This tutorial explains how to host a static website on Google Firebase for free. In this tutorial, I will walk you through the steps included in doing that. You only need a Google account to use Firebase and a PC to use the Firebase CLI to initialize and deploy a website. If you have some static site that you want to host for free then Firebase can help you host it and I will show you how. It even assigns a random domain name to your website. But if you have a custom domain with you then you can point that to the hosted Firebase site.
There are many static site generator and hosting options available but if you want something durable, flexible, and trustworthy then you can use Firebase. It is a popular tool for developers but you can host your site here as well. There you only need to run a few commands and then your site will be online in a few minutes. Making changes to website and publish those changes extremely simple and that is what is best with this method. With other static site hosting platforms, managing content can be tedious but here it is very straightforward.

How to Host a Static Website on Google’s Firebase for Free?
Firebase is generally used to for authenticating login. But here I will show you how you can use it to host a static website. So before starting, I assume you have a Google account and just have to create a new project in Google cloud platform from here. Also, you need to download the Firebase based on your operating system from here. If you have node.js installed on your computer, then you can install Firebase CLI using node package manager.
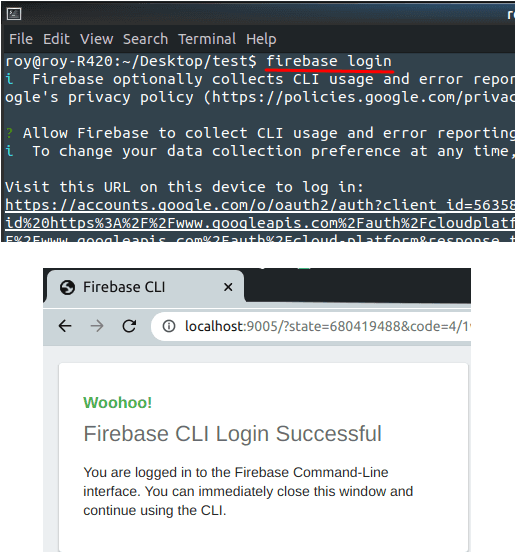
Step 1: The very first step is to log in into the Firebase CLI. To do that, you need to open the terminal or command prompt and run the following command and then proceed with the authentication process in the browser. If the authentication is successful then you can now return to the terminal and then proceed with the setting up.
firebase login
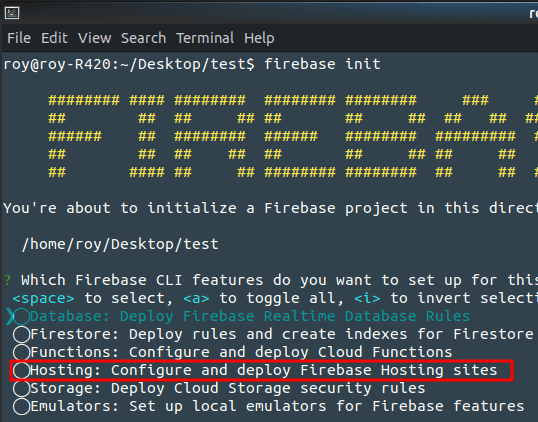
Step 2: The very first thing you have to set up using Firebase CLI is a working directory. This directory will be used to mirror the contents on Firebase server and those will eventually be reflected on the final website. Select any folder on your computer, point command prompt or terminal to it and then run the following command. Now you have to select different parameters based on your choices. You just have to select the options using arrow keys and use space bar to select it and enter to confirm it. In the first prompt, you need to choose the hosting option.
firebase init
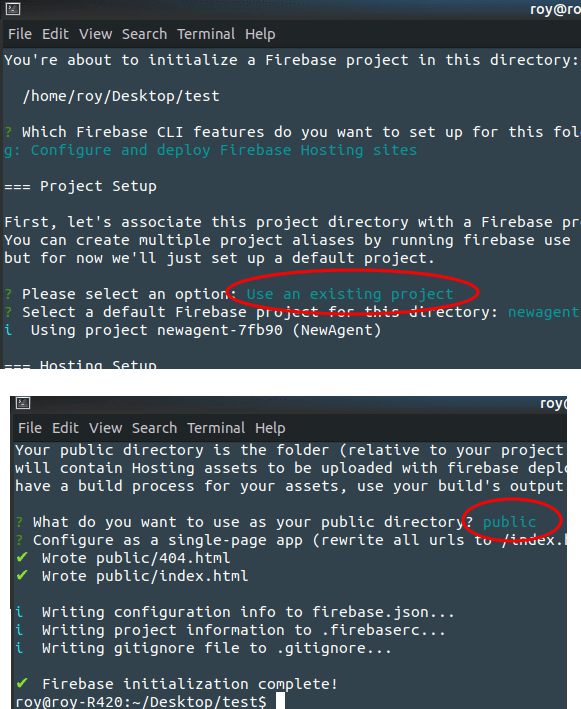
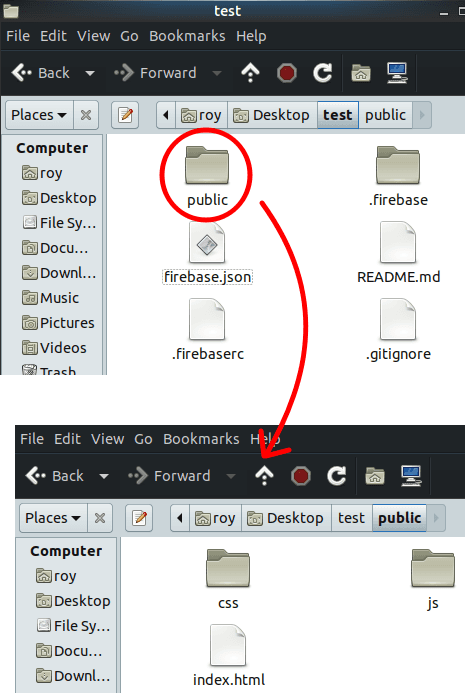
Step 3: Now you select the project that we created earlier. Or you can also create a new one here. Next as you proceed you create a public directory by typing the “public” in the prompt and then proceed further.

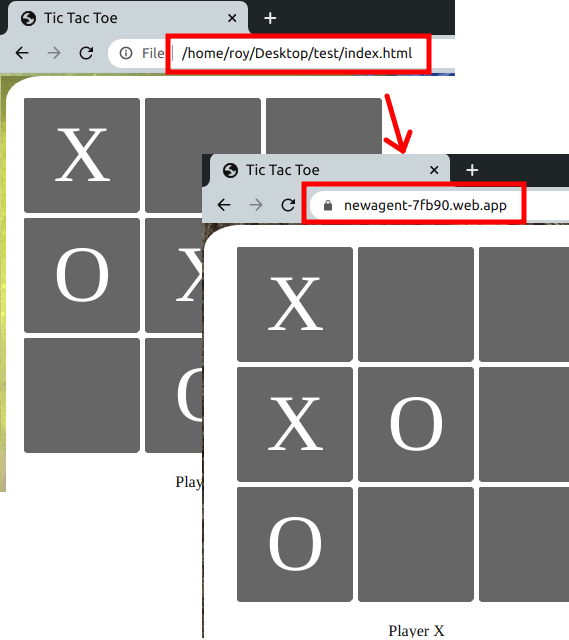
Step 4: Now at this time, the Firebase initialization has been completed. At the end of the last step, you will have a “public” folder and some Firebase configuration files. The public folder will be used at the root of your website folder. Here you just paste your website content with index file. In my case I am hosting a simple Tic Tac Toe game that is purely written the HTML, CSS, and JavaScript

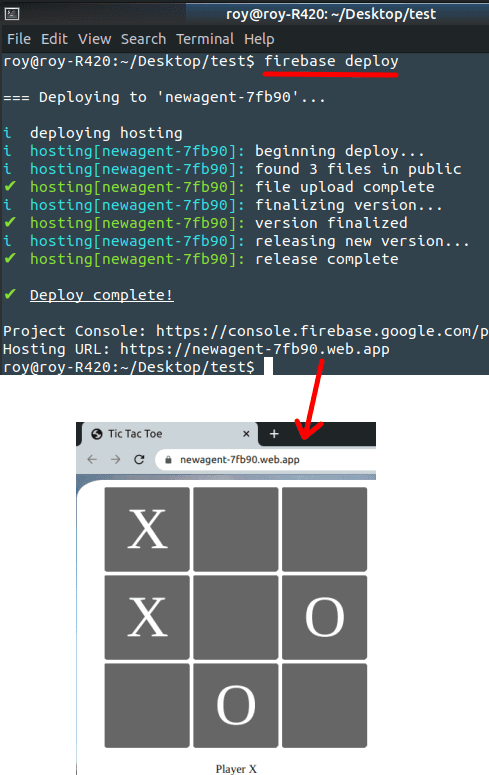
Step 5: Now the website is already to be served. Run the following deploy command and website will be online as it finishes. You can see the log of the deploy operation on the terminal and in the end it returns a URL to your website. You can test your website there and then whenever you have to make changes in it make them locally first and then again run the deploy command let them reflect on the main website.
firebase deploy
Setting up Custom Domain:
At this point, you have successfully hosted your static website on Firebase. But by default the website will be available on the random name that fire will generate for your project. If you want to host Your website for a custom domain that you have registered already then Firebase lets you do that.
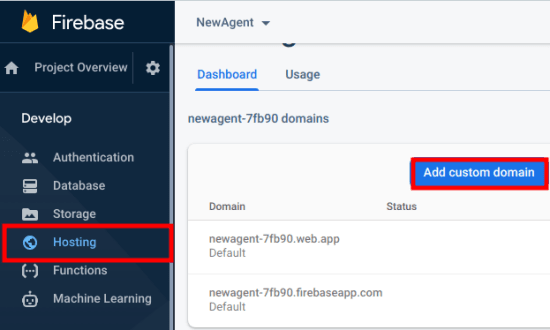
To add a custom domain to your Firebase website you have to log in to the Firebase console. Go to your project and then in the hosting section you have to configure the domain name. Click on “Add custom domain” and then proceed with the verification step.

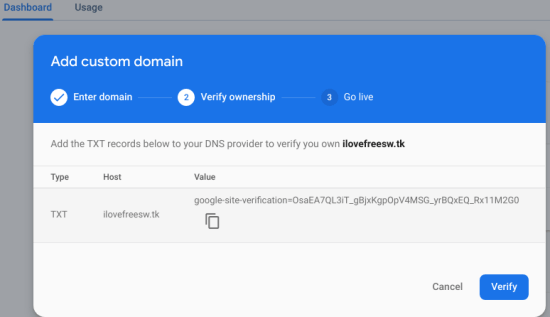
For the verification, you have to add a TXT record that it gives you in your domain registrar. So you have to configure the DNS record and also the name servers in your DNS setting by logging in your GoDaddy or NameCheap or whatever you used to register your domain.

When you have done all the DNS verification and pointed the name servers then your hosted Firebase website will be available on your custom domain.
In this way, you can host a static website on Firebase. The process is very simple and it is actually very easier than setting up your static website on Netlify, at least for me. You can make changes in the website right on your computer and then just publish them on the final website right from your computer by running a simple command. However, there are some limitations of the free plan of Firebase, so I would like you to delete them first and then host your website there accordingly.
The bottom lines:
If you have some static website that you want to host for free then one of the best options is Firebase. It is free and no technical knowledge is required in order to set it up. If you follow the steps I have mentioned above correctly then you can host any static website on Firebase easily. If you have a custom domain then you can configure that and I have already mentioned how you can do that. So, try hosting your static website on Firebase and let me know what you think about this method in the comments down below.