Web Developer is a free web developer extension for Chrome that provides you various web developer tools so that you can test and develop web pages easily. If you are a web developer or having a bit knowledge regarding web page (s) development, then you will find this extension very helpful for you. You can test web pages in an easy manner, edit CSS, view java script and much more. You can easily disable notifications, plugins, pop ups etc. and can delete or add cookies to the desired web page using this handy extension.
Even more, you can view ID and class details of a web page along with link details to let you know about the coding behind a web page. You can learn a lot about web developing using Web Developer. There is a lot to learn and practice using this web developer extension for Google Chrome. All the benefits are available for free direct on your Chrome browser.
Key Features of Web Developer:
- Web developer extension with plenty of web developer tools.
- Test web pages, view java scripts and much more.
- Perform multiple functions (disable certain things, add/delete cookies).
- View and edit CSS (Cascading Style Sheets).
- View class details and link details of web page.
- Free to use extension available for Chrome.
How To Use This Web Developer Extension?
For using this web developer extension on your Chrome browser, you first need to add it. You can add it from Chrome’s Webstore or simply use this given link to add Web Developer. Just after adding it, you will find a toolbar button on your Chrome browser at the top right corner (see the above screenshot). Just click this icon and it will show you available options in it. Options such as Disable, Cookies, CSS, Forms etc. Each option contains plenty of tools inside it.
Use Available Options & Tools Accordingly:
Start using available tools present under given options. Such as:
Disable: This option will let you disable JavaScript, Popups, Plugins, Notifications etc. You just need to give a click on the desired option.
Cookies: This option will let you delete path cookies, domain cookies, session cookies etc. Even more, you can easily add cookie to a web page just by clicking on Add Cookie option available in Cookies.
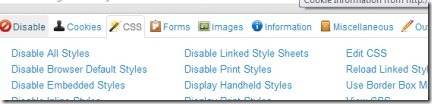
CSS: CSS stands for Cascading Style Sheets. In simple terms, CSS is simply used for viewing the look and format of a document that is written in coding (markup language). CSS option will let you easily view browser’s default styles, embedded styles, print styles etc. Even you can edit CSS of your web page. For this, you need to hit on the Edit CSS option. Just after this, it will let you to edit the CSS on a Web Developer Dashboard. But you need quite good knowledge for editing CSS. If you don’t know much about it, then don’t try to edit as it might result in some errors.
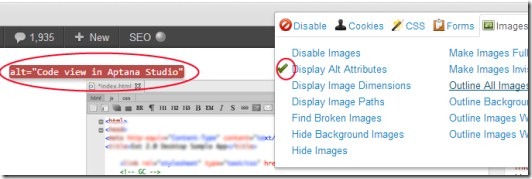
Images: This option allows you to disable images of web page, display alt attributes of images, hide images, find broken images and much more. Just give a click to a desired option.
Information: This useful option will let you view ID and class details of a web page with just a single mouse click. Even more, you can view the abbreviations, anchors, Div dimensions along with width and height.
Miscellaneous: This is used for displaying color picker, hidden elements, ruler etc.
Resize: Using this option, you can easily view current window size or even resize the window dimensions according to your need.
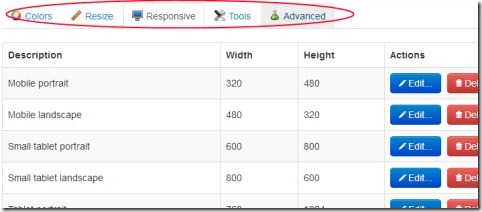
Perform actions according to your need. For more options, simply right-click on its extension icon and hit Options. A new window will open up where you will find more options such as: Color, Resize, Advanced etc. Use these options according to your suitability.
You need to have a good knowledge so that you can use this extension easily. It is quite easy task for web developers to use it. But, if you are not so perfect in web developing, then you will find a bit difficult to understand and use it in starting. Try it for yourself and use it completely free.
You may also have a look at WebMatrix and Aptana Studio.