If you are using and embedding Google Fonts on your website you must realize that, when a user opens the website, a request is automatically sent to Google servers asking for Google Fonts files. Now, to transport the fonts to the user, Google must figure out where the font should be sent, and this requires the servers to collect the IP address of the user. Unfortunately, Google’s Privacy Statement surrounding Google Fonts is unclear and vague.
The General Data Protection Regulation (GDPR) which is one of the toughest electronic privacy laws in the world classifies IP addresses as Personally Identifiable Information. If IP addresses are being collected by Google Servers, then before loading Google fonts from their server the website needs a consent from the user. Additionally, if the user does not give consent for his IP address to be collected, then using Google fonts in that case will result into violation of the GDPR. A German court ruled in Jan. 2022 that connecting to the Google Fonts API without user consent is a violation of GDPR.
Millions of sites in EU and across the world use Google Fonts on their websites but surprisingly there has been little or no guidance for web development professionals regarding this serious issue. The question on everyone’s mind is what this implies for the owners and managers of the websites. Well, to be on the safe side, you may need to ask the consent of the users to collect their personal data before downloading Google Fonts. For this, you should be able to check if your website is using Google Fonts and this is where Google Fonts Checker comes in.
It scans your website and provides a list of the font files that are being used for the rendering of your web pages. Once you go through this list you can precisely figure out where all the fonts are being served from and identify if the website is referencing any font files located on Google’s servers.
How it Works:
1. Navigate to Google Fonts checker by clicking on the link that we have provided at the end of this article.
2. Paste the URL of the website in question and click on ‘Check Website’

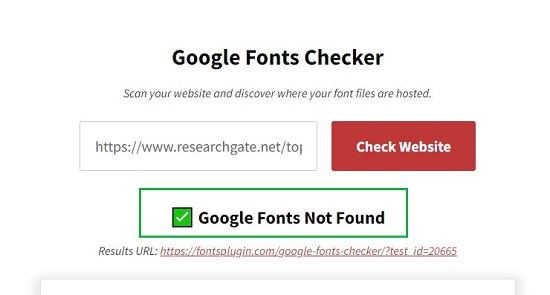
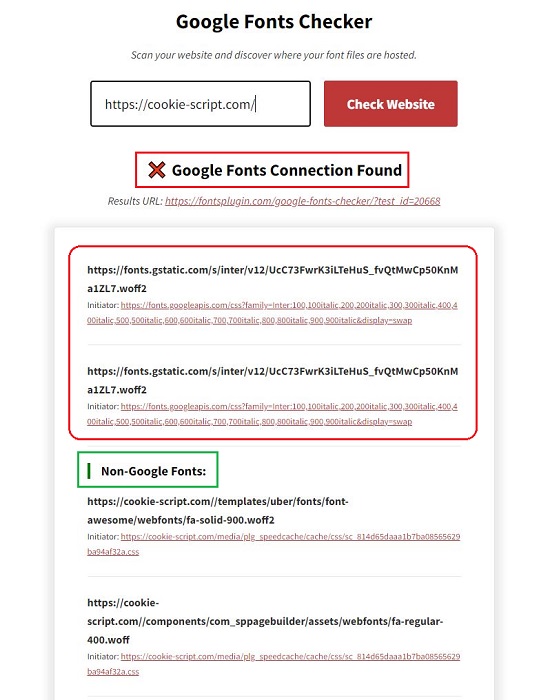
3. Google Fonts checker will now scan your website and clearly display the Google Fonts connections (APIs) used in your website as well as non-Google fonts.


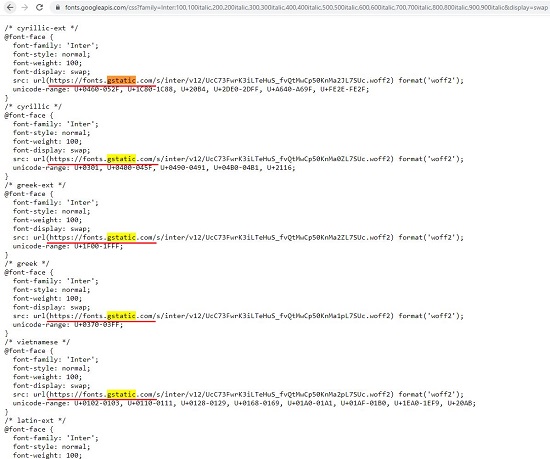
4. You can click on any of the results to verify. If you find any requests to fonts.googleapis.com or fonts.gstatic.com it signifies that Google Fonts are being used as these are the resource-specific domains for the Google Fonts API.

Another reason for using Google Fonts checker is the optimization of your website. Once Google Font checker identified the Google Fonts used by your website, you can host and optimize them locally thus improving the speed of navigation of your website. Moreover, saving fonts locally will make sure that you are not in violation of the GDPR as you are not required to send personal data of the user to Google’s servers.
Closing Words:
Google Fonts checker is a great tool in identifying if your website is referencing and using Google Fonts from the Google Servers. This helps you in avoiding any serious legal consequences especially after the GDPR violation issues related to Google Fonts APIs.
Click here to navigate to Google Fonts checker.