This post covers a method to create a Website from Google Docs and host it for free. With ever-evolving tech, creating a website has never been easier. If you look on the internet, there are lots of tools and platforms that can help you build a website in a breeze. Within minutes, you can have a decent website to work with. However, to make the website accessible to everyone, you have to host it somewhere and that’s where things get tricky. In most cases, you have to buy a hosting service to make your website available on the internet. This post covers a simple solution that not only helps you create a website but also hosts it for free.
Key Takeaways:
- Gdocsweb lets you create a website from Google Docs.
- You can host your website for free via GitHub.
- You can also add a custom domain to your website.
Gdocsweb is a free tool that helps you create a website from Google Docs. It is a web service that scans your Google Docs library and automatically selects the docs with website code. You can have the docs with the various sections of your website in your Google Docs account. Then you can allow this service to access your Google Docs files and assign which file to be what segment of your website. With that said, let’s dive in and see how it can be done in detail.

Step 1: Add Website Files to Google Docs
Head over to your Google Docs account, and create or upload the website files there. You can use online website builder tools that give you the code file as output. Alternatively, you can use AI tools like ChatGPT to create a more personalized website code as per your needs. Then upload the code of different sections of your website as separate Docs files to your Google Docs account. Name the docs files accordingly so it can be easy to recognize them later on.
Step 2: Authorize Google Access

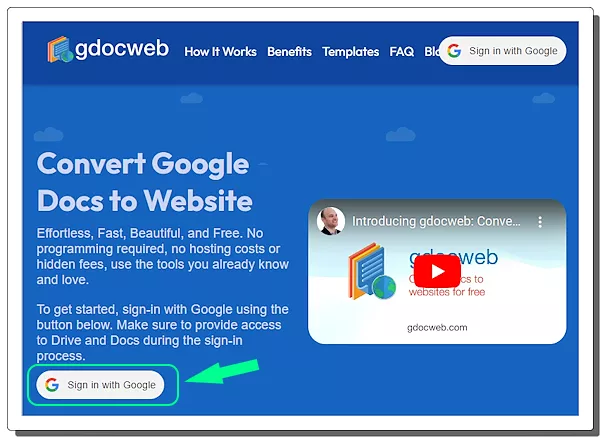
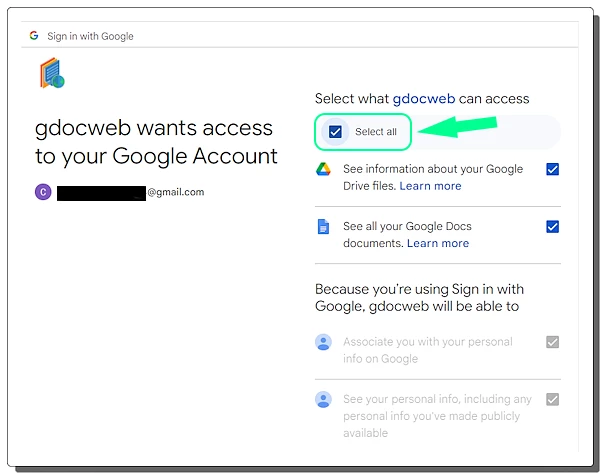
To get started with Gdocsweb, visit the website here and click the “Sign in with Google” button. Then select the Google account that you use to store the website files in Docs. Make sure you check the “Select all” checkbox from the top while authorizing access. When you authorize the service, it scans your Google Docs files and lists the documents with the website code.
Step 3: Select Document and Theme
Gdocsweb lists all the files it can find with the website code. The files are draggable which lets you organize them in the desired order. Each file listing has a dropdown menu at the end where you can select what website section a file contains. You can also use a single file to create a simple landing page. And you can also have multiple files for the different sections and pages of the website.

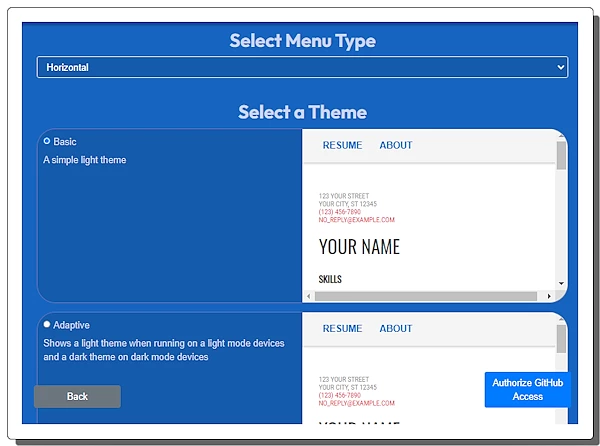
After correctly organizing and labeling the file, Gdocsweb presents you with a few website themes. You can browse the themes and pick the one that suits your website code and preference.
Step 4: Save to GitHub for Hosting

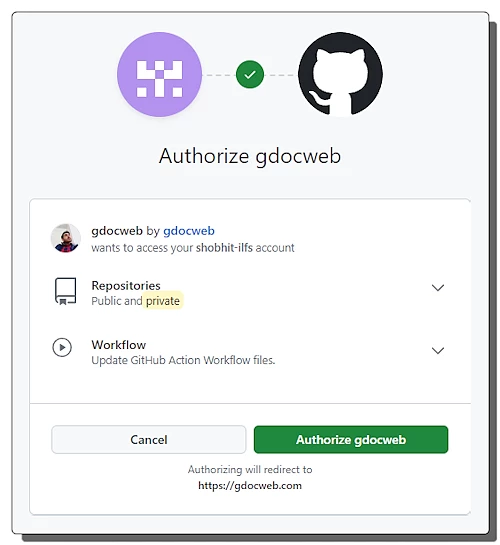
After selecting the theme, Gdocsweb prompts to “Authorize GitHub Access”. You get a button for it at the bottom of the screen. Simply click that button and proceed to provide GitHub access to this service.
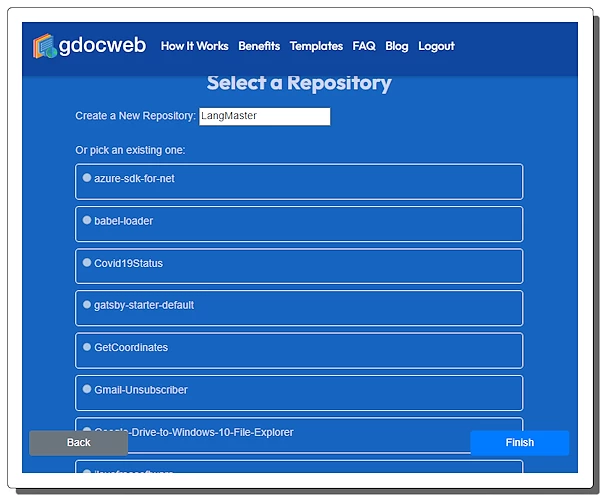
When you successfully provide the GitHub access, it asks you to pick a Repository where you want to store the website file. At the top, you get an option to create a new Repository as well.

When you select or create a Repository, it saves all the required website code to your GitHub account.

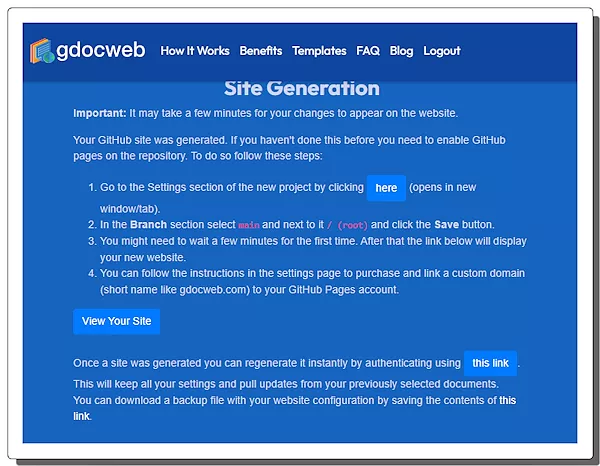
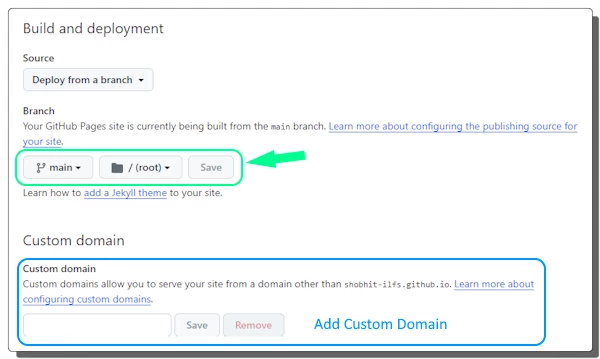
Then Gdocsweb shows the following page with a guide to site generation. Click the “Here” button from this page. Scroll down to the” Branch” section under the “Build and deployment” section. Click on the first option and set it to “main”. Similarly. Click the second section and set it to “/(root). Then click the “Save” button to finalize the changes.
At this point, your website is created and live. You can use the “View Your Website” button to head over to the website and fetch the website URL. At this point, you can see the website uses a GitHub URL. But if you have a custom domain, you can connect that to this website.
Step 5: Add Custom Domain

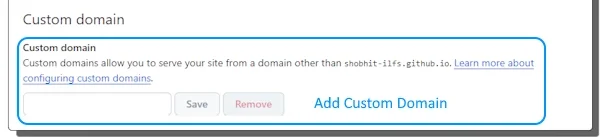
To add a custom domain to your website, visit the GitHub Pages section of your repository. It is the same section that we have visited in Step 4 using the “Here” button from the Gdocsweb page. Below the “Build and deployment” section, there is a section for “Custom Domain”. You can add that custom domain there and connect it to your website.
Closing Comment
Gdocsweb is a handy service that lets anyone create and host a website for free. With the ease of Google Docs, you can easily create a website and host it via GitHub. By connecting a custom domain, you can have a fully-fledged website that anyone can visit. By following these steps, you can have your website up and running in no time, all without the need to invest in expensive hosting services.