In this post, I will talk about a free border radius code generator for CSS, Webkit, Gecko with preview. This is a simple code generator tool for frontend developers. With this, anyone can generate border radius code by tweaking the border of elements visually. It has a box on its interface whose corners you can define in pixels and it will generate the corresponding border radius code for you. Here it shows you realtime preview of the radius you have defined for the border. It can generate the border radius code in Webkit, Gecko, and CSS 3.
Here this is a simple online web app where you just have to give the radius parameters and it will generate the code accordingly. This is helpful for frontend engineers to quickly generate radius code for any kind of HTML element. You can use it to make round corners of elements like buttons, boxes, and cards. And not only CSS but it can generate Webkit/Gecko code as well. Also, you are allowed to turn off other code types if you don’t want them.

Using this Border Radius Code Generator for CSS, Webkit, Gecko with Preview:
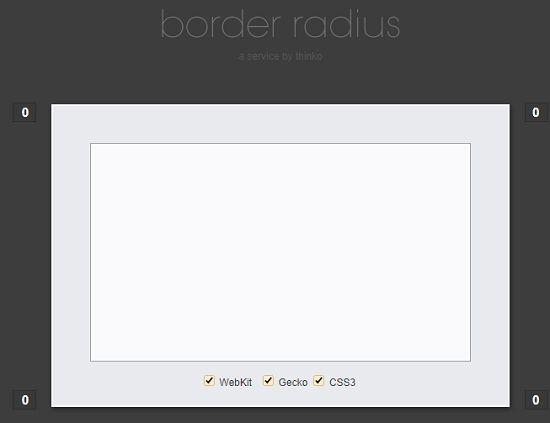
There is no sign up or registration process to get started with this tool. You just go to its homepage and then simply start using it right way. There is a box given and you just have to specify parameters for the radius there. By default, the corners of the box are not round and there is no default code as well. First, specify what type of code output you want by checking the output options. You can even opt to get the code in all three formats too.

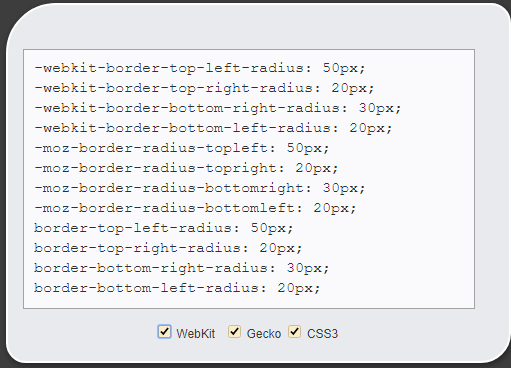
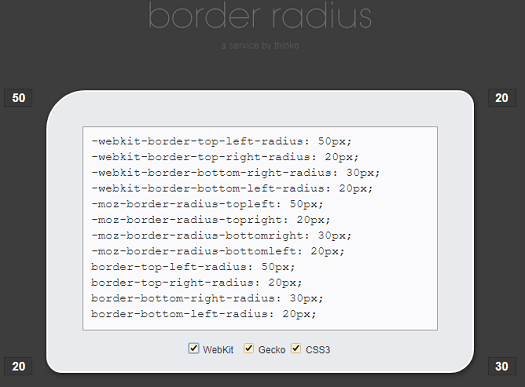
Now, you specify the radius parameters at all four corners of the box. You will see that the corner will become round instantly and code will appear in the box as well. Depending on the type of output you have selected, it will generate the code. You can keep changing the border radius parameters visually. It will show you the realtime preview and corresponding code. In the end, you can copy the code and then you can do whatever you want with that.

In this way, you can use this simple tool to generate border radius code easily. You just have to specify the radius parameters in pixels and it will generate the code accordingly. The best part is that apart from CSS3 code, it supports Gecko and Webkit code format as well.
Final words
If you are a frontend developer then you will love this simple tool. In just a couple of seconds, you can generate border radius code and copy the CSS. With this tool, you will not have to manually create round corners and check them again and again in browser to fix them. Just specify the parameters and use the realtime preview to get the right code. And I liked the fact that it has included options for Webkit and Gecko.