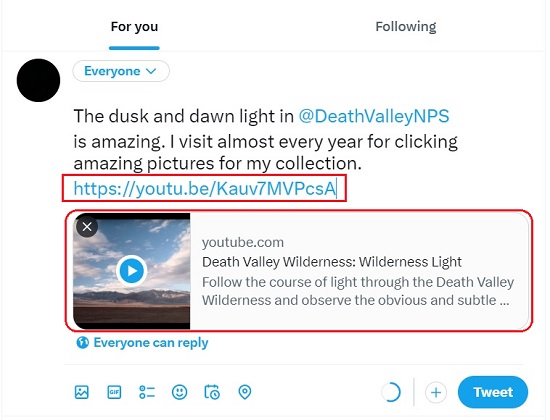
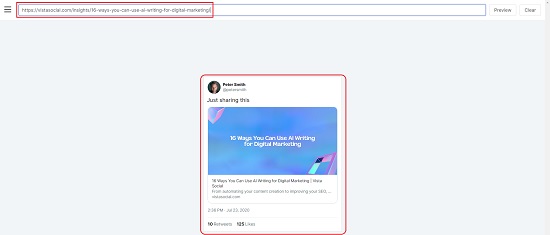
Look at the screenshots of some Twitter cards below. In the first one, the link to a YouTube video has been replaced by a charming player card. In the next card you can see a large image with a summary of the webpage whose link has been specified in the Tweet.


In this article we will be exploring 4 Free Online Twitter Card Validators to help you validate your website and blog previews on Twitter.
1. Tweetpik
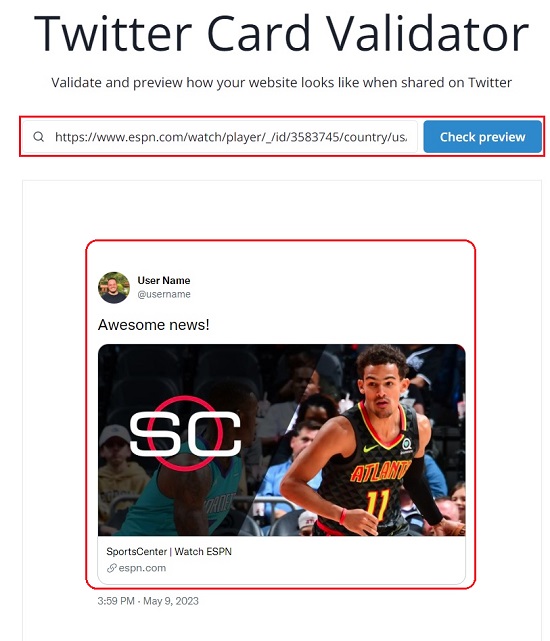
This is an extremely simple Twitter Card validator that you can use to easily validate and preview how your website appears when shared on Twitter. Just navigate to Tweetpik using the link that we have provided below, paste the URL of your blog, website etc. and click on ‘Generate Preview’.
Your Twitter card will be instantly displayed on the screen as it would appear in the link Tweet. You can analyze the appearance and make the changes in the meta code to modify it if required.
Click here to navigate to Tweetpik Twitter Card validator.

2. Typefully
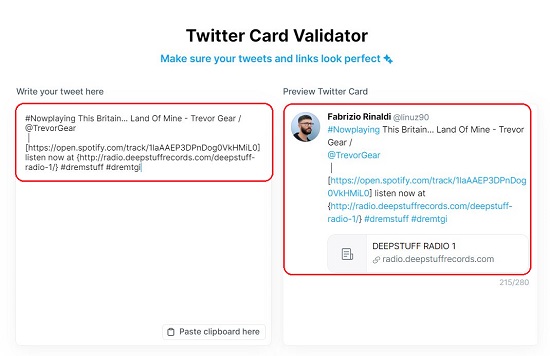
Let’s move on to the next Twitter Card validator in our list namely, Typefully. In this validator you must type your Tweet as you would on Twitter along with the link to your content. The preview pane on the right hand side of the validator will instantly give you an idea of the Twitter card of your website.
Click here to visit Typefully Twitter Card validator.

3. Twitter Composer
The native Tweet composer of Twitter itself can be easily used as a Twitter Card validator. Like the previous tool, just type your Tweet along with the link to the specified blog or webpage and the composer will immediately transform it to a Twitter Card. You can then evaluate the appearance of the card and make changes to the meta code of your website if needed.

4. Bannerbear Twitter Card Preview Tool
This is yet another extremely simply Twitter Card validator. All that you are required to do is paste the URL of the website or blog whose Twitter Card you wish to preview and click on the ‘Preview’ button.
The Twitter Card will instantly be displayed on the screen giving you a precise idea of how it would appear in a link Tweet.
To use this tool, click here.

Closing Comments:
You can use any of the Twitter Card validators that we have suggested above. There is not much difference between the way they operate. The native Twitter composer will also be a great tool to use as you need not navigate to any third-party website in that case.