This tutorial explains how to take notes in VS Code with Markdown and real-time preview. To do this, here I will talk about a simple and powerful VSCode extension that you can use. Here it lets you turn Visual Studio Code into a markdown editor. You can create notes for the day and then pin them. The editor that it offers you supports is WYSIWYG and you can see instantly see the preview of the documents. The best part about this extension is that it can create encrypted notes and comes with IntelliSense like help manual in case you are not good with markdown syntax.
The extension creates a whole new space for your notes and adds it’s own editor in VS Code. It has an online web app for the same as well that you can access here. But if you want to create notes in VS Code then this is one of the best extensions available for that. You just install it and then start writing whatever you want. When you are done, you can save the note in an MD file or just copy the code.

How To Take Notes in VSCode with Markdown, Realtime Preview?
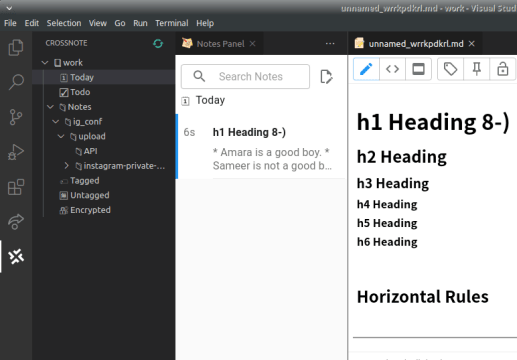
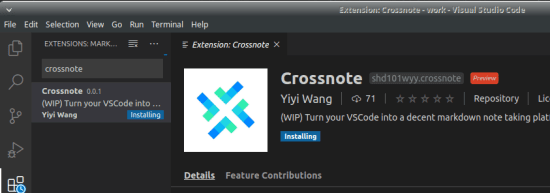
Installing and using the VSCode-Crossnote extension is very simple. You only need to install it from the marketplace and then you can just start using it. After installation, you will see its icon will appear on the left sidebar. You can use that o invoke it and then its interface will appear.

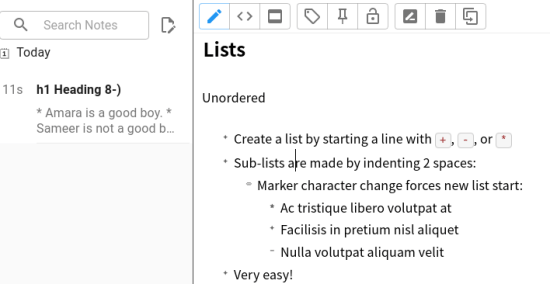
Now, you can create a new note in today’s section. The editor will open now and you can just start writing your note. Add a heading in the note and it will be used as the name of the note. Whatever you write in markdown form will appear there in real-time.

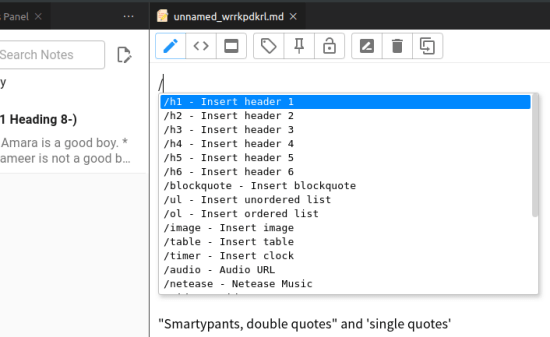
In case, you are not familiar with the markdown syntax then you can take help. The popup help manual can be invoked by “/” key and then you can select any elements from the list. This is very convenient and a list of tags that shows in the popup is searchable. No matter if you want to see the syntax for an ordered list or unordered list, you can find it easily there.

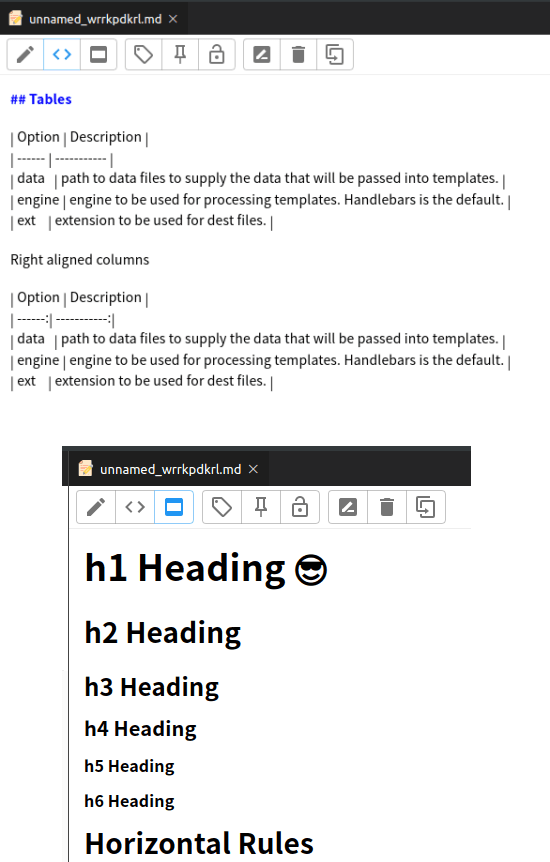
Next, there are some options in the toolbar of the editor. You can see the final preview of the markdown and toggle the actual markdown code. This is as simple as that. Not only this but you can also opt to encrypt your code there as well.

This is all about this simple and effective note-taking addon for VS Code that you can use. Use it to quickly create notes in markdown or any other stuff such as documentation for code, etc., and then you are done. This is as simple as that.
Final thoughts
If you are looking for a way to use VS Code as a markdown note taking platform then you will really like the VSCode-Crossnote extension I have mentioned here. This is simple and very powerful and the best part is that even newbies can use it easily. On top of ha, it is an open-source extension so you can inspect its source anytime you want.