Mozilla has just outed a specially crafted version of its popular web browser Firefox, for developers. Bearing the moniker Firefox Developer Edition, this supercharged browser sports a whole array of bells and whistles for, in Mozilla’s own words, “building the web”. Firefox for developers includes a WebIDE that lets you develop and debug web apps, straight in the browser.
In addition to that, there are a number of tools that can be used for web development projects. From inspecting the HTML/CSS code and JavaScript interaction, to browser network request management and on-the-fly checking of a web app’s responsive design, Firefox Developer edition has got it all. And of course, it has everything that a regular web browser has. But hey, don’t just take my word for it. Head past the break, and see for yourself everything that Firefox for developers has to offer.

Features Included In Firefox For Developers
Being a developer focused application, Firefox for developers quite obviously includes a whole bunch of web development and debugging tools, essential for building web apps. But what exactly does it have in store? Let’s take a look at all the features included in Firefox Developer Edition, one at a time:
1. WebIDE
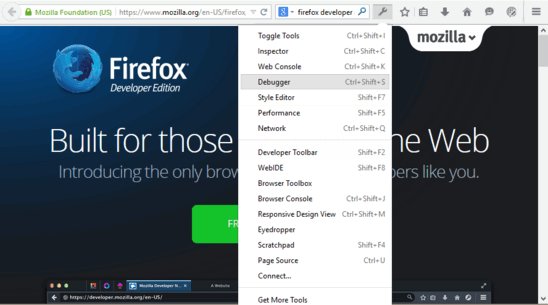
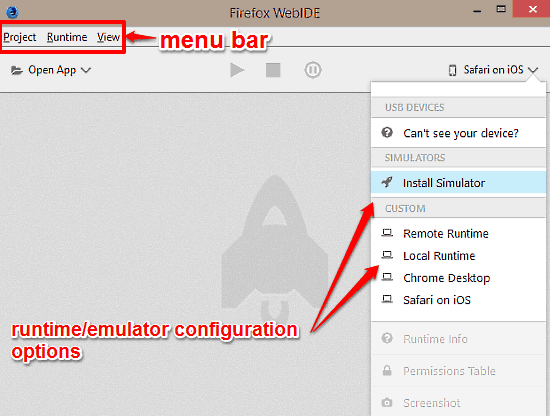
WebIDE is the built in Integrated Development Environment (hence the name) included with Firefox Developer Edition. It lets you develop Firefox OS apps. You can also setup a runtime environment for running and debugging the apps. You can either use an actual device connected via USB as a runtime, or download and install custom OS simulators. The best part is that WebIDE not only lets you create new apps from scratch, but also open and tweak pre-packaged apps. WebIDE can be launched from the Web Developer Tools drop down menu (accessed via the wrench icon on the icon toolbar). Here’s how it looks like:

2. Responsive Design View Mode
In today’s mobile powered web, a good design is responsive design. This essentially means that in order to be successful, your app (or website) has to automatically scale and look equally good, irrespective of the size of the screen it’s viewed on. For this reason, Firefox Developers Edition includes a Responsive Design Mode. This mode lets you instantly find out how your app/website looks on multiple standard screen sizes and resolutions, at any point of development. There are a number of preset resolutions to choose from, and the result can be instantly viewed. Accessible via the Web Developer Tools drop down menu, here’s how the Responsive Design View Mode looks like:

3. Page Inspector
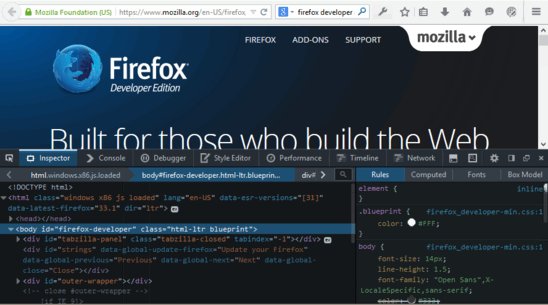
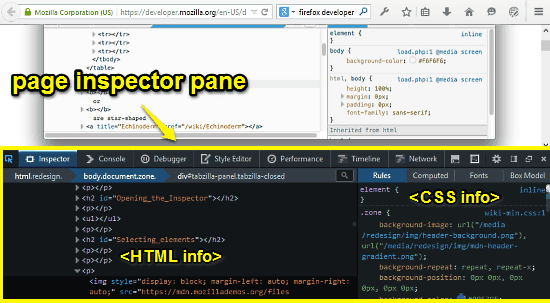
The Page Inspector tool lets you examine the structure and layout of any particular webpage. You can either inspect an entire webpage, or only some of its selected elements. Page Inspector gives you instant access to information such as HTML tags, class ID attributes, and element sizes. In addition to that, Page Inspector also displays comprehensive information about the CSS style used on the webpage. Page Inspector appears as a browser wide pane at the bottom section of Firefox, and consists of individual panes for displaying the HTML and CSS information. Like other tools, it can also be invoked via the Web Developer Tools menu. Here’s a screenshot:

4. JavaScript Debugger
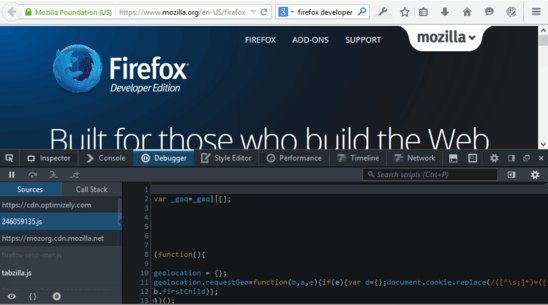
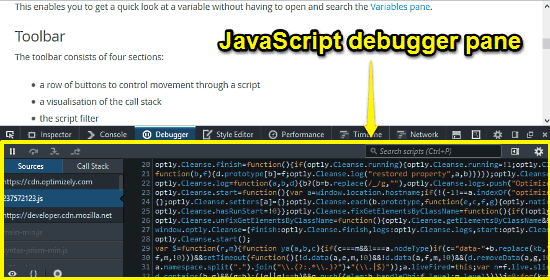
As the name pretty much makes it clear, JavaScript Debugger lets you carefully examine the website’s JavaScript code for any bugs and errors, which can then be easily debugged in real-time. JavaScript Debugger essentially appears as a separate tab on the same pane as the Page Inspector. You can pretty-print files, toggle breakpoints, filter scripts and much more. As you might’ve guessed, JavaScript Debugger can also be accessed via the Web Developer Tools menu. Check out the screenshot below:

5. Network Monitor
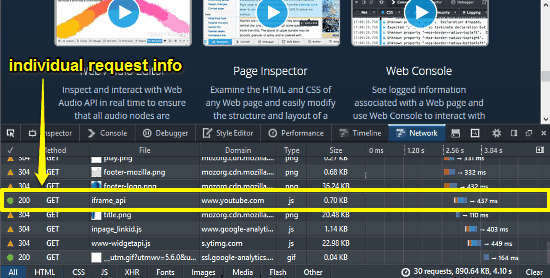
The Network Monitor tool lets you find out pretty much each and every detail about the network requests that Firefox makes. All the network requests made by a webpage during loading are logged in real-time, with each network request appearing in its own row. Amongst the details that Network Monitor provides regarding each request, are HTTP status codes, HTTP request method, File basename, Domain, and Content. For image type content, you can even hover over the content listing to see its thumbnail. You can also filter the content based on the content type response. The Network Monitor tool is accessible as yet another separate tab on the same horizontally stretching pane that houses the JavaScript Debugger and Page Inspector modules, and can be invoked via the Web Developer Tools wrench menu. Here goes a visual:

Other Tools:
Apart from these, Firefox Developer Edition also includes a couple of other specialized tools, to further help developers. These are mentioned below:
- Web Console: See information logged regarding a particular webpage.
- Style Editor: Create and edit CSS styles associated with a webpage.
- Valence: Extension for developing and debugging apps across multiple browsers.
- Web Audio Editor: Interact with Web Audio API in real time.
Conclusion
Firefox for Developers is an extremely feature packed web browser that comes loaded with a whole collection of web development tools. It sure as hell looks like a web developer’s dream. Add to the fact that it manages all this while retaining pretty much every functionality of a regular web browser, and Firefox Developers Edition becomes an application that’s in a league of its own. If you’re a web developer, do take it for a spin. Chances are really high that you’ll be hooked.