In this article, I will cover 5 free online SVG path editor websites.
SVG is a 2D vector image format that supports interactivity and animation. An SVG file has path(s) that represents the outline of a shape. These paths can be filled or stroked. You can also use a path as a clipping to add a mask, position text or animation.
An SVG path can be easily edited; you can change it partially or entirely using an SVG Path Editor tool. An SVG Path Editor allows you to edit the <path> elements of an SVG file. By editing the <path> elements (using various Path commands) you can make the desired changes in an SVG file. With SVG Path Editors, one can create precise graphics and that’s why they are used for various robust design applications.
Here is a list of SVG Path commands which you can use in a supported SVG Path Editor to edit an SVG file. Using these commands, you can also edit an SVG with a regular code editor.
M x y: Moveto command;
The current point is moved without drawing.L x y: Lineto command;
Draws a straight line to the mentioned x/y coordinates from the previous coordinates.H x: Horizontal Lineto command;
Horizontal line is drawn.V y: Vertical Lineto command;
Vertical line is drawn.Z: Closepath command;
Draws a line to the initial point to close a path.A rx ry x-axis-rotaion large-arc-flag sweep-flag x y: Elliptical Arc command;
Draws an elliptical arc to the x/y coordinates.C x1 y1 x2 y2 x y: Curveto command;
Draws a cubic Bézier curve with control points for the beginning and end of the curve.S x2 y2 x y: Shorthand/Smooth Curveto command;
With a control point for the end of the curve, a cubic Bézier curve is drawn.Q x1 y1 x y: Quadratic Bézier Curveto command;
With a single control point for both points on the curve, a quadratic Bézier curve is drawn.T x y: Shorthand/Smooth Quadratic Bézier Curveto command;
Using a reflection of the previous command’s control point, a quadratic Bézier curve is drawn.
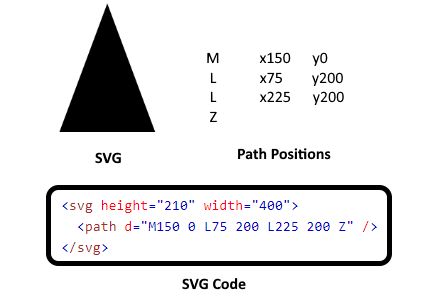
Here is an example to help you understand an SVG <path> element. In the picture below, there is an SVG file whose path positions/coordinates are mentioned beside it. When you open this SVG file in a code editor, you can see these coordinates mentioned under the <path> element. If you change these coordinates from there, respective changes are also made in the SVG file.

With a dedicated SVG Path Editor, you can make changes to an SVG file either by changing the vector graphics or by editing the <path> elements. There are some SVG Path Editors which let you do both and show you the changes in real time. You can also add more paths to an SVG and customize them accordingly.
Also read: 4 Best Vector Graphics Editors For Windows 10
Here Are 5 Free SVG Path Editor Websites:
Polynom.co

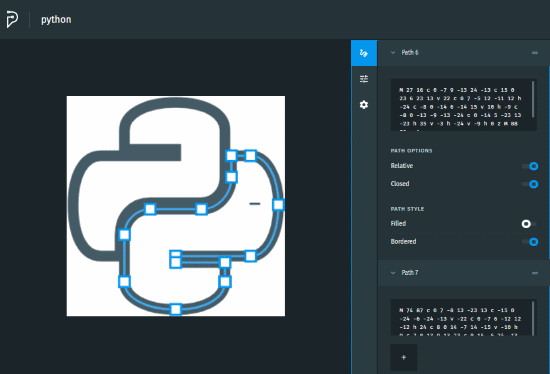
Polynom.co is a free SVG Path Editor website where you can generate and edit SVG paths. It packs all the necessary features in a clean and easy to navigate user interface. With this SVG Path Editor, you can import an SVG file, edit its paths accordingly and add new paths as well. You can also create an SVG file from scratch by plotting paths. Although it lacks the drawing tools for creating shapes, you can do that using path options. The user interface of this editor has two main sections; a Drawing Area for the SVG graphics and a Side Panel for various menus.
The Side Panel has three sub-sections; Path, Parameter Editor, and Settings. The Path section shows all the paths present in the current SVG and allows you to edit them. It also has four shortcuts; two of them are for making the selected path relative or closed and the other two are for changing the path style (Filled or Bordered).
The Parameter Editor section has simple toggles and sliders which you can use to edit a selected point. You can select a command for a selected point and change its position. Depending on the selected command, you can also change the anchors’ positions, radius, rotation, and arc parameters. You can change the selected point’s position from the Drawing Area as well.
From the Setting section, you can change the document size, grid options along with some other usability options. After all the desired changes, you can export your results as an SVG file.
Try this online SVG path editor here.
Method.ac (Method Draw)

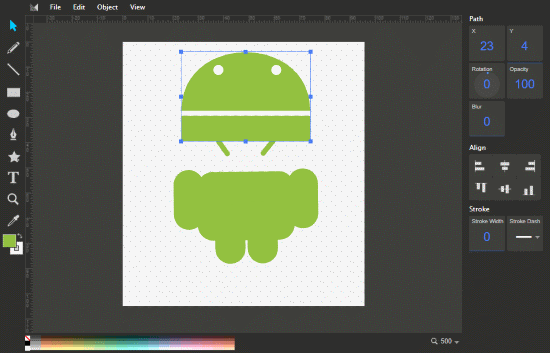
Method Draw is another free SVG Path Editor application. It packs almost all the features that you can expect from an SVG Path Editor. The main screen of the editor has a Drawing Area in the middle and a path section on the right that shows the parameters of the selected path. It also has a toolbar on the right; this toolbar packs a decent set of drawing tools that Polynom lacks.
You can import your SVG file in this editor and edit it with the drawing tools or by changing its path parameters. You can also create new paths with the help of the drawing tools. When you select a path, you can see its path parameters in the Path section (on the right). From this section, you can edit path parameters and path alignment. You can also add/remove the stroke and change the stroke width from this section. All these features are packed in a nice UI which is very easy to use. After editing/creating the SVG file, you can save it as SVG file or export it as a PNG file.
You can try this free SVG path editor here.
DrawSVG.org

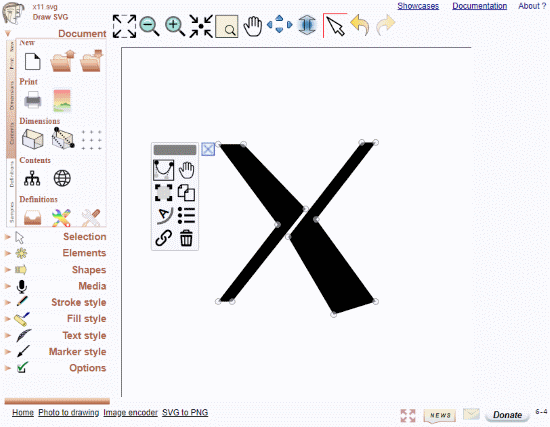
DrawSVG is a free SVG drawing web application where you can draw vector graphics and edit SVG paths. This is a full-fledged drawing application that has almost all the possible tools you can need to edit/create SVG files. It has 9 nine sets of tools; Selection, Elements, Shapes, Media, Stroke, Style, Fill Style, Test Style, and Marker Style. With this huge collection of tools, you can make all the desired changes in your SVG file.
With DrawSVG, you can edit the SVG paths only by using the drawing tools. It does not show you any <path> element data or path parameters. Once you are done with the editing and drawing part, you can download the resulted SVG file. You can also export the graphics as a PNG file.
Give this SVG path editor a try here.
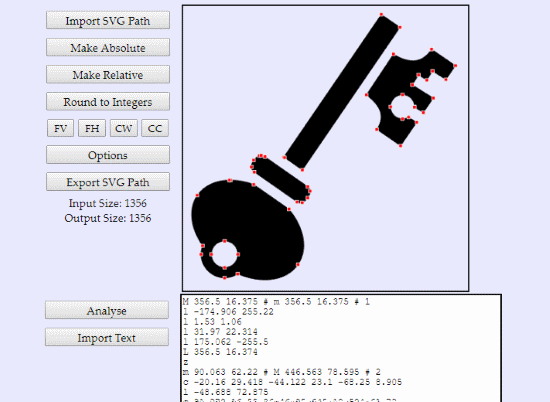
Aydos.com

Aydos is a simple SVG Path Editor tool. This path editor is exactly opposite to DrawSVG. It marks all the path points on the SVG graphics but, you cannot rearrange them by dragging around which all the other editors on this list can do. Instead, it allows you to edit the SVG by making changes in <path> element. You can not import an SVG file directly into this editor. What you can do is import SVG path instead and it will plot the graphics as per the data and mark all the path points. Then, you can edit the path data and see the changes in real time.
Aydos has a few tools to tweak the SVG path. Here, you can flip and rotate the SVG path and also change its scales from the “Options“. It also gives you options to make the path coordinates absolute or relative and you can round the coordinates to the closest integer value. It has an “Analyse” option that analyzes the lines and removes the segment that can be removed. After making the desired changes, you can export the SVG path which downloads the resulted SVG file to your computer.
Here is a link to try this free SVG path editor.
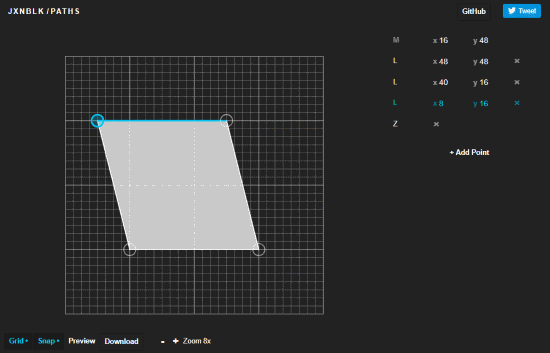
Jnxblk.com (Paths)

Paths is another simple free SVG Path Editor. It doesn’t offer a decent set of features like other editors on this list. Its main screen has two sections, Grid Area for tweaking SVG graphics and Path coordinates table that shows the coordinates of all the points in the path. You cannot import an SVG file or SVG Path data here. All you can do here is create a single path and add new points. You can edit the path either by dragging the points on the Grid Area or by changing their value in the Path coordinates table. Below the table, there is a button to add a new point to the path. You can also add a new point by a single click on the desired position on the path.
Paths only supports Lineto (L) and Closed Path (Z) commands, means you can only create straight lines with this editor, not curves or arc. After creating the desired path, you can download it as an SVG file.
Check out this online SVG path editor here.
Wrap Up:
These are the 5 free online SVG Path Editor websites. You can easily edit SVG paths using any of these editors. Each one of them has a slightly different approach than other. Personally, for editing existing paths, I’ll prefer Polynom. And for both, editing and drawing, I’ll go with Method Draw. If you are looking for a free decent SVG Path Editor, do check them out and let us know which one you prefer.