Here are some free Image Compressor APIs for developers. If you are working on some applications that require an image to be optimized before using, then you can try an API to do that for you. And in this post, I have listed the names of some image compressor services that also provide flexible APIs as well to compress images. Using the API, you can optimize the image using a URL or an image from your PC. Also, you can use these API and integrate in your web applications or create WordPress plugins. However, these API services come with some limitations. In the free version, you can only optimize certain number of images per month.
You may have used some image compressor software or online tools. But using an API to do the same is a whole different ball game. These services give you a unique API key and a JSON format to construct the POST URL. Some of these websites also provide the code snippet for different programming languages as well like Python, Node.js, C#, etc. In the calling URL, you have to specify the image you want to compress, compression level, lossless or lossy compression, and some other parameters.

3 Free Image Compressor API for Developers:
reSmush.it

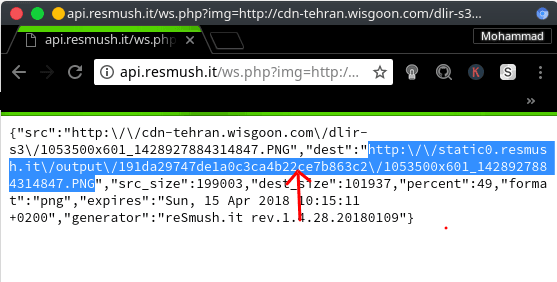
reSmush.it is completely free image optimization API that you can try to compress unlimited images easily. And here you don’t have to use the GET or POST method to send the image to compress. There is a special format of the API call that you can use in browser of your PC easily. In the API call, it requires the URL of the image that you want to compress and quality of the image on a scale of 100. It fetches the image from the URL automatically, optimizes it according to the quality you have specified, and gives you the link to the final output image. Also, in the final output it shows other information as well. It stores the compressed image on its server for a short amount of time and then it deletes that. In the response that it produces in your browser, you can see till when your image will be there.
This is the simplest image compression API that you can use. And the best part is that here you don’t even have to register for a free account in order to get the API key. And so, I will request you not to abuse the API. For using reSumsh.it, you can construct the URL in the following format. Also, you can see the whole guide on its developer page.
Format: http://api.resmush.it/ws.php?img=”URL to the image”&qlty=”image quality(level of compression)”
Example: http://api.resmush.it/ws.php?img=http://www.ilfs.com/test.jpg&qlty=95
This is simple URL that you can simply open in your browser. You just have to specify values for the “img” and “qlty” parameters. And you can see the response that it produces in the screenshot above. You can simply copy the URL to the compressed image and download it as soon as possible.
TinyPNG

TinyPNG is quite a popular image compression website that you can try. It offers a nice GUI to upload images and optimize them. In addition to this, if you want to do the same, then you can use the API that it provides. There is a free plan to use the API in which you can upload 500 images per month to the server for compression. It supports both formats; PNG and JPG for the compression. And the best part is that you can upload an image from your PC through a POST request as well as you can send an image through a URL. The API reference of the website is very well documented and you can use to integrate this API in various programming languages easily including Node.js, Python, .Net, etc.
To get started with this API, you will have to sign up for a free account. And after that, it will show you the API key on your dashboard. You can copy the API key from there and keep it safe. The API key will be used in the POST data and without it you won’t be able to compress images.
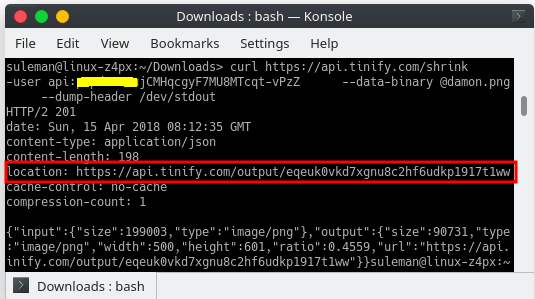
The best way to make the POST request from your PC is to use cURL. And the format of the command to run in the command prompt or terminal is:
curl https://api.tinify.com/shrink \
--user api:YOUR_API_KEY \
--data-binary @unoptimized.jpg \
--dump-header /dev/stdout
You can see the screenshot of the terminal that I have added. When you run this command to send the POST request, in return the server replies with the JSON response. In the response, you can see the URL of the compressed image and some other parameters. You can copy down the URL of the compressed image and then download it on your PC.
All in all, TinyPNG API is a very good option and free plan I think is suitable for small applications. However, the only limitation that I see is that here you cannot specify a desired compression level. It automatically chooses the compression level for your image.
ShortPixel
![]()
ShortPixel is another image compression API that you can use to compress images from their URL or by uploading them from your PC. And just like the TinyPNG API above, you can use it in the same way. Through a POST request, you can upload a target image to its server and then it will compress that image and will give you the URL of the final image. In the free plan of the API, you will be able to compress 100 images per month. And you can use cURL to make the POST request from your PC and receive the JSON response. In the response, it shows the URL of the image that you have uploaded. It compresses the source image in two different ways; one is lossy and other is lossless. In the JSON response, you can see the URL to both the images and you can download them accordingly.
You can sign up for a free account and then get the API key. After getting the API, you can start using it. A simple POST request through cURL will be:
curl -d '{"key": "you API key", "plugin_version": "MY123", "lossy": 1, "resize": 1, "keep_exif": 0, "refresh": 0, "urllist": ["URL of the image"]}' -H "Content-Type: application/json" -X POST https://api.shortpixel.com/v2/reducer.php
You can fill the fields with the corresponding data and run the command. It will immediately return the JSON response and you can see the URL of the compressed images. See the above screenshot and analyze the output by yourself.
Wrapping things up…
If you are an application developer and looking for some free APIs to compress images, then you will find this list useful. Also, a good use of these APIs will be useful in optimizing images of your websites in an easy way. If you have some technical knowledge, then you will be able to do that. In my opinion, if you want a completely free API, then you can try reSmush.it and if you are okay with certain limitations, then go with the other APIs that I have listed.