Here’s a list of 3 CSS editor addons for Firefox which allow you to quickly edit CSS code when setting it up on a website. Mastering CSS takes time, and energy. Having proper tools while learning or when working on CSS for a project you were assigned to can save time and nerves. That’s why we decided to check out what kind of CSS editors are available for Firefox.
Let’s see what exactly is available.
EditCSS
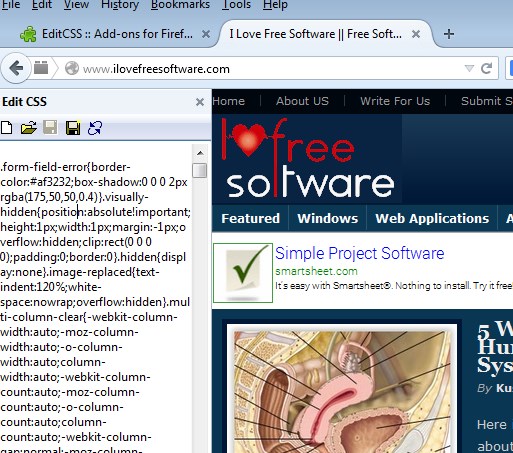
EditCSS is a live CSS editor addon for Firefox which gives you an easier access to the entire CSS syntax of webpage. Alternatively you can create new CSS documents or load existing ones from your computer.
Addon works in the sidebar, as you can see from the screenshot above. To load CSS of a webpage, just right click anywhere and select the “Edit CSS” option from the right click context menu. CSS is formatted so that it’s easier to go through it. Small menu in the top left corner is for creating new CSS documents, opening existing ones, saving documents and the last one is for refreshing CSS that’s currently loaded from website to remove all changes you’ve made.
Get EditCSS.
Simple Text Editor
Simple Text Editor is a text editor addon which can be used as a CSS editor addon, if you switch the work mode from text to code.
Change can be made by accessing addon settings. Editor can be opened up by clicking on its icon from the top right corner “addon” section of Firefox. It opens up in a new tab and works offline, there’s no need for an active Internet connection in order for the addon to work.
Get Simple Text Editor.
Style Editor
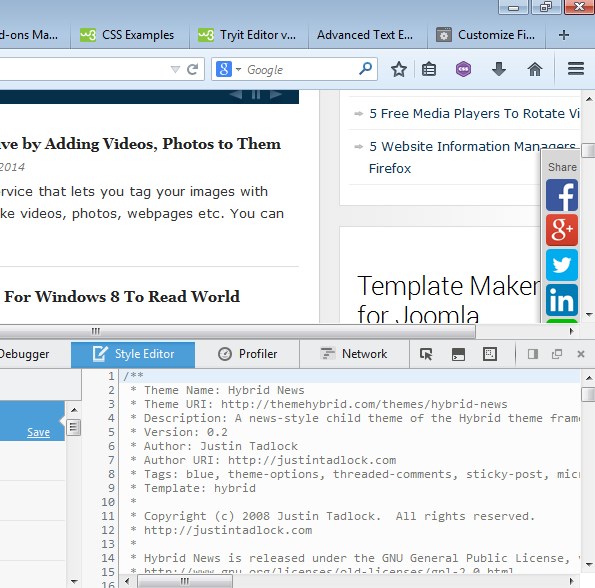
Not everyone knows this, but Firefox has its own built-in CSS editor which lets you make changes to a websites CSS in real time. In other words you get live editing, any change you make to a website is applied right away so you can see how it will look like, similar to what you get with EditCSS.
Style Editor is a addon which will let you call up this built-in CSS editor that Firefox has in an easier way. It will add an icon to the toolbar so that you can open it up in a single click, instead of having to go through menus.
Get Style Editor.
Conclusion
All the addons from the list above are gonna make things easier, especially Style Editor and EditCSS. We suggest that you start with these two CSS editor addon first, because they are a great addition to the already existing CSS editor tools that are available in Firefox by default. Simple Text Editor should also not be ignored, if you need a full-fledged text editor. Even though it might be a bit simplistic, like the name of it suggest, it can still be used for some quick, on the fly, CSS writing. Try them all and let us know in the comments down below which one you think is best, and of course leave suggestions in additions to the list in case we missed something.