Here’s a list of 4 HTML validator extensions for Chrome which can be used to confirm that a particular website was built according to the strict standards of the WWW Consortium (W3C for short), group that’s responsible for the development of various web standards, including HTML. Extensions from the list down below will help you check the validity of the HTML code of the websites you visit.
Let’s look at these extensions below.
Validity
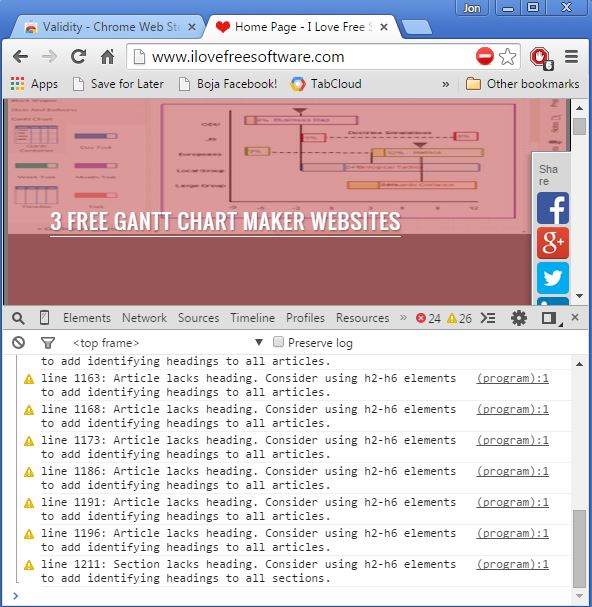
What’s great about Validity is that it integrates into Chrome. You just need to click on the top right corner Validity icon (in the address bar). Currently open web page is sent to the W3C validator and results of the scan are showed as either a warning icon (if there are mistakes) or a green checkmark icon (if there are no errors on the website).
In case that there are errors on the website, you’ll be able to click on the red warning icon from the address bar and the report on what exactly is wrong is going to open up in the “Inspect Element” developer window down below. Error report can be found in the “validation errors” section.
Get Validity.
HTML Validator
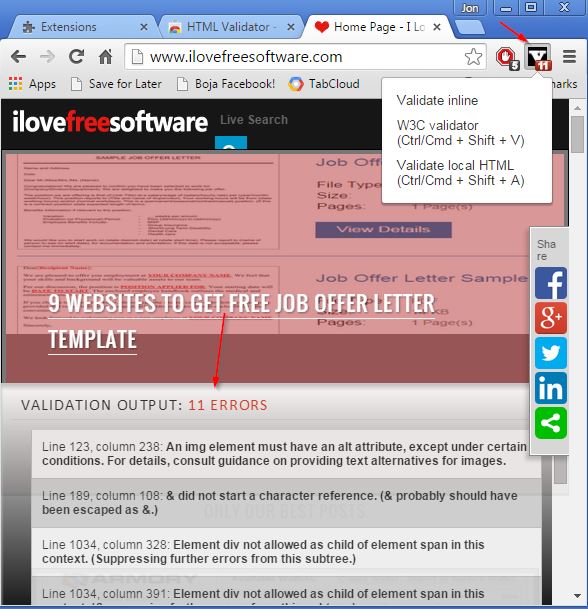
HTML Validator is an even more advanced HTML validator extension for Chrome which adds it’s own error reporting overview window to the bottom of the screen. Check it out on the image above.
It will also add a top right corner icon that’s going to show the number of errors in an overlay (think Facebook inbox messages). If there are no errors, you won’t see any errors in the overlay (makes sense). The overview window is activated after you click on the top right corner icon (provided there are errors). Local HTML can also be validated.
Get HTML Validator.
Also, have a look at 5 Free Online CSS Validator Websites.
Kingsquare HTML Validator
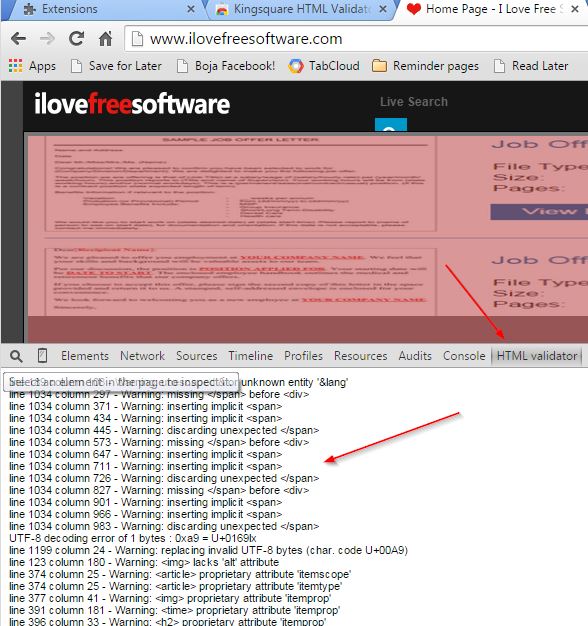
Kingsquare HTML Validator is an HTML validator that runs as a standalone application. Connection to the W3C website and its validator isn’t needed by this HTML validator extension for Chrome.
Extension is accessed using the HTML validator tab, which gets added to the web developer tool of Chrome, see image above. As the website is loaded, Kingsquare HTML Validator will perform a scan of the website and report back if any errors are found. Advantage to using Kingsquare is that it can be used even on offline HTML documents that you’re working on, without there being an active internet connection.
Get Kingsquare HTML Validator.
HTML Validation Bookmarklet
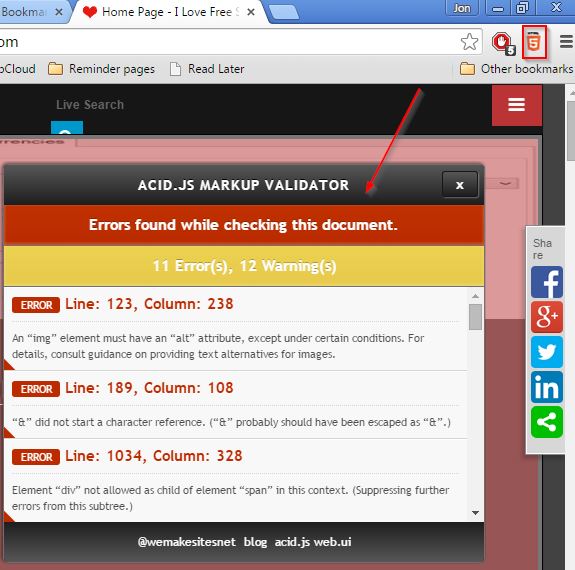
HTML Validation Bookmarklet uses the W3C validator to check if the website has valid HTML or not, and it does so very elegantly.
HTML Validation Bookmarklet adds a top right corner icon which activates the HTML validity scanner. It’s going to show up in a pop-up, see image above. Pop-up tells you the number of errors and it gives an overview of where they can be found in the currently open HTML document.
Get HTML Validation Bookmarklet.
Also, have a look at 5 Free Online HTML Validator Websites.
Conclusion
I must say that I really did save the best for last, because HTML Validation Bookmarklet is my favorite HTML validator extension, out of the 4 HTML validator extensions that I covered above. Others aren’t that bad, but I fell for the nicely designed pop-up that the Validation Bookmarklet has and I’m hooked. Let me know what you think in comments down below.