ChromeLens lets you audit website for visually impaired with tab navigation flow in Chrome. This is a simple Chrome extension that helps you design websites for visually impaired people. How people with partial blindness, color blindness will perceive your website, you can see that with this. In the Chrome’s Developer Tools it adds several useful options. You can simulate color blindness, partial blindness, serious blindness, and some others on any website. Also, it comes with other useful features such as websites scanner to test readability.
If you are a website developer then you can use this simple Chrome extension during the testing phase. It helps you ensure that all the web page components are visible and the content is readable. You can see how the colored images and buttons will look to a visually impaired user and you can generate the tab navigation flow as an image. And this is necessary because nearly 1 out of 26 internet users have vision deficiency. And that is why, you should have to consider this for the betterment of your website and user experience.

How to Audit website for visually impaired with Tab Navigation Flow in Chrome?
ChromeLens is an open source tool as well and you can look at its source code as well on GitHub. You just have to install it like any Chrome extension and then use it. You can download and install it from Chrome Store and then its icon will appear in the toolbar of Google Chrome.
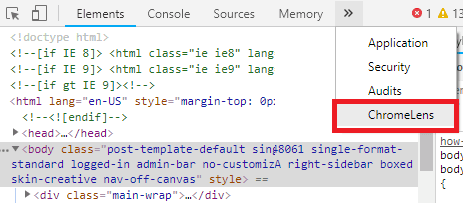
To use you have to open your website and then open Developer Tools. Press F12 key to open Chrome’s Developer Tools and then click on then “ChromeLens” option. After that, its interface will open which has several options on it.

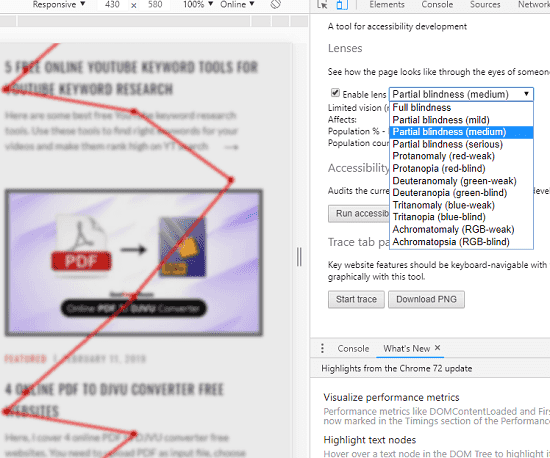
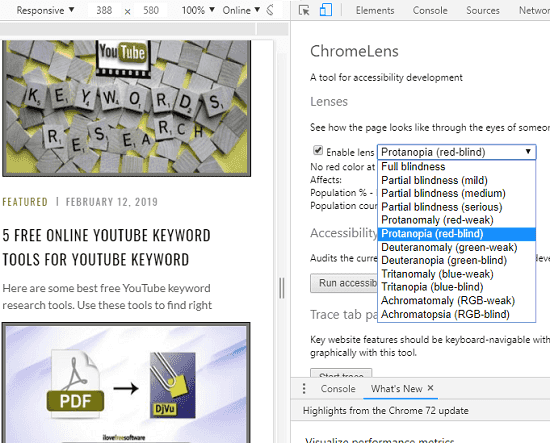
Now, to see how a website will look to a visually impaired person, just enable ChromeLens and then choose any mode from the list that you want to simulate. There are simulation modes for different type of color blindness such as Deuteranopia, Tritanomaly, Deuteranomaly, Protanopia, and some others. As you choose anyone from those, corresponding filter will be applied to the webpage. And you can browse through the web pages.

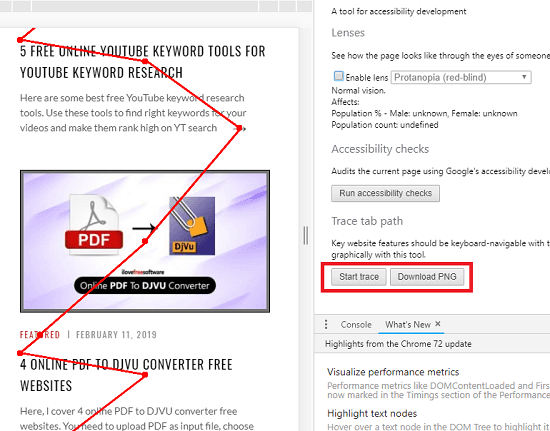
The next feature of this Chrome extension is the tab navigation path tracker. You can see how the tab navigation will go to your site. If there are any wrong paths in the navigation flow then you will be able to correct them. To use this, just click on the “Start Trace” button and then use tab key to browse the page. And it will keep recording the path and will show it to you. When you have reached at the end of the page, you can download the result as an image.

Now, you can analyze how ChromeLens is useful and that you should be using it for improving user experience. You can optimize your website for visually impaired users and then make further changes. Apart from just auditing your website for color blindness and tab navigation, you can perform the accessibility check too.
Final thoughts
ChromeLens is a simple and a very useful tool for website developers and UX experts. If you want to ensure that your site is properly visible to your site visitors who may have vision deficiencies then you should use it. All you need is the Chrome browser and install this extension from the Store.