Blend is a free online CSS3 gradient generator to create beautiful gradients for web pages. The website interface is very intuitive and easy to use, unlike other CSS generator websites with complexity. Blend can help you create astonishing CSS3 gradients in no time. No sign-up or registration required and you can simply go to the website and start creating gradients instantly. After that, you can copy the code and paste it on your websites. So no more writing CSS3 code manually for gradients, as this amazing website lets you do so with ease and without wasting your precious time.
You might be aware of many Chrome extensions and Firefox plugins which also lets you create CSS gradients. But as per my testing, I think this website probably offers one of the best and simple ways to do so. All you have to do is choose two colors among various colors available and drag the slider to adjust color density, that’s all. The gradient will be ready to use and you can fetch the CSS code with a single click.
The following screenshot shows a CSS3 gradient created with “Blend”.
Note: The main focus of this website is to help you generate gradients for web pages. Hence, it doesn’t offer any other CSS functionality as the other online CSS generator does such as EnjoyCSS, CSS Grady, etc.
How to Generate Simple CSS3 Gradients for Web Pages:
Simply go to the homepage of this free website and show off your creativity.
How to choose colors:
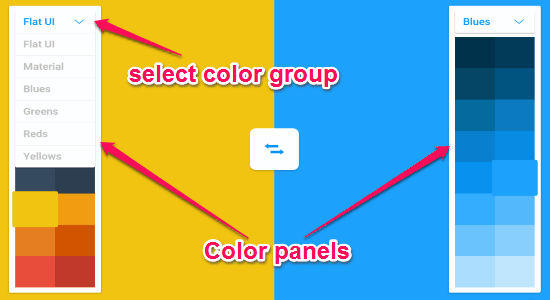
In the main window, you can see two color panels on the right and left of the screen. The colors are categorized into different groups such as Flat UI, Materials, Blues, Greens, Reds, and Yellows. Simply click the arrow icon and select your favorite color group. The following screenshot shows how to choose two different colors.
How to create CSS3 gradients:
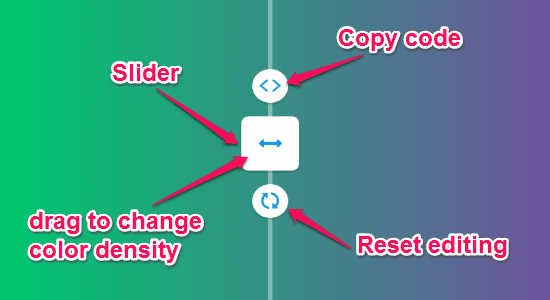
Initially, both the selected colors will occupy equal halves of the screen. To create a new gradient and change the color density, click the arrow icon at the center of the screen as shown in the above screenshot. Change color density of both the selected colors by dragging the slider left and right. If you wish to change the colors, then it also has an option to reset editing. Above the slider, there is another icon which can be used to copy the CSS code. The following screenshot shows how to change color density for making a perfect gradient.
How to copy CSS code:
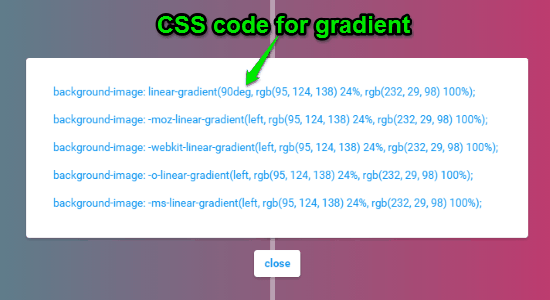
After you click the icon above the slider, it will provide you the CSS3 code for the new gradient. You can simply copy the code and paste it on your website. If you want a simple and beautiful look for web pages then this website is definitely for you. The following screenshot shows how to copy CSS code.
My Final Verdict:
Blend is a very useful online CSS3 gradient generator which comes with built-in color templates. It makes it easier for you to create gradients for web pages, as you don’t have to write any code manually. Choose colors from different categories to get a better and beautiful result.
Try this website from the link here.