This post covers a free AI wireframe generator to create design from text. In the digital landscape, design plays a crucial role in shaping the user experience. Having the right tool at your disposal can make all the difference. Figr AI is one such tool with the potential to streamline the wireframing and designing process.
Figr AI is an online app that uses AI to generate wireframes from text. It starts by taking the text input of what you want to generate. With the text input, it creates a customizable flow diagram with a mood board. You can provide your inputs for themes, elements, and descriptions to turn the flow diagram into the wireframe. The app creates multiple wireframes that you can easily customize and regenerate with desired changes. In the end, the app provides the wireframe code that you can directly use in the design projects.
While you are here, explore our other posts covering free Wireframe Plugins for WordPress and CC0 Wireframe kit for Prototyping in XD, Figma, and Sketch.
Create Design from Text with Figr AI
Figr AI is in its beta state at the moment, you can use it to access it here. The app is functional with more features along the way. You can start using the app right away but eventually, you have to sign in with your Google Account. You can do it at a later stage or start by signing right in.

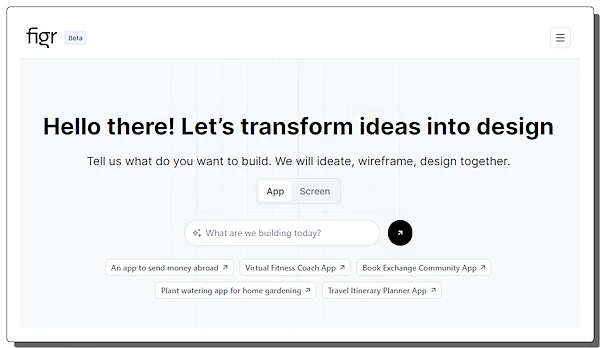
The app has a simple language page with a text box where you have to add your text. At the top, you can pick from an App or Screen design. Simply describe what you want to build in the text and run the app.

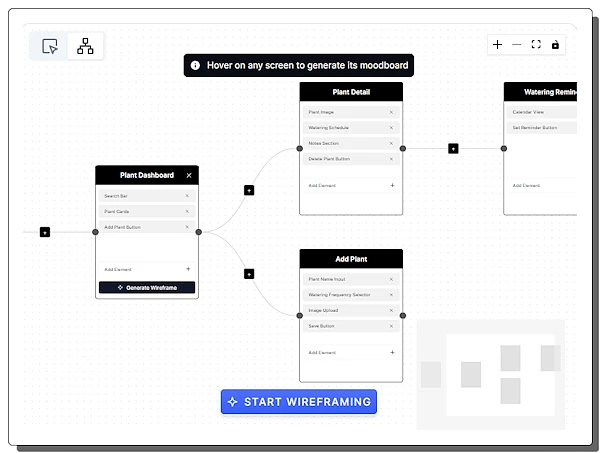
Based on the text input, the app generates a flow diagram of the design. It shows all the stages connected in their natural flow. You can fully interact with the flow diagram and make the desired changes. You can zoom in on any screen to edit or customize the connection. You can also add new screens in between and re-direct the flow.
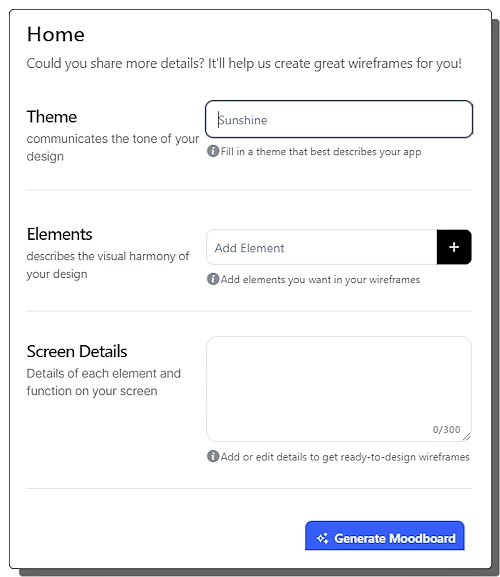
Moodboard

After the flow diagram, the next step is Moodboard. It asks for additional details for a better wireframe output. You can set a theme for your design and specify the elements you want in the wireframe. Along with that, you can also add details of each element and function of your screen/app. The more details you provide the better the wireframe will be.
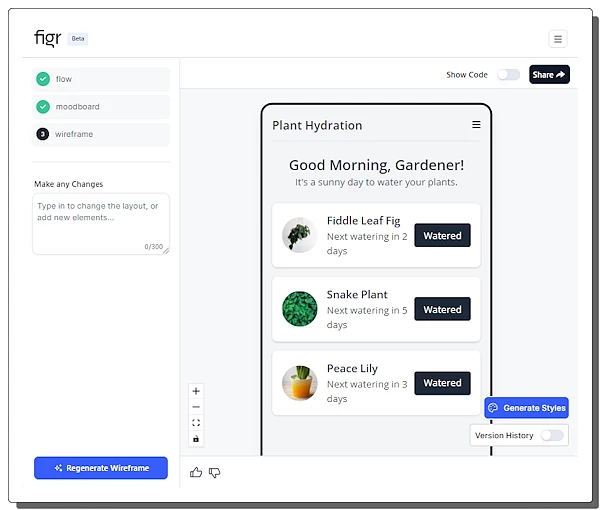
Wireframing
Submitting the mood board details generates the wireframe. It generates multiple wireframes that you can explore. Each wireframe has a set of checkboxes at the bottom. These checkboxes are element suggestions that you can instantly add to your screen/app. The left side of the screen gives you access to the mood board details that you edit anytime. This refreshes the wireframes giving you variety and new ideas.

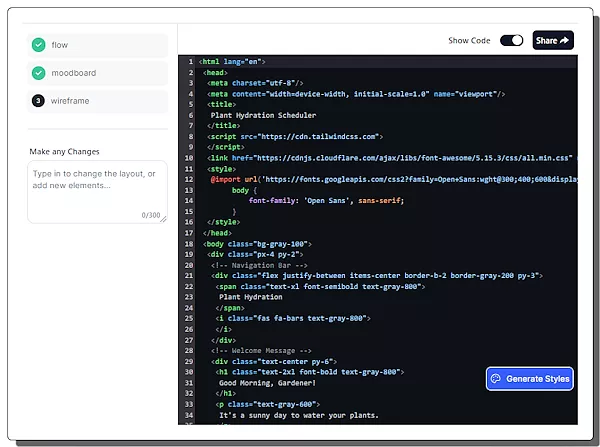
At the bottom of the screen, you can lock and unlock the wireframe. You can also provide feedback that helps to tune the app as per your preference. On the bottom right side, it gives you an option to enable the version history. It also has a “Generate Styles” button that is not yet available. This feature is supposed to replace the active styles with new styles in just a click.
Code

At the top right side of the screen, you get a toggle to show code. This gives you the wireframe code that you can copy directly and use in your product. You can also generate a public link to share the wireframe with others. This way, you can use this app to easily come up with wireframes from simple text.
Give it a try here.
Closing Words
With Figr AI, the process of wireframing and designing gets a whole lot smarter and simpler. It lets users effortlessly translate their vision into reality. From generating flow diagrams to creating fully customizable wireframes complete with code snippets, Figr AI does it all with unparalleled efficiency.