This tutorial explains how to export icons from icon fonts as PNG images. Using this tutorial, you will be able to not only export Icon fonts as PNG, but also apply various styles to it. You can also choose to export icon fonts in different sizes.
So, if there are some icons in an icon font that you really like, you can use this tutorial to export those as PNG, and then use them in your designs. In fact, you can also convert icon font to JPG, ICO, and BMP.
To achieve this, we will use a free software called Iconian. This is one of the best icon font to PNG converter. This software has free as well as paid version. The only difference between both the versions are the number of styles that you can apply to the icons while exporting them.
![]()
Icon fonts are basically fonts, in which each character is an icon. These icon fonts are very popular on websites nowadays, because of their small size and the beautiful icons that they provide. Let’s see how to extract those icons as PNG images.
How to Export Icons from Icon Fonts as PNG:
Start by installing the software Iconian from the link given at the end of this review. When you run this software, you will see it has a default set of icon fonts that it supports. By default, there are 12 set of icon fonts that come with it, which you can use. It does not gives a direct option to add your icon font, but there is a way out for that also, which I will discuss shortly.
![]()
Interface of this software is divided in 3 parts. On the left side, you will see the 12 default icon fonts that come with this software. Click on any icon font to see all the icons under it. Then click on any icon that you want to export.
![]()
That icon will come on the middle of the interface. Now, you can either choose to export the icon directly, or apply some styles to it. All the styles are visible on the right side. In the free version, many of the styles are locked, so you will need to limit yourselves to unlocked ones only. There are 10 unlocked styles in the free version. Click on any style and see its effect on the icon in real-time.
![]()
Once you have selected a style, there are some other modifications also that you can do. You can change the color of the icon, set its gradient, change opacity, add shadow, and even rotate. All the options are available under the “Icon” tab below the styles.
![]()
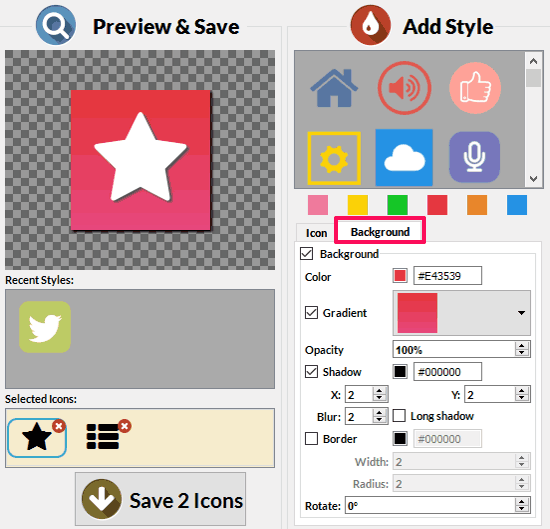
Similarly, you can change the background of the icon by using the “Background” tab. This tab also has similar options. You can also use this tab to add border to the icon.

Once you have done all the changes, you can click on “Save Icon” option at the bottom to export icon of icon font as PNG. While exporting the icon, you can choose the size in which it should be exported. The best part is that you can choose multiple sizes while exporting, and export in all of the sizes in one go. Not only that, you can actually choose multiple icons, separately apply styles to them, and then export all of them together in different sizes.
Pretty cool, right?
Now, the only limitation of this software is that you are limited to using only the default 12 icon fonts that come with this software, and you can export icons of only those. In most of the cases, that should be more than enough, as it has all the popular icon fonts, like, Font Awesome, Entypo, Iconic, Iconia, Octions, Material Design Icons by Google, Typeicons, and more.
However, what if you want to use your own icon font, and want to extract icons of that as PNG. Worry not, we found a way to do that too.
How to Add Any Font to Iconion to Extract Font as PNG:
I am assuming you would already have ttf file of the font icon that you want to use. Copy that file. Now, go to the “Fonts” folder of Iconian. Following is the default path of this folder:
C:\Program Files\Iconion\fonts
Copy your copied font to the above folder.
Next we need to create a small JSON file. For this, open your notepad. And type the following in it:
{
"author" : "Fonts_Author",
"font" : "FontName.ttf",
"name" : "FontName",
}
In the above, you can given any name for “Fonts_Author”. FontName.ttf is the filename of the font that you copied to the Fonts folder. And FontName can be any name (would be better to give name of font there).
Give any name to the above file, but keep the file extension as .JSON. Better would be to give name of font as the filename. So, if font name is abc, the filename would be ABC.json. You need to save this file to “icons” folder of Iconian. Here is the default location of this folder:
C:\Program Files\Iconion\config\icons
Now Run the Iconion Software again. You will see your font now available on the left side. Just select any icon from this font, apply style to it, and export as PNG.
Verdict:
Iconian is the best software I came across to export icons of icon fonts as PNG images. This is very easy to use, and the fact that it comes with default 12 fonts lets you start using it immediately. Also, the features have been nicely thought of, especially, like option to apply different styles to icons, as well as option to export icons in different sizes. I really wish it had an easy way to choose our own font, but till that happens, you can use the small workaround I mentioned above.
Give it a try and let me know what you think. Get Iconian from here.