Icon Maker is a simple online tool that you can use to create beautiful and perfect icons for your projects, applications, extensions, plugins and more in just a couple of clicks. All that you need to do is pick a symbol from the exhaustive library, choose the colors, spice up the icon with some styles, glare, noise etc download and use it in any of your projects.
A project or an application that we are working with can never be considered completed and ready to be shipped until we have chosen some pretty icons to represent it. Icons are also very handy in explaining a process as you can visually represent each step with a corresponding icon that helps us understand the process and separate its various important elements.
There are many applications available for creating your icons, but Icon Maker has a slight edge over others as it is free, provides a large library of symbols and facilitates some good customisation of the icon before you finalize it.
Working:
1. Navigate to Icon Maker by clicking on the link that we have provided at the end of this article. No registration or sign up is required to use the application.
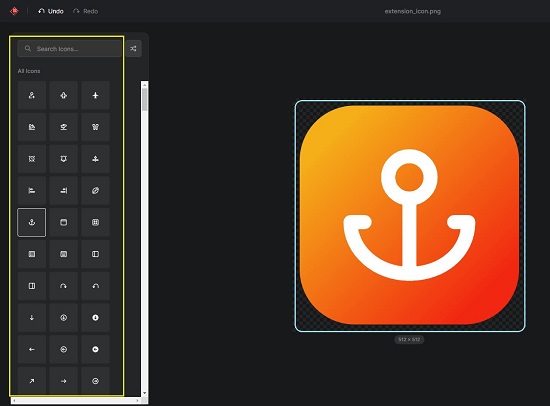
2. To start with, pick a symbol for your icon from the library on the left by clicking on it. You can also search for any icon using keywords such as brush, connection, leaf and more.

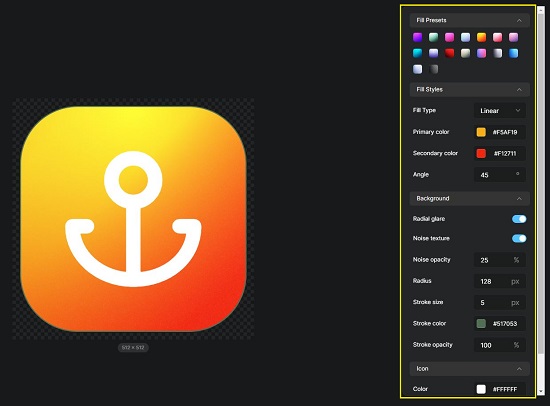
3. The next work will be to customize the icon and for that we will use the panel on the right. Any changes that you commit using the panel will be reflected in real time.

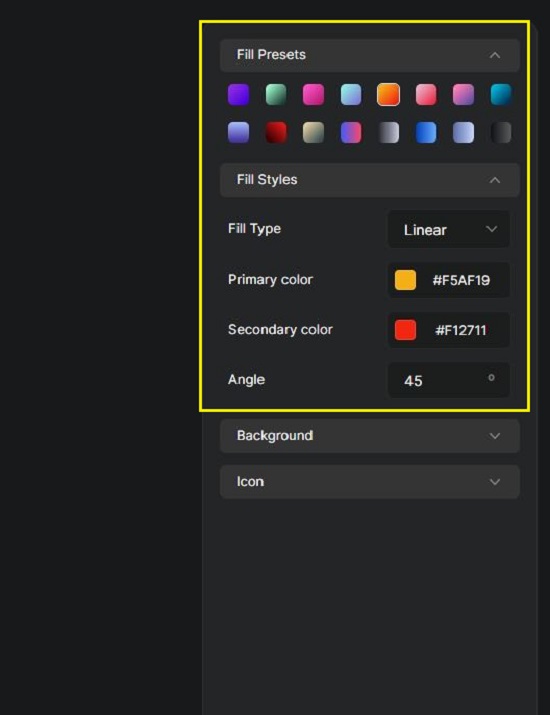
4. Select any ‘Fill Presets’ from the panel and customize the ‘Fill Style’ that includes Fill Type (linear / solid), primary & secondary color and the angle.

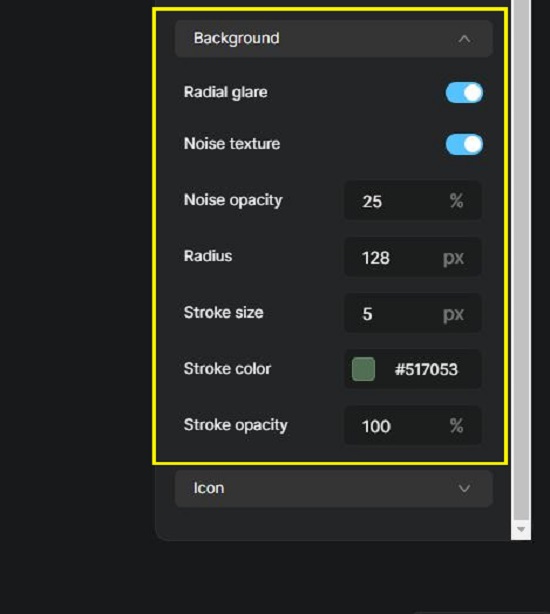
5. In the ‘Background’ section you will be able to toggle on / off Radial glare and Noise texture for your icon. Additionally, you can also specify the Radius for rounder corners and the Stroke Size, Color and Opacity.

6. Finally, in the section named ‘Icons’ select the Foreground color for your icon as well as the size.
![]()
7. Have a careful look at the icon and if you are satisfied, click on ‘Export icon’ at the top right of the page and save the file in your system in the PNG file format. You can then use the icon wherever you desire.
Closing Words:
Icon Maker is a very good application that can help you to improve the quality and beauty of your icons with a vast library and plenty of configuration tools to customize it. The crucial role of an icon is no secret for any developer or designer. Volumes have been written about it and case studies have been done. Go ahead and try to fulfill those requirements documented by experts using Icon Maker.
Click here to navigate to Icon Maker.