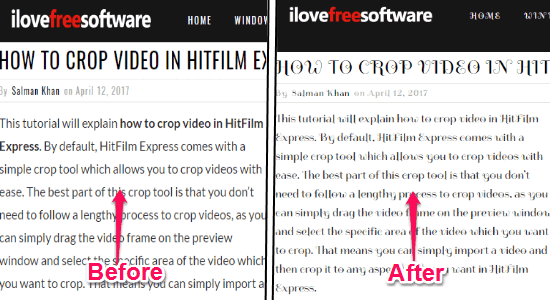
This tutorial explains how to try different Google fonts on Live website, without making any changes to the website. You can try all type of Google fonts on the Live content of the website. This can be done using a free Chrome extension that lets you select different type of Google fonts, and select sections of the website on which you want to apply the fonts. Then, that Google font will be applied on the selected section.
This is pretty useful for developers and designers as they can try different fonts on websites, without actually making any technical changes on it. Also, the changes can be tried on Live website content, so you can know exactly how a new font will look on the content of your website.

The Chrome extension which I will use to swap font on any website into a Google font is “Font Swap“. Once you swap the font of any single web page, it will also get applied to all the other pages of the same website. You can get back the original font of any website by simply resetting the page using the extension.
If you’re looking for a way to change the color of any website, then you can read our post on Chrome Extension to Change Colors of Any Website: ColorDrop.
How to Swap Font on Any Website Into a Google Font:
Step 1: To get started, simply install the “Font Swap” extension on your Chrome browser. You can get the installation link at the end of this post. After that, browse any of the pages of the website for which you want to swap the font into a Google font.
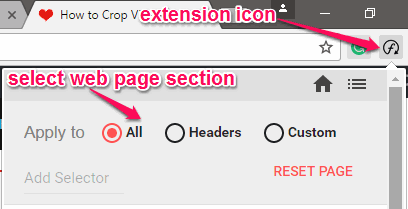
Step 2: When you do that, simply click on the extension icon on the toolbar and then a popup window will appear. On the popup window, the first thing you would need to do is select the section of the web page for swapping the font. You can either select the section as All, Headers, or Custom.

If you want to change the font of the entire web page, then select the “All” option. If you choose the “Headers” option then the font of the headers will only change on the web pages. Selecting the “Custom” option will allow you to select the web page section manually by entering the selector.
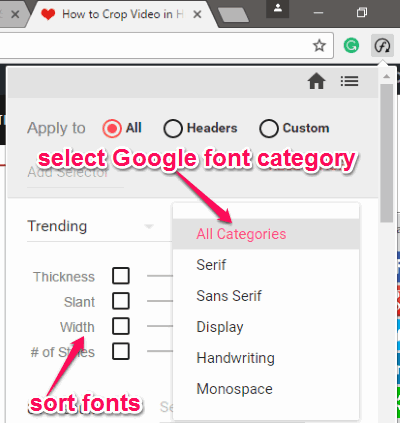
Step 3: After selecting a section of the web page, you can go ahead and choose any of the Google font categories. You can also sort the fonts by Trending, Popularity, Date Added, and A-Z. In addition to that, you can also sort Google fonts with the font thickness, slant, width, and styles.

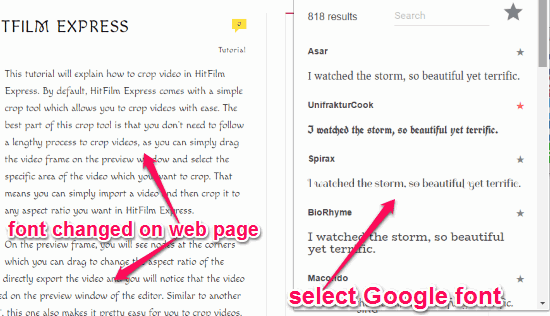
Step 4: Once you’re done selecting the Google font category and sorting elements, you will see all the resulting fonts at the bottom of the popup window. Now, you can click on any of the Google fonts from the list and the font on the opened web page will be replaced with the selected font instantly.

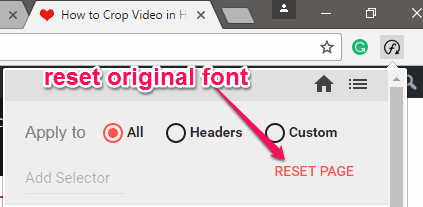
Step 5: In the same manner, you can choose different Google fonts for different websites. If you want to get back the original font of any website, then you can simply browse any of the pages of the website and then click on the extension icon. After that, you will see a “Reset Page” button at the top of the popup window. Clicking this button will reset the original font of the website instantly.

Closing Words:
Font Swap extension for Chrome makes it very easy for you to change the text font of any website into a Google font of your choice. If you have been looking to change fonts of your website, and are not sure which font would look good, then this extension lets you try different Google fonts on your Live website, and then reach an informed decision.