In this post, I have added some free WordPress plugins to create wireframes. Using these plugins, anyone can design a layout of a website using the readymade blocks. All the plugins I have added here come with a library of different wireframe blocks that you can combine to come up with a final landing page or even an entire website for free. All the plugins that I have mentioned below have a dedicated wireframe section in their library that you can access.
Wireframe is like blueprint of a final product. In content of website development, it is the initial layout of the landing pages of a client website to put all things in perspective. Using wireframes, you can come up with a temporary website design that you can use for demonstration purposes and after you get approval, you start building. The advantage is that with wireframes, you will not have to go back to square one. Since, you already have the skeleton of the website, you just have to fill it with the real content.
There are dedicated wireframing tools available out there already. But to make things easier, you can create wireframes in WordPress itself. Most of the plugins to do this are paid, so I have compiled a list of free plugins that you can use to do the same thing. And I have added 6 such plugins in the post below that you can use. They all have really amazing web building blocks that integrate well with the WordPress’ Gutenberg page builder. You just have to drag-drop them and order them to come up with a final wireframe.

6 Free Wireframe Plugins for WordPress
1. Brainstorm Force Starter Templates

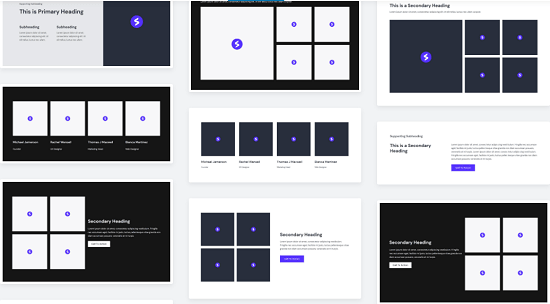
This is probably the best free wireframe plugin that you can use. Here it has almost all kinds of wireframing blocks that you can use to create a website prototype and publish it in a few minutes. It offers you a pretty collection of website blocks and there is a separate section for wireframing blocks. It works pretty well with Gutenberg editor of WordPress and all the wireframing blocks are completely free to use.
Here is the list of blocks type which this plugin offers for wireframing.
- Features List
- Pricing Table
- Call to Action Section
- Testimonials
- FAQ Section
- Banners
- Gallery
- About Us
All these mentioned block types are available in both light and dark modes.
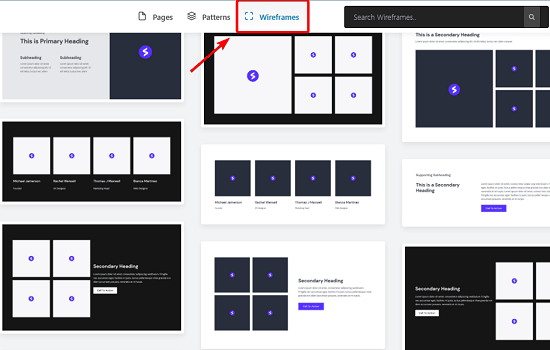
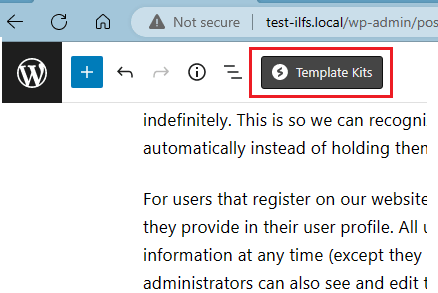
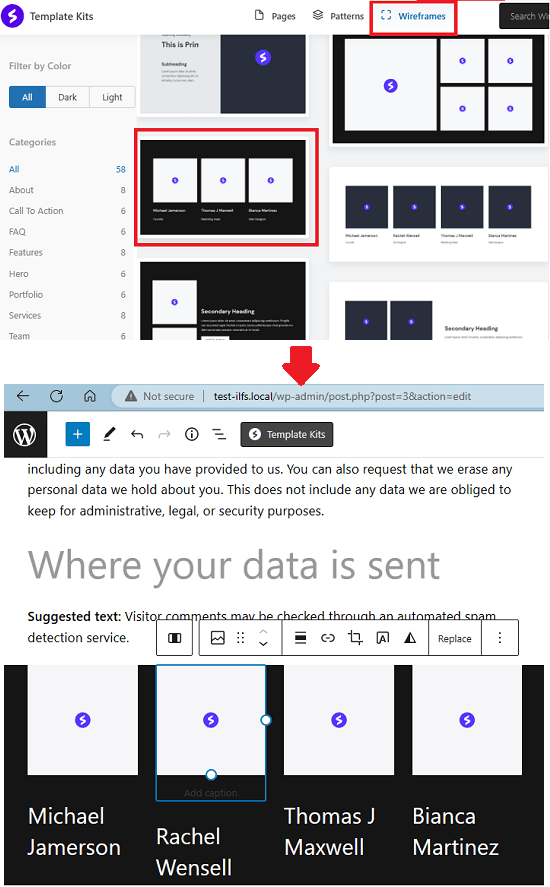
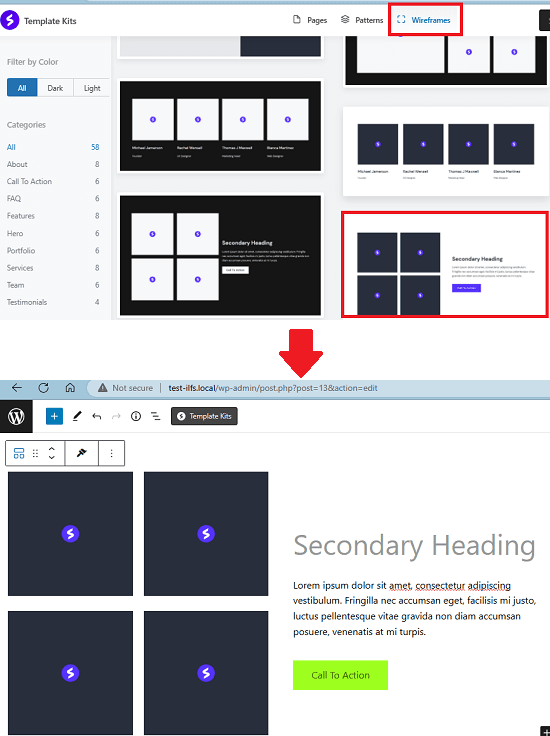
To get started with this plugin, you can search it in Plugins and then install it. After activating it, you go to Pages and then create a new page. In Gutenberg, you will now see a “Template Kits” button to select the wireframing blocks.

Select any block from here and then drop it on the page. Keep building the entire website in this way. Pick different wireframing blocks and then keep aligning them to build the entire landing page. You can further click on a wireframing block to modify its certain aspects.

Keep generating the preview and keep checking how the final website looks. Finally, when you are done, you simply publish the changes and then you are pretty much ready to go. You can come back to the wireframe that you have already created anytime to modify it or even delete it forever.
2. Stackable

Stackable is another quite powerful WordPress plugin that allows you to create wireframe designs and publish them. It has a decent free version where you get a lot of free wireframing blocks which you can use to build the landing page and website designs. The wireframing blocks that it offers are quite intuitive, customizable, and are offered in various categories.
This Stackable WordPress plugin works with Gutenberg editor and follows the drag-drop paradigm when it comes to page building. Here are the different kinds of wireframing block that it offers.
- Banners
- Pricing Table
- Testimonials
- Call to Action Blocks
- FAQ Section
- Cards
- Image Gallery
- Team
- Services
- Features
For developers, here it even offers code blocks that you can use to design custom wireframing blocks using pure HTML and CSS. Here’s a video showing how to use Astar Starter Kit to create wireframes in WordPress.
These are the kind of blocks that this plugin offers. These are basically categories, when you select any one of them, it will display various blocks that you can choose and select them for building your page. This is as simple as that.
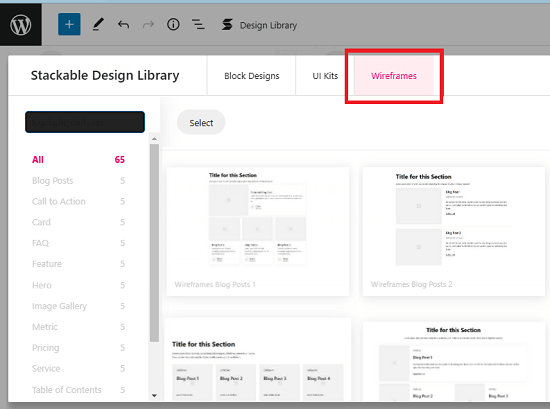
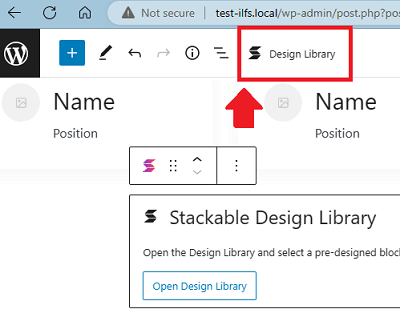
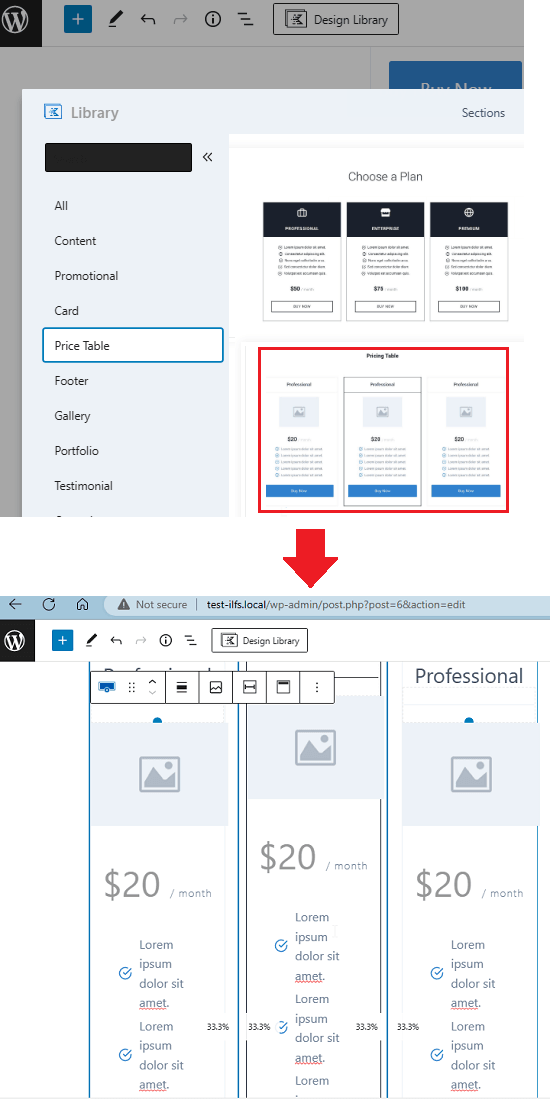
You can go ahead and then install, and activate this plugin from the link above. After that, just create a new page and in the Gutenberg, you will see the Design Library button. Clicking on it will open Stackable’s library of wireframing blocks in various categories.

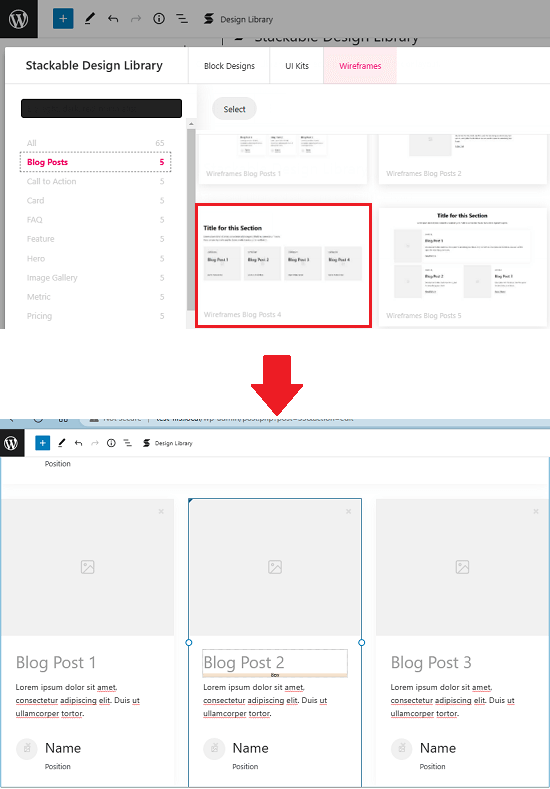
Choose any category and then it will display the corresponding blocks that you can choose for building the website landing page concept or something else. Use the drag-drop approach to build the website using wireframing blocks and publish the changes.

Just like the Brainstorm Force Templates plugin above, here you can also come back anytime and make edits. You can create unlimited wireframes designs using the blocks that it provides and I hope they add more blocks in the later updates.
3. Kadence Blocks

Kadence Blocks is kind of a UI kit for WordPress. Apart from that, they offer Gutenberg blocks as WordPress plugin. And since quite some time, they have now updated their plugin with wireframe blocks that you can use to build webpage or landing pages prototypes. You can mix and match those blocks and they come in both light and dark modes. The wireframe blocks and certain other ready-made website blocks are completely free to use and you just give your email address to get started.
Here is the complete list of blocks that you will find in this kit.
- Content
- Promotional
- Card
- Price
- Table
- Footer
- Gallery
- Portfolio
- Testimonial
- Countdown
- Form
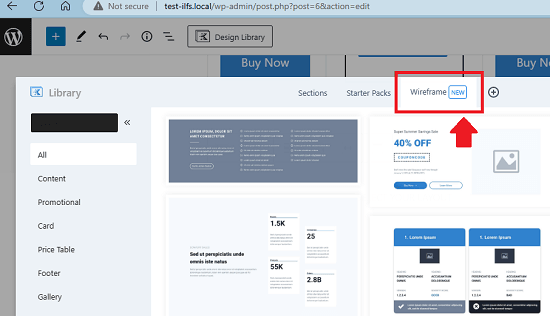
Using Kadence blocks for WordPress development is very simple. Install the plugin by searching for it in the Plugins directory. Or, you can get it from its official website as well. After installing and activating it, you will find a new “Design Library” button with Kadence logo in the Gutenberg page builder.

Open the design library and there you now have a dedicated section for wireframes. You can list them by categories and it also features search box that you can use to find a certain block. So, just drag drop the blocks to create your webpage and then see them publish the changes.

This way, you can use it to create wireframes within WordPress. However, to render the blocks perfectly, you might have to tweak the base template of your WordPress theme. And do not deactivate plugin after creating the design as all the blocks and alignment will be lost.
4. Spectra

Spectra is another WordPress plugin to power-up the Gutenberg editor with advanced and powerful blocks that help you build websites in no time. Apart from that, it has a very nice collection of wireframes that you are allowed to use for free. All the wireframe blocks that it has to offer can be used in your designs with any premium subscription.
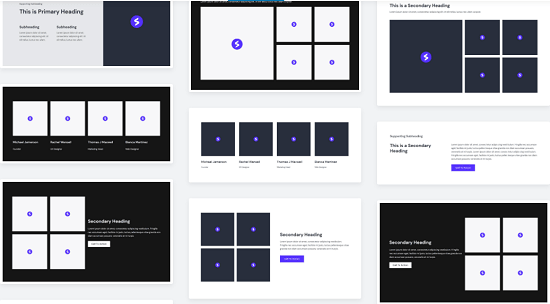
These are the type of wireframing blocks available in Spectra for you to use. After adding them on the page, you can further customize them by setting different color for text, headings, and other elements. Besides this, it offers you a unified dashboard from where, you can control the default content and container parameters like width, padding etc.
- About
- Call To Action
- FAQ
- Features
- Hero
- Portfolio
- Services
- Team
- Testimonials
To install Spectra, search for it in the Plugins and then install it. After activating, just head to the page editor and there you will see an option to access the Spectra Template Kits.

All the available wireframe blocks can be found according to the type. Just search for the block that you want and then insert it in the page. You can add multiple blocks and complete the wireframe design. In the end, just publish changes and you are all good to go.

Later you can always come back and edit the existing design in the way you like. With this plugin, you can build unlimited wireframes and send them to your clients or teammates for the approvals. And after they accept them, you can just fill them with the real content and this way, it will be much faster to build and publish business websites.
5. Ghost Kit

Ghost Kit is basically a webpage builder for you to use. Here it doesn’t have a dedicated set of wireframes for webpage design but the blocks that it offers can be used as wireframes. Here it has both placeholder blocks as well as ready-made blocks that you can just insert in your page and then publish the changes. It allows you to edit and customize the blocks that fully work directly in the Gutenberg.
It comes in pro as well as free version. The pro version has more features but the free version of the plugin is quite powerful as well. Here you will find these kinds of blocks in it for wireframing.
- Hero Sections
- Features
- Counters
- Team
- Testimonials
- Pricing
- Contact
- CTA
- FAQ
Use this plugin in pretty much the same way as other plugins in the list. Install it on your WordPress website and then you just need to activate it to get started.
Go to the pages of your WordPress website and then create a new page. You will see a new Templates Library button in the block editor.

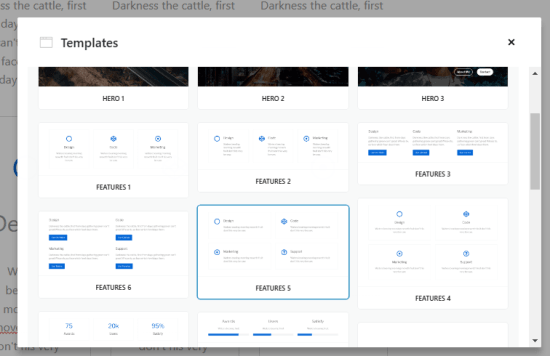
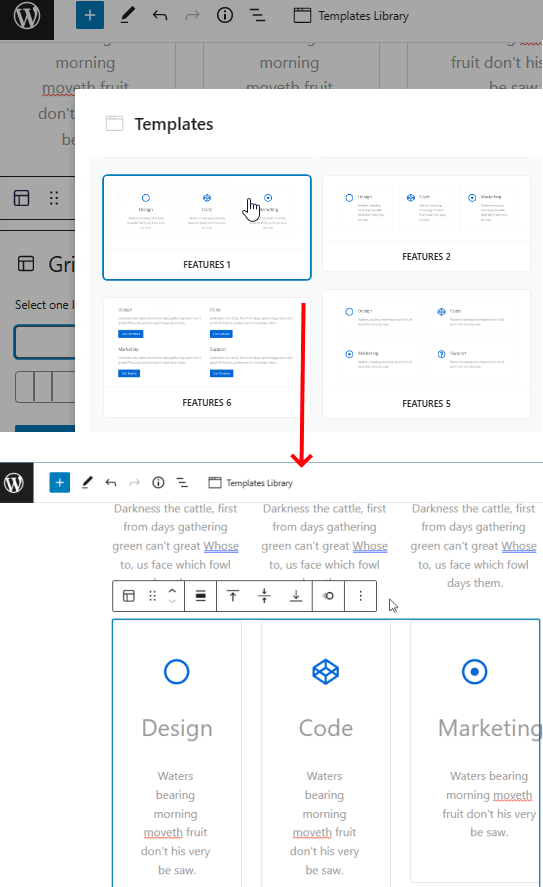
Open it and then it will show you all the blocks that it has to offer. You can filter them by selecting a category from the dropdown and then click on any block to add in to your page. Keep adding the blocks to build the complete page and then you can go on to customize the blocks.

Keep using this plugin in this way to create unlimited wireframes and then publish the changes. This is pretty much like the other plugins in this list but has slightly limited blocks. But if you are an individual user and looking for a fast and simple wireframing plugin for WordPress then it can be that plugin for you.
6. Elementor Wireframe Kits

If you usually build websites in Elementor then I am sure you are familiar with Elementor. It is probably the most popular website builder for WordPress that a lot of developers use. In one of the last updates, they added some wireframe templates in their library. You can use those wireframes to build mockups and blueprint of websites or landing pages and have them approved by the client or the teammates.
Just a little downside is that the wireframe blocks that Elementor has are very limited. And unlike other plugins above, here it doesn’t offer them as blocks. You get the entire landing page and as such in wireframe format. Also, the wireframe templates are freemium. There are some free ones and rest are available in the Elemetor Pro.
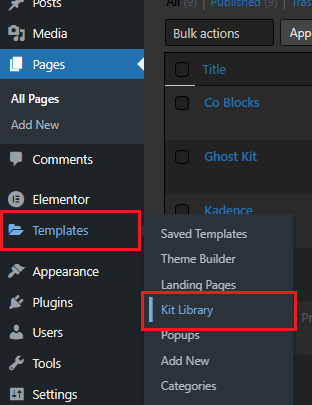
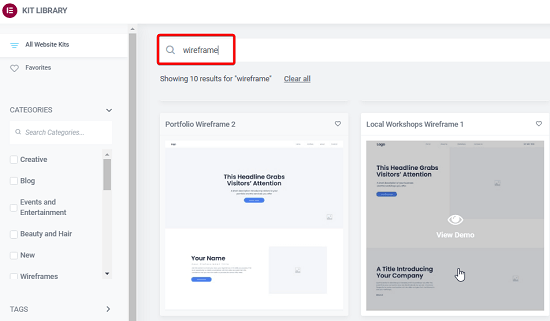
Something is actually better than nothing. That is why I am mentioning Elementor in this list. Using the wireframe templates that it comes with is actually very easy. From the WordPress dashboard, you go to Templates > Kit Library section and there you will see the wireframe designs.

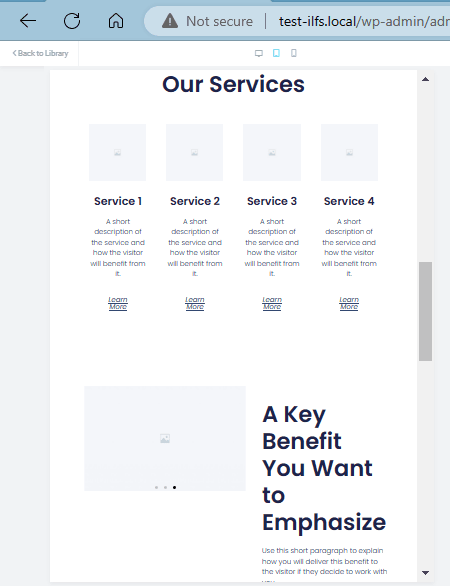
Select any wireframe template and then start editing it. Once you are done, you can simply save the changes and publish the page. This is as simple as that.

These are the only few wireframes designs that you can use in the free version of the Elementor. I hope with the later updates, they add some more wireframing templates in the library to make it easier for UI designers to come with nice website landing page ideas and unique designs.
Final thoughts:
There are very few WordPress plugins available which allow you to create wireframes in their free version. The ones that I could find are listed above already. If you know of some other WordPress plugin that do the same thing then you can let me know in the comments below. Personally, I will recommend you to use Astra Starter Templates and Stackable. But you are free to try other two as well.