There are several methods to build Android apps. The conventional methods involve lots of coding, and for that, you have to learn Android app development. You can also find some app development tools which provides some built-in components which you can add to your app. But, in the end, coding is required to interconnect them and define their logic. This article covers a versatile online tool to create an Android app that doesn’t require any coding.
Kodular is a free platform where you can convert your ideas into an Android app. This app creator platform has a library of built-in components that covers almost every type of components you possibly need in an Android app. You can add these components to your app screen with simple drag and drop and modify them accordingly. Instead of using coding to connect the components, Kodular uses blocks. It has a built-in set of blocks for various functions which you can connect with your app components.
Also read: Free IDE For JAVA, Groovy, Scala, Android Development: IntelliJ IDEA
Create Android App without Coding:
Building Android apps with Kodular is simple and convenient than other conventional coding methods. It packs a wide range of components covering Google components, sensors, database support, monetizations from various sources and much more.
In this online IDE, you can create multiple screens and add components with simple drag and drop. You can copy the content of one screen to another and modify it accordingly. This app creator support app development for mobile as well as tablet. The overall app building process is divided into three sections: Assets, Designer, and Blocks.
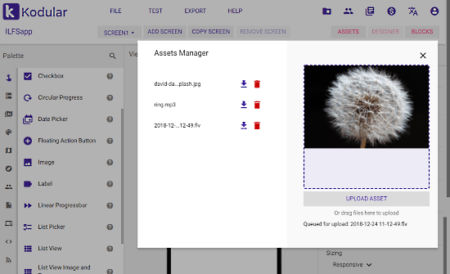
Assets:

In the Assets section, you can upload your assets which you want to use in the app. You can simply drag and drop any type of assets from your computer and access them later from the Assets Manager.
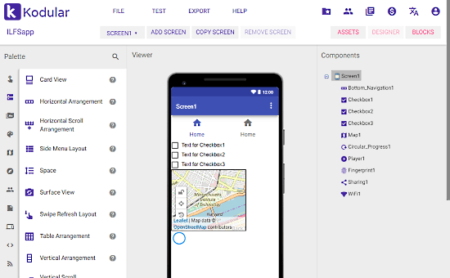
Designer:
The Designer section is where you can create a user interface and layout for the app and add other components. This section has three sub-sections; Viewer, Palette, and Components.

The Viewer section shows you a real-time preview of the screen. The Palette section contains a wide set of visible components and non-visible components which you can drag and drop to the Viewer section. You can place the components on the screen and arrange them accordingly. The Palette consists of the following types of components:
User Interface:
- Button
- Radio button
- Navigation
- Checkbox
- Switch
- Chat View
- Progress (Circular and Linear)
- Date Picker
- Floating Action Button
- Image
- Label
- View Flipper and more
Layout:
- Card View
- Horizontal and Vertical Arrangement
- Horizontal and Vertical Scroll
- Side Menu Layout
- Space
- Surface View
- Swipe Refresh Layout and more
Media:
- Audio Picker
- Camcorder
- Camera
- ExoPlayer
- Image Picker
- Metadata
- OCR
- Player
- QR Code
- Sound Recorder
- Text To Speech
- Speech Recognizer
- Video Player
- Yandex Translate
- YouTube Player and more
Drawing and Animation:
- Animation Util
- Ball
- Canvas
- Image Editor
- Image Sprite
- Lottie
Maps:
- Circle
- Feature Collection
- Line String
- Map
- Marker
- Polygon
- Rectangle
Sensors:
- Accelerometer Sensor
- Barcode Scanner
- Clock
- Fingerprint
- Gravity Sensor
- Gyroscope Sensor
- Light Sensor
- Location Sensor
- Magnetic Field Sensor
- NFC
- Orientation Sensor
- Pedometer
- Temperature Sensor and more
Social:
- Phone Call
- Phone Number Picker
- Sharing
- Texting
Storage:
- File
- Fusionatables Control
- Spreadsheet
- SQLite
- Tiny DB
- Tiny Web DB
Device:
- Package
- Screenshot
- Wallpaper
Dynamic Components:
- Dynamic Button
- Dynamic Label
- Dynamic TextBox
Connectivity:
- Activity Starter
- Arduino
- Bluetooth (Admin, Client, and Server)
- Download
- FTP
- Network
- Web
- WiFi
Google:
- Firebase Authentication
- Firebase Database
- Firebase Remote Config
- Google Account Picker
- Google Maps
Monetization:
- AdMob RewardedVideo
- Amazon (Banner and Interstitial)
- Chameleon Ad
- Facebook (Banner and Interstitial)
- In-App Billing
- LeadBolt
- WhiteMobi
LEGO MINDSTORMS:
- NXT components
- EV3 components
Experimental:
- Custom Chrome Tabs
- CloudDB
- Notification
- Push Notifications
- Shell
- Shortcut Badge
Extension:
- Add Extension
- Import Extension
The Components section shows you a list of all the components you added to the screen. From here, you can define and edit the properties of all the visible and non-visible components. Along with the components, you can along set the screen properties from this section. You can set screen background, and foreground colors, background image, animation, primary and secondary colors, minimum SDK level required for the app and many other options.
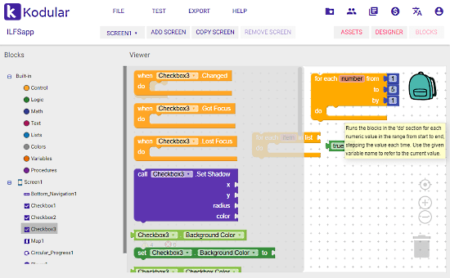
Blocks

The Blocks section is where all the logic is defined for the app. Here, you get built-in functions for Control, Logic, Math, Text, Lists, Colors, Variables, and Procedures. All these functions are available as blocks which you can combine with your app components(which are also shown as blocks) and define the logic and working of all the components. This section guides you with warnings and errors alerts and tells how and where to use a selected function.
After building your app, you can test it by connecting an Android device via USB. Then, you can export your app directly as an APK file and publish it on Modular Store as well. This app creator lets you import and export projects as .aia files. Along with the project, you can import and export keystrokes as well.
Build Android apps with Kodular here.
Closing Words:
Kodular makes the Android app development easy for everyone. It provides you with a wide range of pre-built components which you can add to your app and define the logic with blocks. Give it a try and share your opinions with us in the comments.