Toybox is a free online tool that lets you audit styles on web pages of a website, add comments and share with your team. Here it works with the help of a Chrome extension. You can audit any page of a website and then add comments to various sections of the page. Also, you can edit the style information of various elements. It offers you a CSS editor for each element on the web page and it keeps saving the changes that you make. In the end, you can share the changes that you have made on the website along with the comments that you have added with your team. You can generate a URL to the page that you have edited and share that with anyone you want.
Toybox is quite an intelligent tool as well that you can use to audit a website. It can identify style inconsistencies on websites and shows the relevant suggestions. You can text it on the e-commerce websites and go through the suggestions that it shows. There are 3 different sections namely, Audit, Comment, and Inspect. You can use any of these according to what you want to do. After you are done, you can simply share the annotated version of the web page with your team or anyone to get feedback.

How to Audit Styles Web pages of a Website, Collaborate with Team?
Toybox is really simple and intuitive tool that you can use. You can create a lot of projects in it and then edit, annotate web pages of a website like a pro. However, this tool may not work on every site for example the ones that use old styling methods like in static websites but it works with most of them.
To get started with this tool, simply create an account on the homepage of Toybox. After that, you can install the Chrome extension that it will ask you to install automatically. Also, you can install the Chrome extension manually from here.
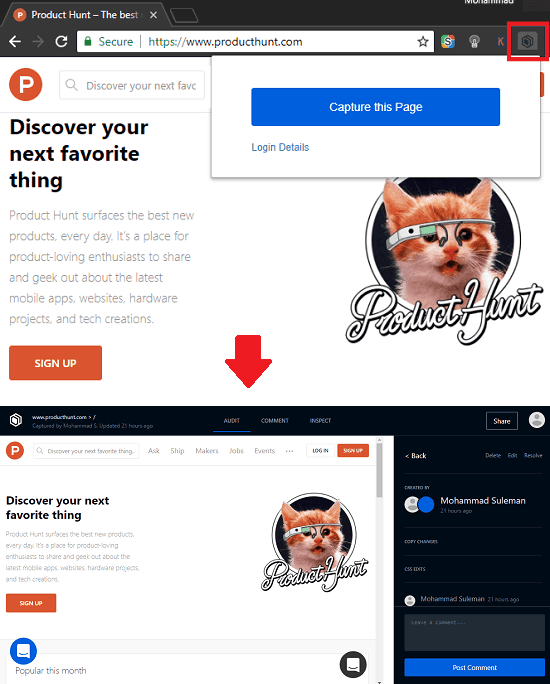
Now, click on the Chrome extension icon and then log in with your credentials. After that, you can go to any web page that you want to audit or edit. After reaching the page, simply click on the icon of the extension and then click on the “Capture this page” button. It will add that page to a project and will open it in the interface of the website. See the following screenshot.

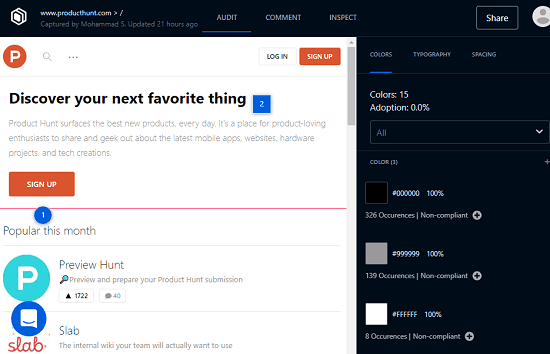
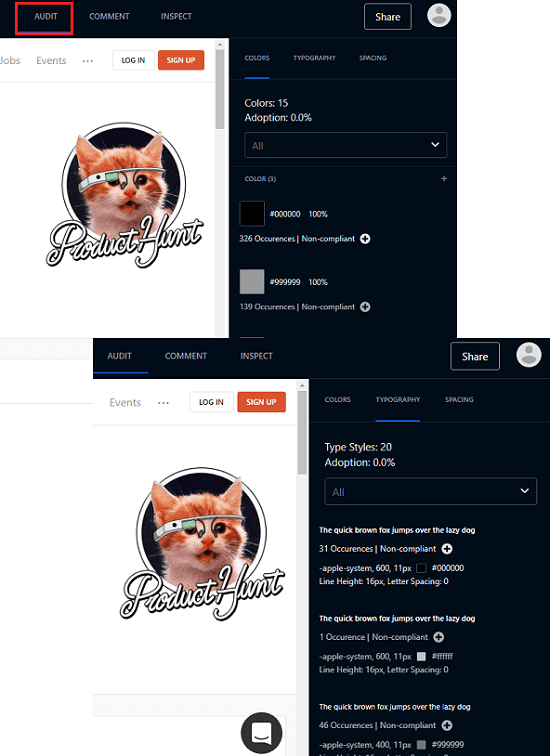
Now, if you want to audit the web page then you can do that from the Audit section. It will show you if there are any style inconsistencies. You can see the occurrence of each color on the website. Apart from colors used, you can see the various other details about the typography and spacing information.

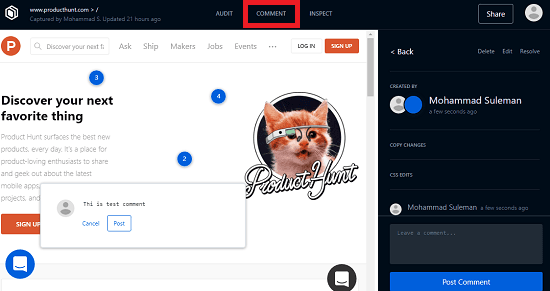
Using the Comments section, you can add comments to any part of the page. To add a comment, just click anywhere on the page and a pop up will appear where you can type the comment text. You can add as many comments as you want. It automatically adds the number label on the comments that you add on the web page.

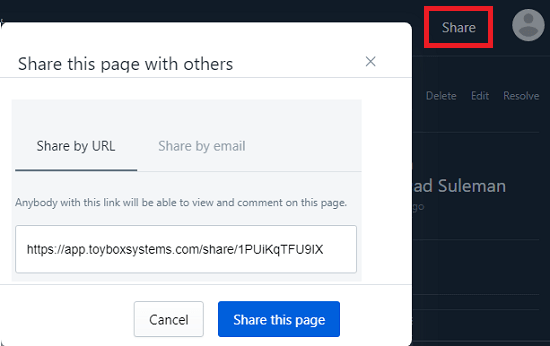
After when you are done with the annotation part, you can share the URL of the page with anyone. Simply click on the Share option from the top right and then it will give you a link. See the snapshot below.

In this way, you can use this powerful tool, Toybox to audit, annotate web pages of a website and collaborate with your team. No matter if you are a web developer or the product owner, you can use this tool easily. All you have to do is sign up for this tool and start auditing any webpage from the web.
Related posts:
- Free Service to Inject Scripts to a Live Website to See Real Time Changes
- Edit Live Website Without Coding, Export Design as PNG, JPG
Final thoughts
If you often test websites for some inconsistencies in their styling information then you can use Toybox. Also, the tool is free and you can work with multiple projects. You can add any page to inspect and audit in your project by just a single click. And other things are very easy and the post above will help you understand.