Starry Sky Generator from Magic Pattern is a free web tool that enables you to easily produce starry night sky patterns and backgrounds that include Stars & Comets. You can customize anything you desire such as the Dimensions of the canvas, Number of stars and comets, their color as well as the color of the background and more.
Once the sky pattern has been generated, you can export it in PNG, JPG or SVG image formats and use it as a section background on any website or as a background for your social media posts. Additionally, developers can also directly copy the CSS snippet and embed it in their website. UI designers can use the ‘Copy as SVG’ feature and use the editable pattern directly in their design tools like Figma, Sketch and more.
Working:
1. Click on this link to navigate to Magic Pattern Starry Sky Generator.
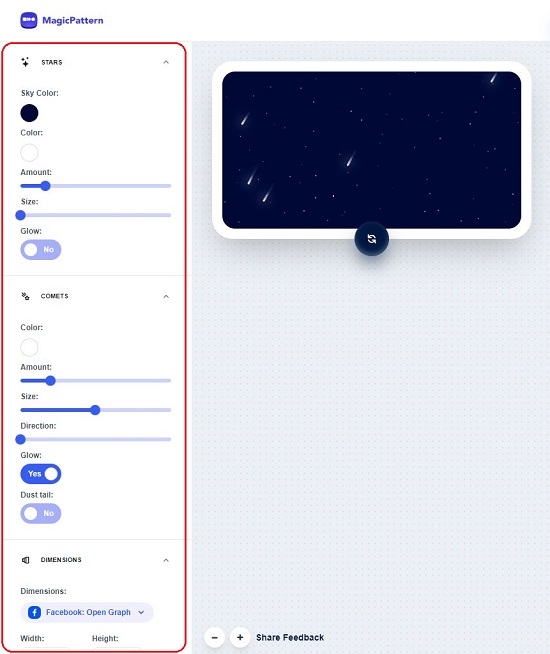
2. Observe the panel on the left side which contains all the tools to customize the sky pattern which you can visualize in real time in the right-side frame. You can notice that the tools are categorized into 3 sections, Stars, Comets and Dimensions.

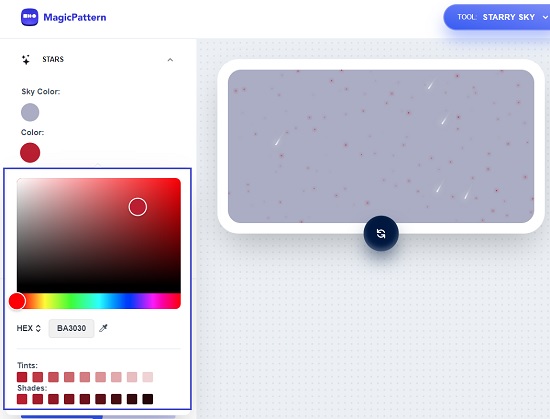
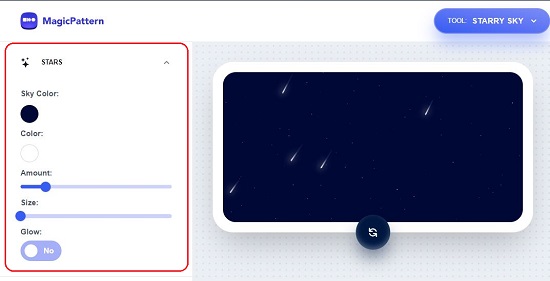
3. Configure the background color and the color of the stars using the two corresponding color pickers in the Stars section.

4. Next, configure the Amount and Size of the Stars using the respective sliders. You can enable / disable a radiance for the stars using the ‘Glow’ toggle switch.

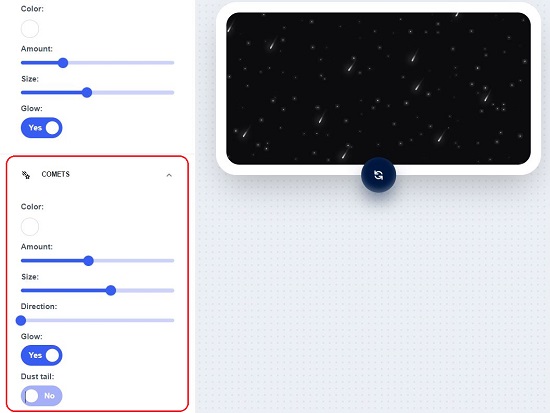
5. Now, move to the Comets section and use the color picker at the top to customize the color of the comets.
6. Like in the case of Stars, use the respective sliders to choose the Amount and Size of the Comets. Additionally, you can use the Direction slider to modify the direction in which they seem to travel.

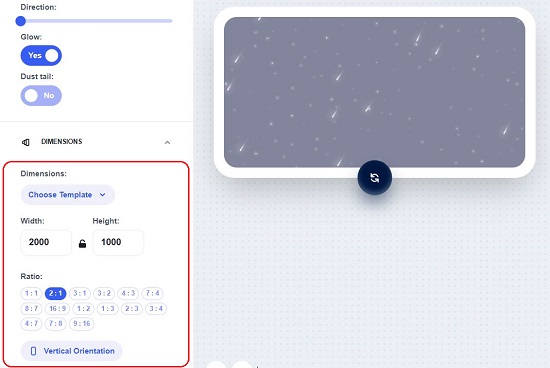
7. Choose if you want a Glow and Dust tail to be visible for the Comet using the respective sliders.
8. Lastly, expand the Dimensions section at the bottom of the left-side panel and choose the Dimensions of the starry sky image using the drop-down list. You can also go ahead and manually specify the Dimensions using the drop-down lost and the Aspect ratio of the pattern by clicking on any of the corresponding buttons.

9. To toggle between a horizontal or vertical orientation, click on the button at the bottom.
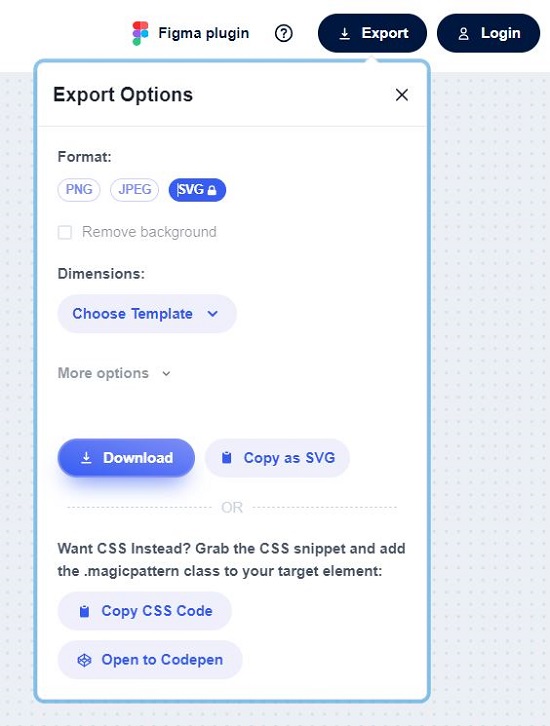
10. Once you are satisfied with the output, hit the Export button at the top right of the screen, choose the image format such as PNG, JPG or SVG and click on the ‘Download’ button to save the image file in your system.

11. To copy the SVG code of the sky pattern, choose the format as SVG and then click on the ‘Copy as SVG’ button. You can then directly paste it in the design tools like Figma and Sketch.
12. If you wish to embed the pattern in any website, you can grab its CSS code by clicking on the ‘Copy CSS code’ button.
Closing Comments:
In Summary, Starry Sky Generator is a nice tool to generate Starry Sky patterns that you can download in JPG, PNG or SVG image format and use them in your social media posts, embed them on web sites and more. The tool allows you to play around with whatever you want including the number of Stars & Comets, their size, color, dimensions of the canvas and more.
Click here to navigate to Starry Sky Generator and create a sky pattern for yourself.
Are you interested in viewing stars and planets straight from your browser that you cannot see with your naked eyes. You can install a Chrome Extension called Planetarium which offers an interactive sky map comprising of over 1500 stars with detailed information including astronomical units. Click here to read more about it.