The following article talks about 5 best CSS editor software for Windows 10. As your probably already know, Cascading Style Sheets (CSS) are used to define the appearance and formatting of the web documents, written in one of the many markup languages. In fact, they are such an inherent component of web development, that it’s near impossible to think about all those modern fancy websites without them.
With that being said, there are quite a bunch of nice CSS editor applications out there, and this article discusses a few of them. These programs not only let you edit all kinds of CSS files, but also include features like built in CSS inspector modules, code beautification, instant previews, and a lot more. Stoked? Let’s talk about the 5 best CSS editor software for Windows 10.
Simple CSS

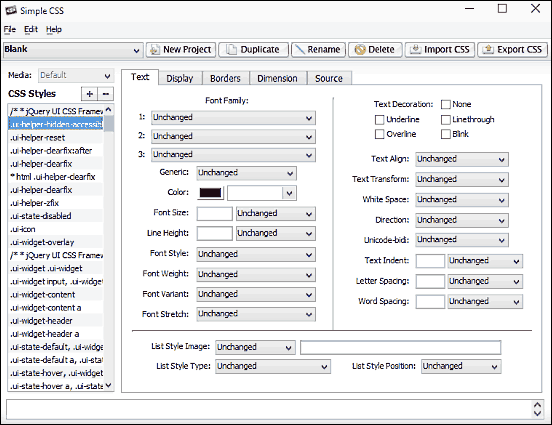
Although its name might suggest otherwise, Simple CSS is a incredibly powerful application that can take care of all your CSS editing needs. It features a simplistic point and click interface that can be used to create new CSS documents with minimum hassle. Apart from that, you can import existing CSS files for editing as well. Simple CSS sports an easy to navigate UI, having a couple of clearly defined sections. To begin with, you need to create a new project under which new or existing CSS files are managed. After that, the Import CSS button can be used to import the file for editing. On doing that, all the CSS styles included in the file are listed on the left, and their defining parameters (text, display, borders etc.) appear as separate tabs on the right. All you have to do is edit these properties as per your requirement, and the changes are reflected in the preview box at the bottom. Once finished, the CSS file can be saved using the Export CSS option.
Free CSS Toolbox

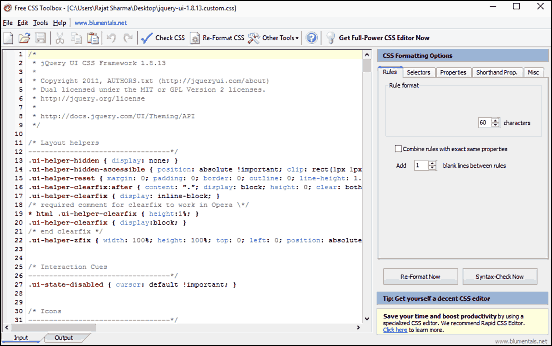
Easy to use and packed with all kinds of features, Free CSS Toolbox is the perfect CSS editor out there. Whether you want to create new CSS files or make adjustments to existing ones, Free CSS Toolbox will do that for you. The built-in editor comes with features like autocomplete, line numbers and syntax highlighting. And that’s not all. You can also find and remove errors in your code, and even check whether the CSS is compatible with older browsers or not, thanks to the built-in CSS validator/checker module. Free CSS Toolbox can also compress the CSS code so that the webpages using it load up faster. One of the more interesting features makes it possible to directly validate the CSS code with the web based W3C CSS Validator, to ensure that it meets the specified standards. Read more here.
StyleSheet Maker

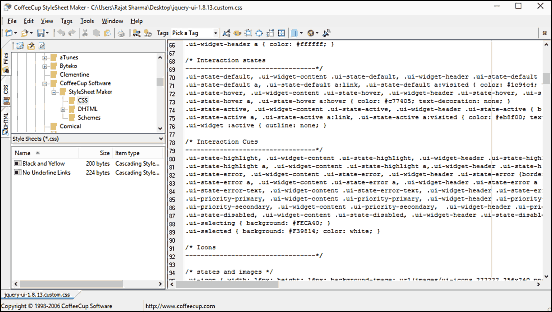
Want a robust CSS editor application that doesn’t compromise on features? Take a look at StyleSheet Maker, as it just might be what you need. StyleSheet Maker features a navigation pane on the left that makes it extremely simple to navigate to the CSS file(s) that you want to edit. All you have to do is find the CSS file, and it’s loaded up in the editor on the right. Apart from standard editing features, StyleSheet Maker also includes support for dynamic HTML snippets and a class ID wizard for creating custom HTML tags. It includes about 50 style sheet drop down tags, and has read and write support for not only CSS, but also HTML and TXT files. Then there are features like font designer, the ability to tinker with alignment, margins, padding etc., and stuff like that.
TopStyle

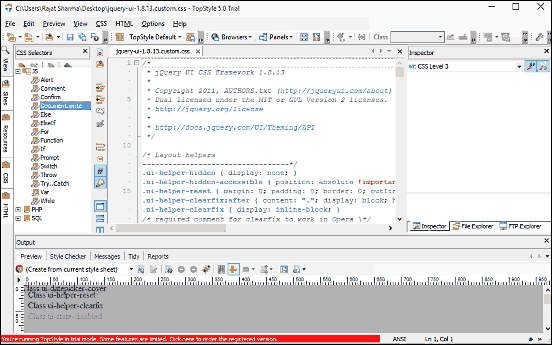
Although the free version of TopStyle is limited to a maximum of two style definitions and adds a comment to every new document, it’s still one of the most powerful CSS editing applications out there. However, this means that you can use it only for basic CSS editing, and advanced usage would require upgrading to the paid version. As far as the features are concerned, TopStyle doesn’t disappoint. The editor includes goodies like line numbers and syntax highlighting, and the CSS inspector pane on the right makes checking code easy. The left pane can be used to select CSS styles, whereas the bottom pane makes it possible to preview any changes that you make to your CSS documents. And that’s not all. The built-in style checker and validator ensures that your CSS file work across all browsers, and there are a numerous features like Unicode support, live spell check, and file history.
Snap{CSS}

If the above mentioned applications seem a little too cluttered and you’d like to use something that’s a bit minimal, Snap{CSS} is something that you’ll really love. Ridiculously simple and lightweight, it’s a portable standalone CSS editor that doesn’t really include a whole bunch of features, in order to be deliberately basic. There are no validation features, no previews or anything of that sort. However, Snap{CSS} does include quite some features that make it a nice CSS editor. One of the most unique of these is the Collapse Code function, that instantly removes whitespaces and line breaks to save space. In addition to that, it also comes with the functionality to beautify code, which can automatically format into several easily readable sub-sections. All in all, Snap{CSS} doesn’t do a lot, but handles the basics pretty well.
See Also: 3 CSS Editor Addons For Firefox
Conclusion
The above discussed applications are perfect for all your CSS editing needs, no matter how basic or advanced they might be. Try them out, and let me know your thoughts in the comments below.