Toptal Colorblind Web Page Filter is a free website that can simulate color blindness on any website. You can develop websites that are fully accessible to people with impaired vision. Here it offers various kinds of color blindness filters that you can select and apply on any webpage and analyze the results. It generates a link to the page with a filter and you can share that with your clients or teams to fix them.
According to Core Web Vitas, a webpage should be accessible by people with impaired vision. Especially, people who have difficulties identifying different colors, should be able to click or interact with the correct elements. In CWB, this is denoted by color contrast ration. There is a threshold on how much it should be to have a webpage accessible completely by someone.
So, this website, Toptal here lets you simulate color blindness on webpages. Here you will be able to identify text and other click elements if they are not visible to color blind people. You can even put a grayscale filter and see if some elements are hidden. And if you find some text or button not visible then you can fix those elements or hire a UI developer to fix them.
Free Color Blindness Simulator to Check Color Contract Ratio of Websites
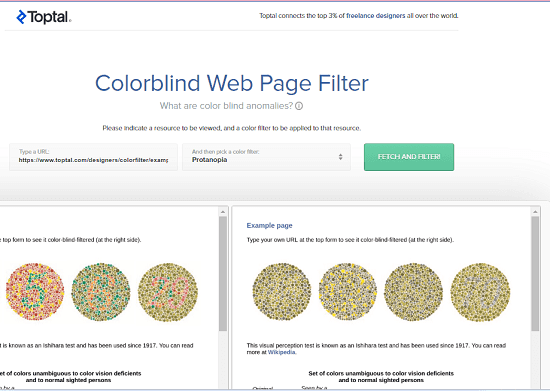
There is no sign up or registration required in order to use this website. You can go to its homepage from here and start using it. It has a dual pane interface; in one you can input your website and in the other it will show you the output. Here see how this Toptal website looks like.

Now, you enter the URL to your website. It will load the webpage and then you can apply a filter to it.

Select a filter from the list and then apply to the website. It will show you the effect immediately.

There is an option at the bottom side that you can use to get a link to the filtered page. Or, you can opt to see the filtered image in full screen mode for better analysis.

This way, you can simulate various color-blind filters this website has to offer. You just select one and then apply to any webpage. If you find some elements are not visible then you need to fix them. Fixing the non-accessible elements will result in a higher Core Web Vital score and will eventually help your website rank higher.
Final thoughts:
For front-end developers, this tool is a very useful one. After developing as a website or a landing page, they can quickly verify if the webpages are fully accessible.