UI Check is a free iPhone app to measure the size of UI elements directly from screenshots. To measure the size of the UI elements, all you got to do is import a screenshot from the camera roll and slide your finger on the screen, that’s all.
You can use this app to make sure that your app’s UI elements are perfectly pixeled and aligned by measuring the size, distance, angle, width, height, and color HEX code of the UI elements. If you’re an app designer, then you got to try this app as you’ll be able to check whether the layout (UI elements) of the app prototypes you’re working on have the perfect pixel and alignment.

You may also like these useful posts:
- How To Increase The Size Of UI Elements In Windows 10?
- Scale All UI Elements By A Custom Value In Windows 10
- Change The Size Of Textual UI Elements In Windows 10
How to Measure Size of UI Elements from Screenshots on iPhone:
Now, let us see how this app helps you measure the size of UI elements from the prototype screenshot.
Measure Distances and Angles of UI Elements:
When you open the app for the first time, a screen will appear with the instructions on how you can measure the distances, width, height and spacing, and check color HEX code of the UI elements. At the bottom of the screen, there will be an option named, Select Image. You can simply select the option to import the screenshot of any app.

After the screenshot is imported, you can simply tap on the screen and drag the finger to measure the distance and angle of the UI element. When you drag the finger, a line will automatically appear on the screen along with a small popup box containing the distance and angle of the drawn line. Doing so, you will be able to check the alignment of your UI elements.

Measure Width, Height, and Spacing of UI Element:
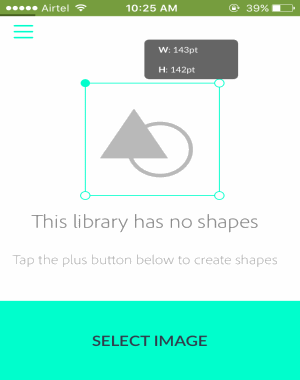
Apart from letting you measure the distances and angles of UI elements, it also lets you measure the width, height, and spacing of UI elements. For measuring the width, height, and spacing of any UI element, you need to draw a rectangle around the element. In order to draw a rectangle, simply double tap on the screen and then drag your finger across the UI element.

When you’re done drawing a rectangle across the UI element, another small popup box will appear and display the width and height of the UI element. By measuring the width and height of any UI element, you’ll be able to see that whether the UI element will be pixeled properly on the interface or not.
Get Color HEX Code:
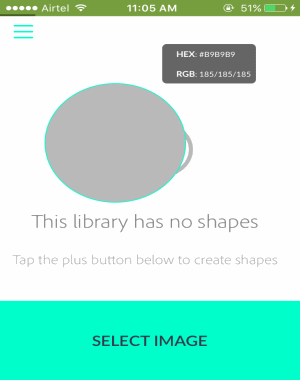
In addition to measuring the size of the UI elements, it also lets you get color HEX codes from the UI elements on the imported screenshot. Getting color HEX code from the screenshot of your prototype will help you cross-check whether you’ve used the exact required color or not. To get color HEX code from any UI element, all you need to do is tap and hold on the element and then a circle with the fetched color will appear along with the popup box with HEX code and RGB values.

Guide Lines for Checking Alignment:
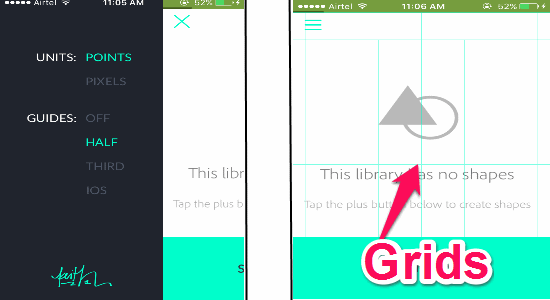
Another useful feature of UI Check is that it lets you enable guides (grids) such that you can easily observe the alignment of UI elements. There are 3 types of guides which you can enable to check alignment: Half (divides the screenshot into 4 quadrants), thirds, and for the default iOS screen.

To enable guides, tap the hamburger icon and then choose any of the guides. Additionally, you can also change the units of distances, width, and height of UI elements from points to pixels.
My Final Verdict:
UI Check is a very useful app for all the app designers out there, as you will be able to easily measure the size of the UI element directly from any screenshot. In addition to that, you can also get color HEX codes of the UI elements and check the alignment of UI elements with guides.