Lottiefiles is an amazing online tool that you can use to collaboratively Edit, Optimize and Ship Lottie animations with a large free library comprising thousands of them.
Lottie is an animation file format that combines vector and raster components and is based on JSON (Javascript Object Notation). The files are cross-platform compatible, small in size, work on the web or any mobile device and most importantly can be scaled up or down without any pixelation.
More than 4 million users across the world use the Lottiefiles platform and easily bring motion into their routine and normal designs. The new and improved workflow of Lottiefiles encompasses great features for designers, developers, marketeers and more. The following is a list of the important features that are provided by this platform:
- Ready-to-use animations: Lottiefiles Open-source libraries provide thousands of free animations exclusively crafted by the community that anyone can use quickly and easily. Apart from this you can buy and sell premium animations too.
- Use After Effects to make Animations: Lottiefiles provides a powerful plugin for Adobe After Effects that you can use to build and preview your animations especially those that are rapidly iterating.
- Tweak / Edit / Optimize Lottie Animations: Lottie Editor allows you to Edit or Tweak the animations as well as Optimize them to reduce the file size without compromising on the quality. The customized color palettes can be used to swiftly change the colors of any animation so that it is compatible with your brand.
- Preview animations: You can test you Lottie animations easily to see how they will appear on the web or mobile.
- Collaborate: The Lottiefiles platform enables collaboration between teams during the process of editing and optimizing the animations.
- Visual Studio Code: Lottiefiles provides a Visual Studio code plugin that you can utilize to make changes to the frame rate, dimensions, and other properties of the animation at the code level while visualizing the changes in real-time in the in-built player.
- Flexible Export: You can easily export the Lottie animations to MP4 or GIF format and use them wherever required.
- Version History Tracking: You can easily track the changes that have been made by you or anyone in your team even if the edits were performed using the After Effects plugin.
The free version of Lottiefiles allows you 1 private project with a maximum of 100 files, simplified Lottie editor and limited shareable links. To overcome these restrictions, you must subscribe to their Paid Plans. Click here to learn more about them.
How it Works:
1. Navigate to Lottiefiles using the link available at the end of this article and sign up for a free account using your Google, Facebook or Twitter credentials.
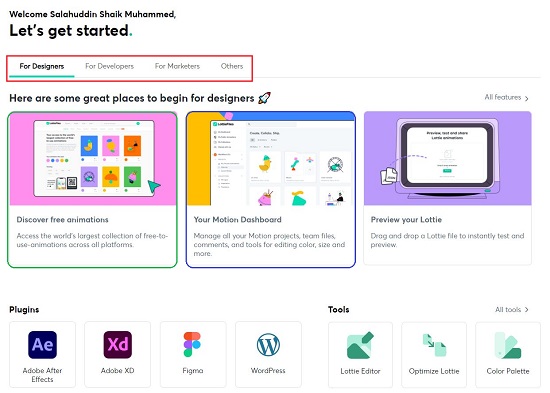
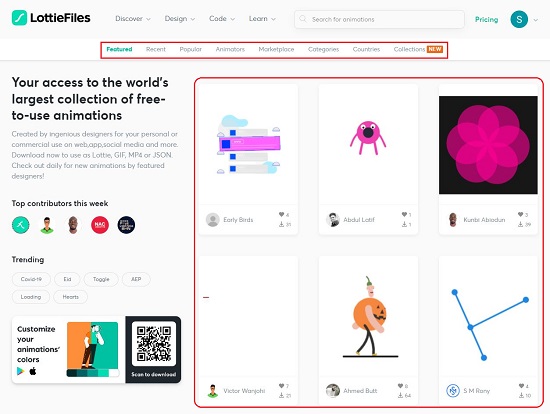
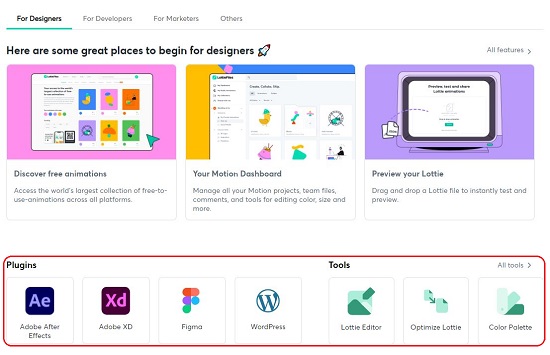
2. Click on the link ‘For Designers’ and then click on ‘Discover Free Animations; to access and preview one of the world’s largest collections of free and easy-to-use animations.

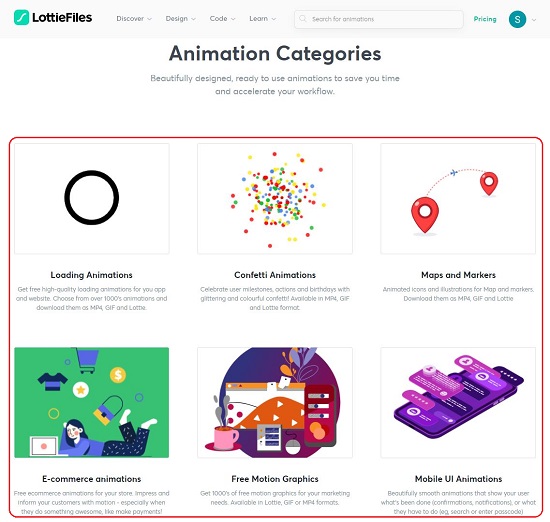
3. Use the horizontal bar at the top to navigate to the Featured, Recent, Popular and more titles. You can also click on ‘Categories’ to browse the various types and groups of available Lottie animations.


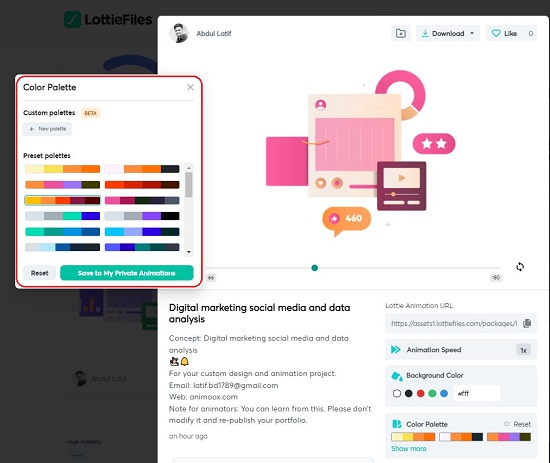
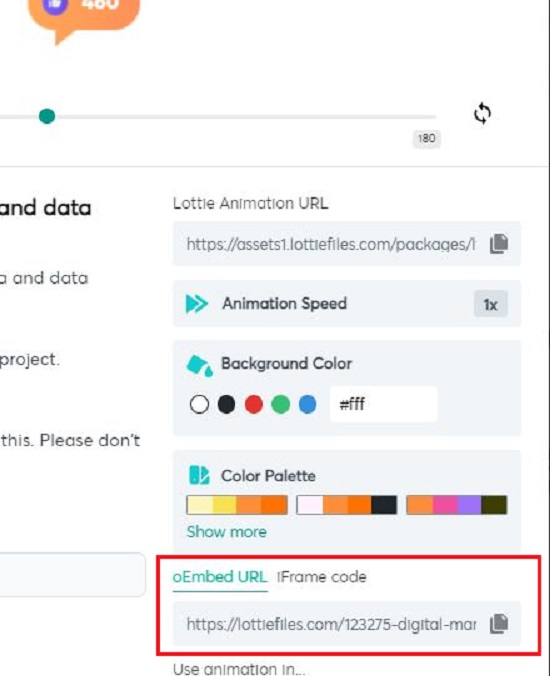
4. To open any animation, click on it and you can change the Animation speed, Background color etc. Additionally, you can click on ‘Color Palette’ and use the Preset Palettes or create your own new Palette for the animation. All changes can be viewed in real-time.


5. The HTML Embed as well as the Iframe code is provided below the Color Palette section and can be copied and used wherever you like.

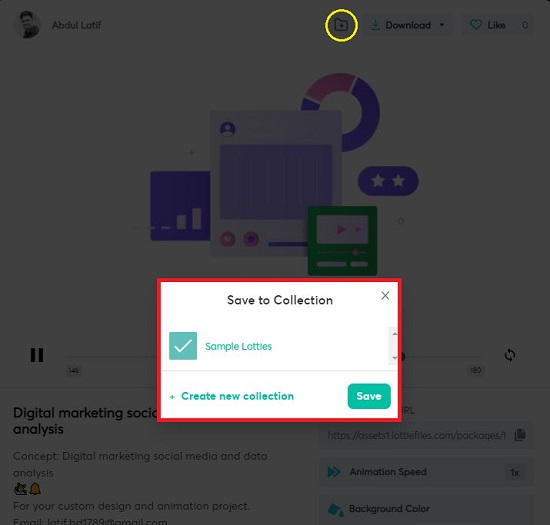
6. To add the animation to your collection, click on the relevant icon (‘+’ sign) at the top. You must name your collection and choose if it is Private (only you can see) or Public. These collections are accessible through the dashboard.

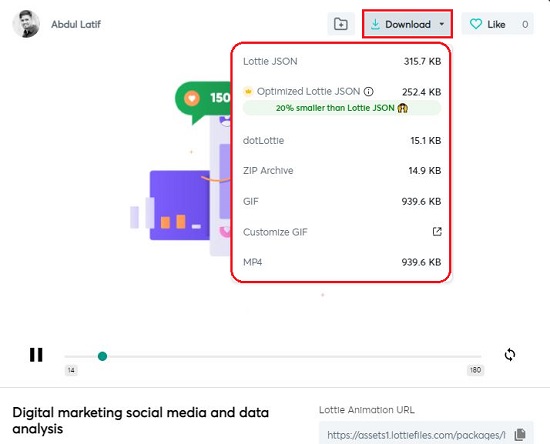
7. To download the animation in various file formats such as Optimized Lottie, GIF, MP4 and more click on the ‘Download’ button at the top.

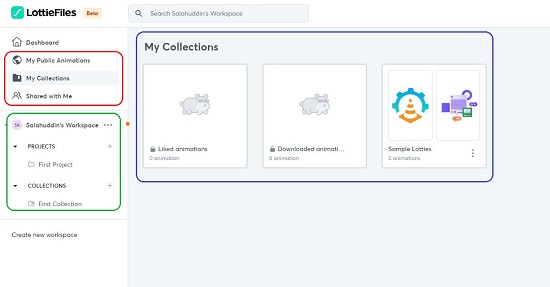
8. To navigate to your Dashboard, click on ‘Your Motion Dashboard’ from where you will be able to view all your Projects, Collections and more.

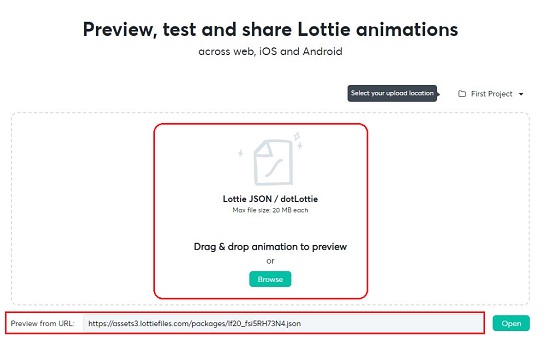
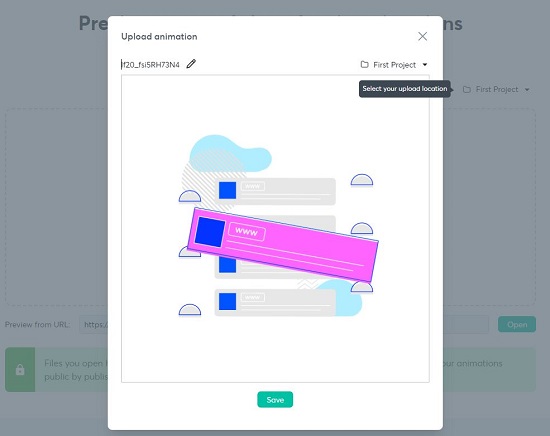
9. If you wish to preview your Lottie animations, click on ‘Preview your Lottie’ and choose to drag and drop the animation from the local system or select one from your existing projects or specify the URL of the Lottie.


10. The Lottie plugins such as Adobe After Effects, Figma and more can be downloaded and installed by clicking on the specific links in the same page. Similarly, the Lottie tools like Lottie Editor, Optimize Lottie and more can also be used by clicking on the relevant links.

11. Depending on your background, you can click on the links ‘For Developers’ or ‘For Marketeers’ and access the related Tools, Components and more that are essential to get the job done.
Closing Comments:
Lottiefiles is a great and revolutionary product that provides all the required tools to create, edit, optimize and test Lottie animations. Irrespective of which platform you are using, Lottiefiles can assist you to easily embed animations into your website / application with just a few clicks. The product boasts of an immense amount of Features that will definitely make your motion design extremely easy and fast.
Go ahead and try it, and you will enjoy the ease and power of Lottie animations. Click here to navigate to Lottiefiles.