This article covers a free browser-based game design tool to simulate game system online. If you are a game designer, you already know how strangled and confusing it can get to design a game. Generally, a game design process involves multiple tools from text documents, to spreadsheets, diagramming tools, whiteboards, etc. And, deal with all that at the same time often over-shadows the vision because all the information is scattered among different tools.
Machinations is a first-of-a-kind browser-based game design tool which is designed to tackle all or at least most of the game design hurdles. It more like an all-in-one tool where you can do everything at once place and thus don’t have to scatter the information.
This tool combines the Standardized Design Language (UML) with powerful features to help you build complex game systems with ease. It has a library of objects and functions which you can drop to the canvas and customize to replicate your game logic. You can create a full game logic design, add text, and simulate it to check how it works. During the simulation, it shows you real-time logic progress and data and illustrates that with various types of charts.
This tool is integrated with Google Drive so you can export and import your projects to/from Google Drive. You can also generate a sharing link which shows the simulation of the system.
Also read: Game Builder By Google to Build Minecraft-Style Games without Coding
Free Browser-based Game Design Tool to Simulate Game System Online
To use Machinations for game design, you can either create an account with your email ID or signup with your Google account. Upon launch, it lists a few templates covering all the aspects of the design editor. You can explore and edit those templates to gain a deep understanding of this tool.
Based on the workflow, the overall game design project is divided into two segments. So, let’s explore them and see what you can do with this tool.
Design & Visualize

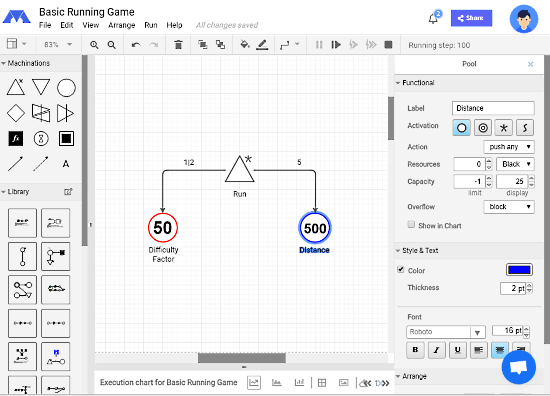
The first segment is to design and visualize the game logic. Here, you get a grid canvas with a library of tools on the left and their respective parameters on the right. The library contains sets of objects and functions which you can drag and drop to the canvas. By default, the right side shows the functional (time interval, time step, limit, multiple runs, etc.), document details, and page option for the diagram. But when you select an object, it shows the respective parameters where you can fully customize the object as per your requirements. So, you can design the game flow using standardized UML diagrams, define functional schematics, and create instant iterations. All that with clear visuals.
Simulate & Balance

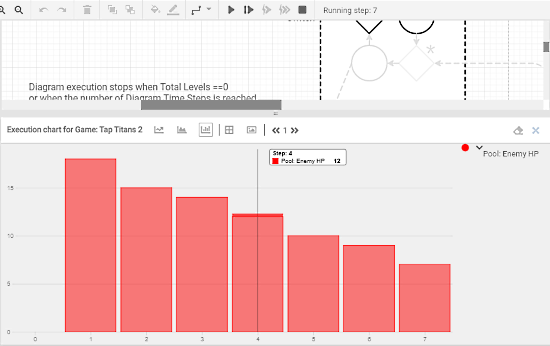
The second segment deals with simulation and balance. Upon completing a flow diagram, you can simply tap on it to select and run the simulation. The simulation runs all the logic operations in real-time and shows the states and stats right on the diagram. It also visualizes the execution data in the form of the following graphs:
- Line Graph
- Area Chart
- Bar Chart
From the chart section, you can export the charts as CSV and image file. You can also select any section of the graph to analyze it closely. By analyzing all the execution data, you can easily balance your game design. Also, this tool has built-in randomness which you can use for random functions in your game. With multiple interactive stochastic simulations, you can predict game behavior and balance it accordingly.
Give this all-in-one game design tool a try here.
Closing Words
Machinations is an all-in-one solution for game designers where they no longer have to scatter their data along with different services. It brings everything in one place from designing, visualizing, simulating to balancing. This avoids the communication issues and helps you keep everything in sync. You can easily design game, simulate multiple iterations, get live execution data, and easily balance out the parameters. Give it a try and do let us know your thoughts in the comments.