Web Forms by NetHunt is a free responsive form builder with webhook and no sign up required. It lets you create beautiful embeddable web forms for different purposes quickly. It offers a powerful drag and drop form builder and you can see the recived responses right on a unique link that it generates for you. Also, you can opt to send the form data to a webhook and all this can be done for free.
There are a lot of other form builders out there but this one here by NetHunt is a very powerful one. Apart from embedding the generated form, you can also add it as a popup on your website. All you have to do is design your form and copy the JavaScript code it generates for you. You can generate forms here for collecting email addresses for newsletters or for collecting general opinions.
The forms generated by this website are editable as well as it gives you an edit link as well. You can go back there and reconfigure the backend as well as the main UI. Also, if you decide to no longer use the form you generated; then you can disable that as well in 1 click.

Free Responsive Form Builder with Webhook No Sign-up Required
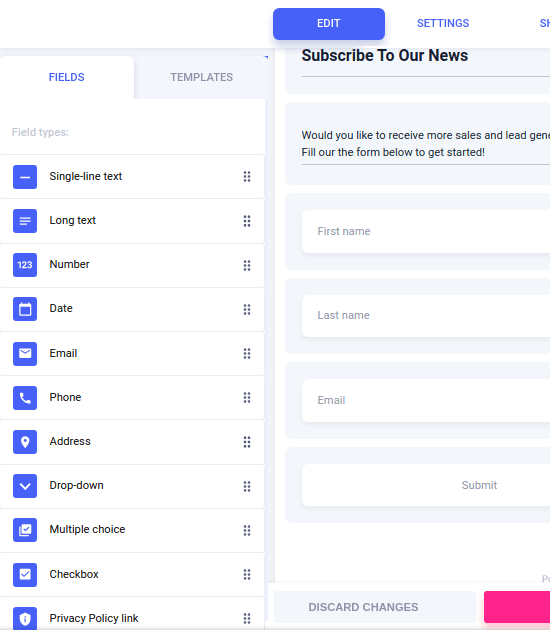
Since there is no sign up, so you just go to the homepage of Web Forms by NetHunt. Here you will have a default form there already. On the left side, you are given the form fields that you can just add to the form by simple drag and drop operation. You can reorder the form fields and opt to attach a privacy policy link.

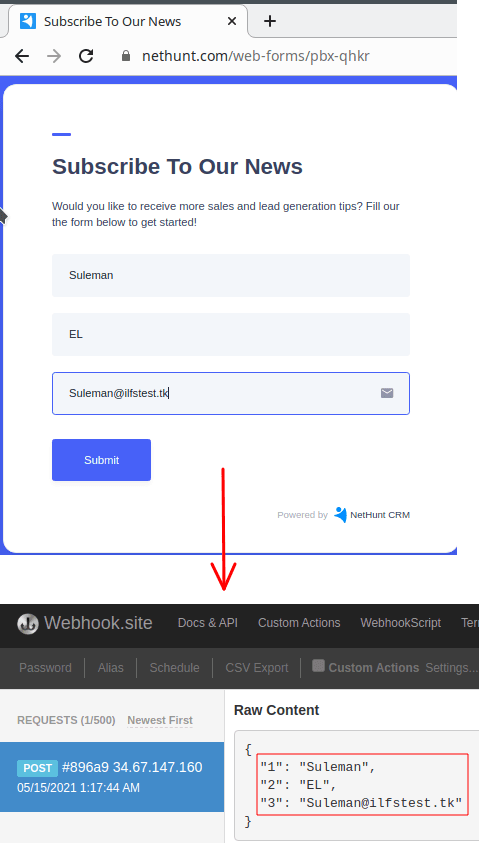
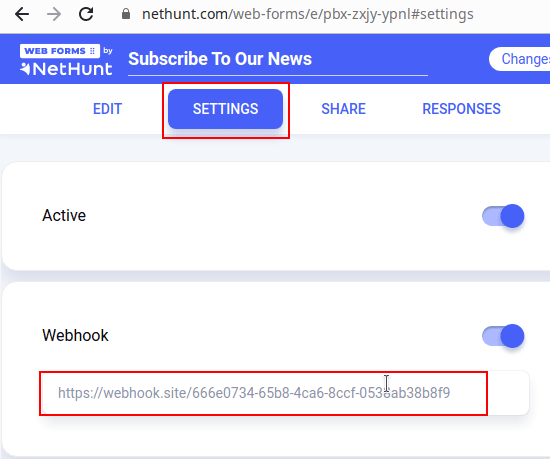
So design your form and then simply go to the “SETTINGS” option. From here, you can mark the form as active and deactivate it when you no longer need it. Even though it will collect form responses on its own. But if you want to send the form data to a custom webhook then you can enable that and enter the webhook link.

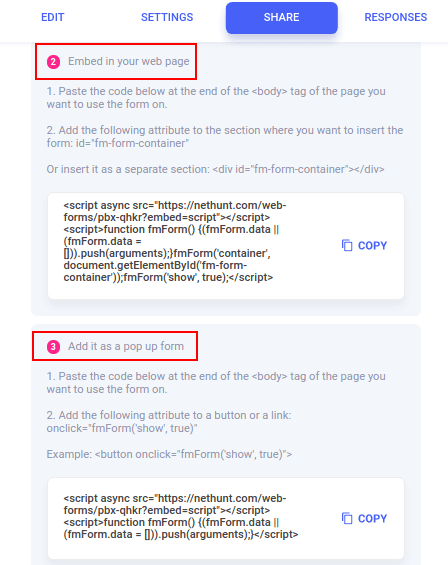
Now, it is time to embed the form. When it comes to use the form you just created, you have 3 options:
- Host the form on a unique link that this website provides. To collect any response, you can just send that link to anyone and receive the responses in the “RESPONSES” section or on the configured webhook.
- Embed form on a website. From the “SHARE” section, you can copy the embed code and then embed this form on any page of your website.
- Add form to the website as a popup. With this method, you will have to configure a click even on a button or link and when a user clicks on it, the form will be displayed as a popup.

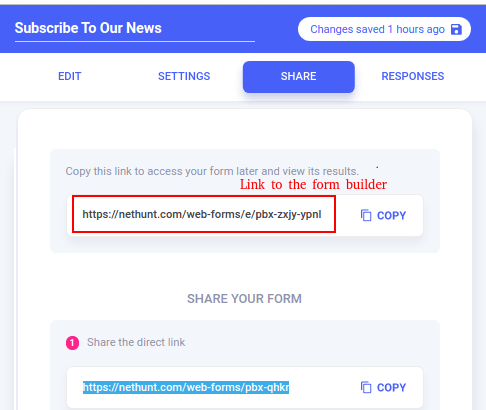
There are 2 links you have to copy. One for the editor where your form is saved and you can use that link to come back to your form and edit it again. Second is the link that you will use to share the form to get responses. But this is not important; the important link is the editor’s link and you have to keep it safe. Since there is no login method, so in case you lose the link then you form will be lost forever too.

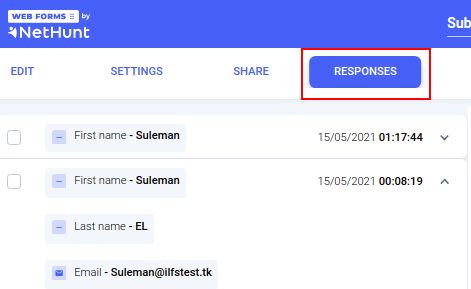
When people start filling your form, you can just come back to the editor via edit link and find all the recived inputs in the “RESPONSES” section. However, one downside here is that you will be only able to see the responses. Right now there is no way to export all or specific responses.

In this way, you can create and publish forms using this website. The form builder is very nice and has all the features that you will need. The form, once published, will be available online until you deactivate it. You can come back again and again to modify it and preview the changes. The changes you make will be reflected in almost real-time.
Closing words:
Web Forms by NetHunt is probably the best form builder I have ever used. What I liked most about it is that I can edit the form without having to log in or registering. Also, its ability to let me create popup forms is remarkable as well. It is a very nice tool for technical and non-technical users to quickly create and publish web forms. For form responses, I really hope they add an option to export the form responses but till then you can use webhooks.