Developers come across a lot of situations when they need to share some code snippets with the development community or in a presentation, YouTube video, Social Media platforms etc. A simple way would be to take a screenshot of their IDE and post it. But if you are particularly interested in the aesthetics of the snippet in order to make a beautiful presentation then you need to create some visually appealing images of them.
Fortunately there are online tools available to help you to convert your code snippet to astounding images. In this article, let’s review 5 such useful free tools.
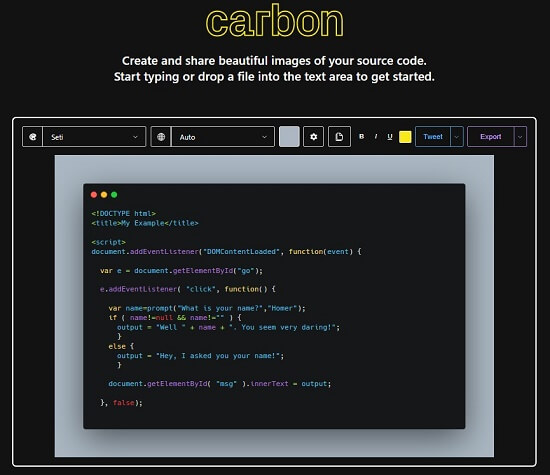
1. Carbon

This is a free online tool that allows you to render wonderful images of your source code and share it in your community. Copy-paste your code directly or drop a file into the editor. Customize your image by changing the theme of the syntax and the background color / image etc. The Settings panel can be used to choose a suitable Font, Font size, Padding, adding a watermark and a number of other customizations. Once you have the aesthetics in place, you can save and download the snippet as a PNG / SVG file or create a URL link to the image to be posted in any social media platform. A number of keyboard shortcuts have been provided for ease of use.
Click here to navigate to Carbon.
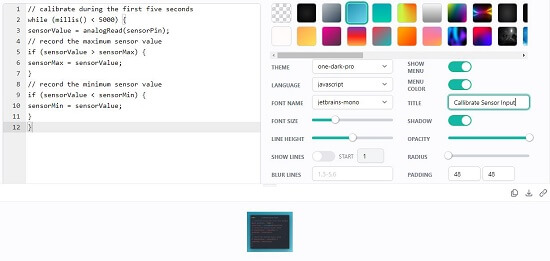
2. Kod.so

Kod.so is a very simple online tool that does exactly the same thing of making a beautiful image of your snippet. Type your code directly in the space provided or copy-paste it from your IDE. Change the background color / pattern and accomplish the other customizations such as syntax type, font, shadow, padding, watermark and more. An interesting feature is that you can create rounded corners for your code window with customizable radius. Once you are through with all of this, you can download your image (JPG / PNG / SVG) to your local disk or provide a link to it which you can share wherever required.
Click on this link to start using Kod.so
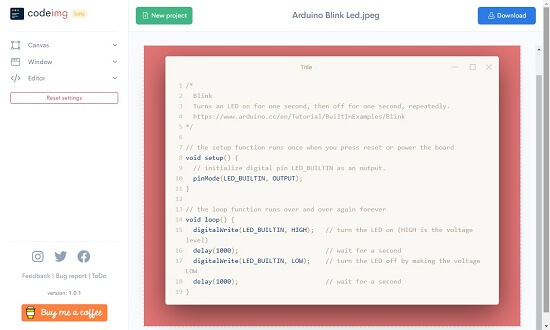
3. Codeimg

This excellent tool allows you to select a social network template for Facebook, Twitter, Instagram etc depending upon where you wish to share the snippet image. Type or Paste your code directly into the editor. Choose the Window style as Windows or MacOS and customize the other settings like background color, padding, font, shadow etc. From the ‘Editor panel, you can also select some appealing pre-configured themes and choose code syntax like JavaScript, Apache and many more. Finally save the image of the snippet as PNG, JPEG, or SVG. There is however no option to create a URL link to your image unlike the previous two tools.
Go ahead and try out this tool from this link.
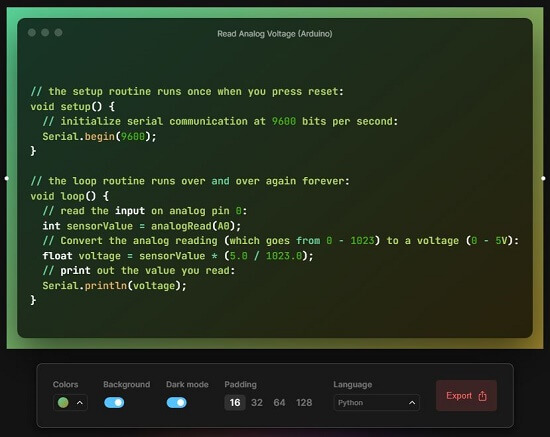
4. Ray.so

This tool too allows you to create splendid images of your code with a gradient background. It works much the same way as the previous tools. Type or paste your code in the space provided. Chose the background color, padding, dark mode setting and the language syntax. When you are through, download the image in the PNG / SVG format or create a link which can be shared as per your requirement.
Try it from this link and make your image
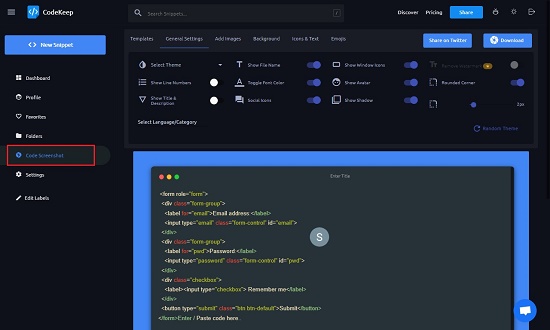
5. Codekeep

Codekeep is quite a powerful tool to generate images from your code snippet. Login using your Google, Twitter or GitHub account and click on ‘Code Screenshot’. Type or paste your code from your IDE. Choose a suitable template and perform a whole range of helpful customizations like setting theme, shadow, rounded corners for code window and many more from the ‘General Settings’ tab. Choose the background color and add images / icons from the respective tabs in Codekeep. At the end, download the image in PNG format or share the link directly on Twitter. You can also share the same link at any other platform if required.
To try out Codekeep, please visit this link.
An important thing to remember here is that all the above awesome tools are free to use. It would really be advisable to assess them one by one and figure out which would be suitable for you based upon your needs and requirements.