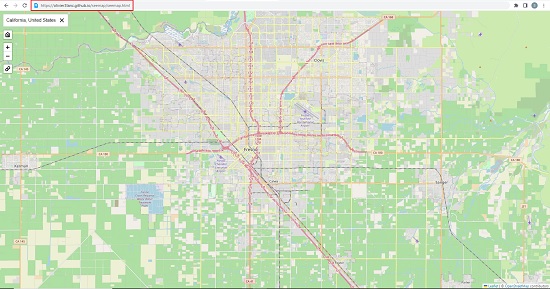
SEEMAP (Standalone EmbEddable Map) is a single HTML file bundled with Leaflet plugins and OpenStreetMap resources that you can easily use to Display Maps on your website. You can embed this file on your website using the iframe tag and customize it with a variety of useful settings.
Leaflet is an open source JavaScript library released in 2011 that is used to build web mapping applications, while OpenStreetMap (OSM) is a collaborative project created in 2004 for providing access to a free editable geographic database of the world.
SEEMAP also provides a powerful API (Leaflet native) that you can freely use and override the default settings through URL GET parameters.
How it Works:
1. Download the SEEMAP HTML file using the link that we have provided at the end of this article.
2. If required configure the settings associated with the SEEMAP file. Click here to learn more about how to configure the settings.
3. Launch the SEEMAP directly from your browser if required.

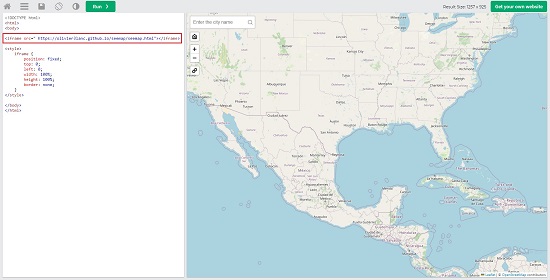
4. You can also use the HTML file as an SRC attribute of an iframe tag as follows:
https://olivier3lanc.github.io/seemap/seemap.html

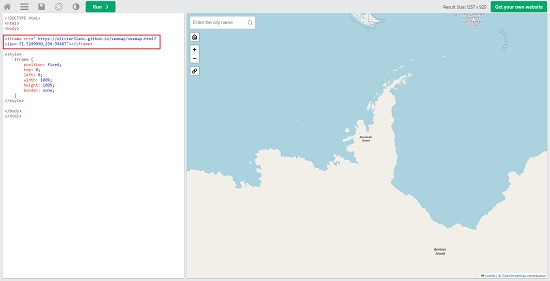
You can adjust the center of the view on specific latitude and longitude coordinates using the ‘view’ query string as follows
<SEEMAP_FILE_URL>?view=<lat>,<lng>
See the example below:
https://olivier3lanc.github.io/seemap/seemap.html?view=-71.5249090,290.99487

5. If you want to override the default parameters and settings you can use the native Leaflet API along with URL GET parameters and Leaflet instances to achieve a very high degree of customization. Click here to learn more about this.
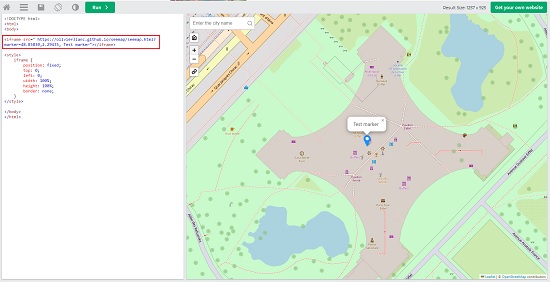
6. You can insert single / multiple markers in your maps by using the ‘marker’ query string as follows:
Single Marker
<SEEMAP_FILE_URL>?marker=<lat>,<lng>[,<popup content>]
See the example below:
https://olivier3lanc.github.io/seemap/seemap.html?marker=48.85830,2.29435,%20Test%20marker

Multiple Markers
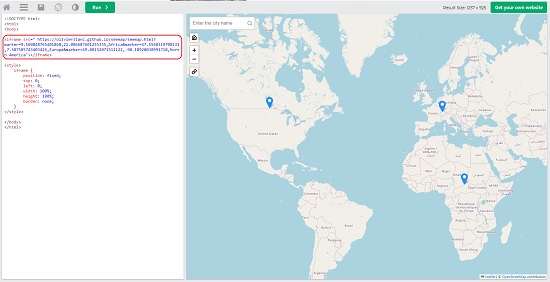
<SEEMAP_FILE_URL>?marker=<lat1>,<lng1>[,<popup content1>]&marker=<lat2>,<lng2>[,<popup content2>]…
See the example below:

7. SEEMAP also allows you to get beautiful, animated marker clustering using the ‘cluster’ query string as follows:
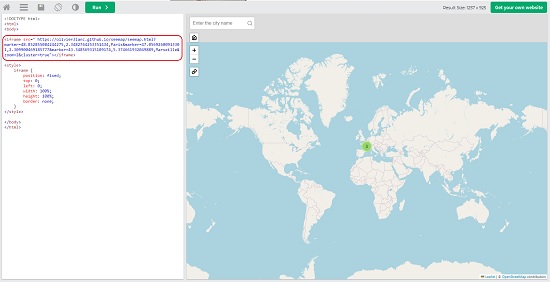
<SEEMAP_FILE_URL>?marker=<lat1>,<lng1>[,<popup content1>]&marker=<lat2>,<lng2>[,<popup content2>]…?cluster=true
For example

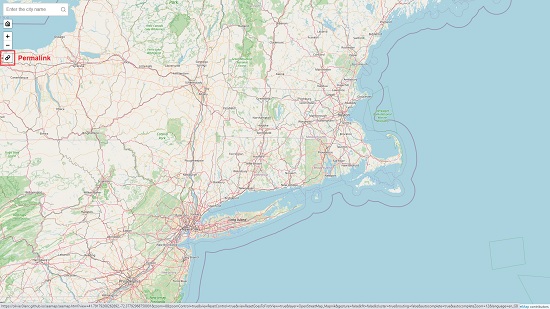
To share the current view on the Map, SEEMAP provides a Permalink (Permanent Static Link) to allows visitors to get the direct URL to the current view.

Final comments:
The SEEMAP HTML bundle is really an amazing tool that developers can use to embed on websites or to directly access them via a browser. The range of query strings available along with the HTML file are extremely handy for customization. Moreover, all the default settings can be overridden by using their native API free of cost. What more can you expect from a tool that is absolutely free of cost.
Go ahead and download the SEEMAP HTML file from this link.
If you wish to learn more about all the query strings and customization options you can click here for complete information.
Click here for the Leaflet API reference