This tutorial explains how to edit GitHub code with text editor with real-time sync. GhostText is a free browser plugin that connects with the code editor installed on your PC. It works with the popular code editors and you can edit the code in the text editor and in the browser window at the same time. If you want to edit some code on GitHub and want the corresponding changes to appear in the code editor software as well, then this GhostText will help you. Currently, it works with Sublime Text, Atom, VS Code, Emacs, VIM and certain other code editors. You just have to install its extension in the browser as well as in the corresponding text editor.
Sometimes, you have to edit code and make the changes in the source code files on your PC. In the normal scenario, you will edit code on GitHub first then copy paste that into the local file on your PC. But while using GhostText, you will not have to take that approach. You can edit the code on GitHub and whatever changes you do in the code, those will be reflected in the local source code file.

How to Edit GitHub Code with Code Editor with Real-time Sync?
GhostText offers a very nice way to edit code with code editor with real-time sync. You just have to make it active in just one click and then edit the code. And not only Google Chrome, GhostText works with Firefox too. But for this article, I will be using Google Chrome browser and Sublime Text editor.
Here are the steps to use GhostText to edit GitHub in real-time sync.
Step 1: For Sublime Text editor, download this repository from GitHub as ZIP and unpack it. After that, install GhostText extension from Chrome store.
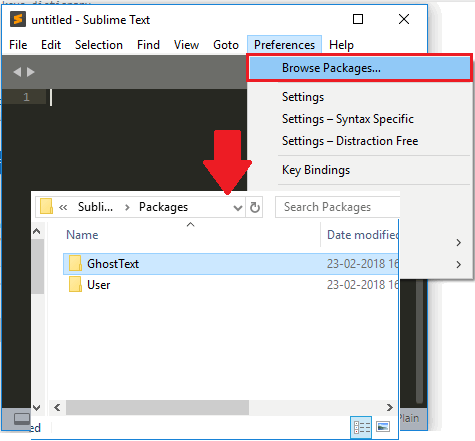
Step 2: Open Sublime Text and then click on “Preferences > Browse Packages..” and then paste the Github repository that you have downloaded in steps 1. Rename the GitHub repository to “GhostText”.

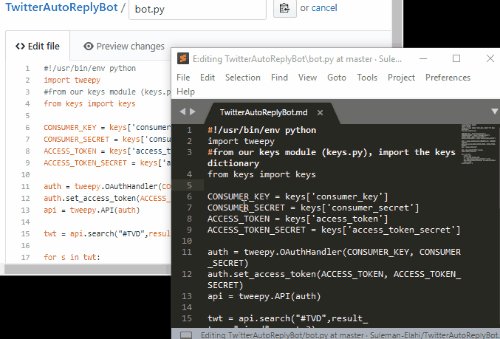
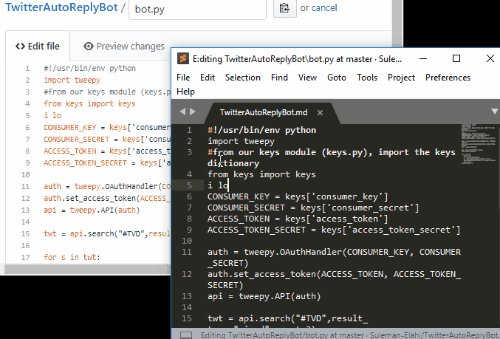
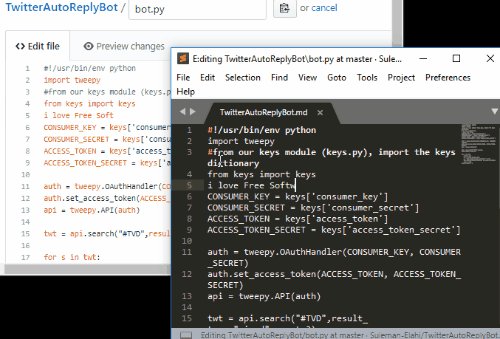
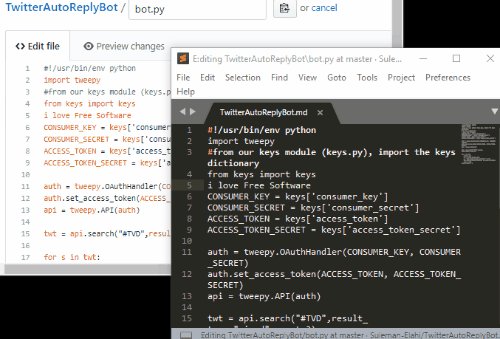
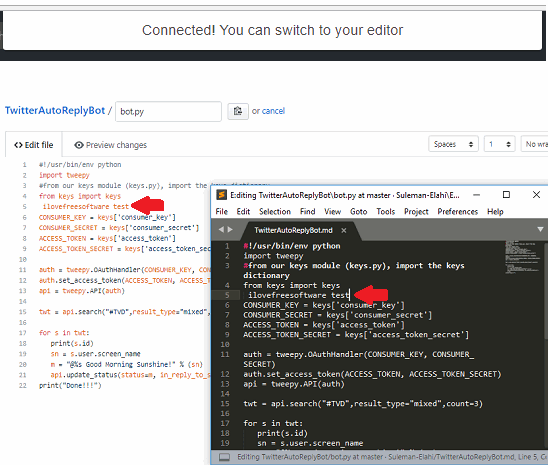
Step 3: Now, you are all ready to use GhostText to edit GitHub code with code editor with real-time sync. Open GitHub page on which you want to edit the code. After that, click on the icon of the GhostText and you will see the status of the connection. Make sure that the editor is open and it will show “Connected!” Status. After that, you can start editing code in the browser. You will notice that whatever changes you make in the browser will reflect in the code editor and vice versa.

You can see the GIF that I have added at the beginning of this article to see GhostText in action. And it is very simple to use if you follow the above steps carefully. You just have to install the extension on both sides to edit code in browser and editor at the same time.
Closing Thoughts
GhostText makes it very simple to edit GitHub code with code editor with real-time sync. You just have to install its extension to get the work done. And not only GitHub, but you can use this extension on any site with ease. So, if you frequently have to make changes in GitHub code as well as on local source code files, then this tool will be helpful.