CodeSandbox is a free website to import web applications from GitHub and deploy them in a sandbox. It lets you import web applications written in various JavaScript frameworks like React, Angular, Lua, Vanilla, Preact, and many others. You can import the code of the application and then run it to see the final output. Basically, you can deploy any webapp using this online tool. And not just that, but it works as a powerful code editor as well. You can browse through the directory structure of the web app that you have imported and edit any part or file easily. And all the changes that you make will be reflected in the output as well in real-time.
There are many online code editor websites but they don’t let you deploy your projects. But CodeSandbox provides you a lot of features to rapidly import a web app and deploy it. It uses the term Sandbox to each app that you deploy through it. Also, not just importing a web app from GitHub, but you can even create web app using the code editor from scratch. There are various technologies supported and you can use them in your web application. It comes with a built support for NPM and you can add the different dependencies easily.

Using this Free Website to Import web applications from GitHub, Deploy in a Sandbox:
CodeSandbox is a simple and a very powerful tool that you can use to deploy your projects. Although there are some other platforms like Heroku which are good for deploying projects, here the advantage is that you get the code editor as well that you can use to edit anything anytime in the web app’s codebase. All the changes that you make will appear in final output and in real-time. To use this online tool, you just have to sign in via your GitHub account.
Here is how to use this website to import web applications from GitHub and deploy them.
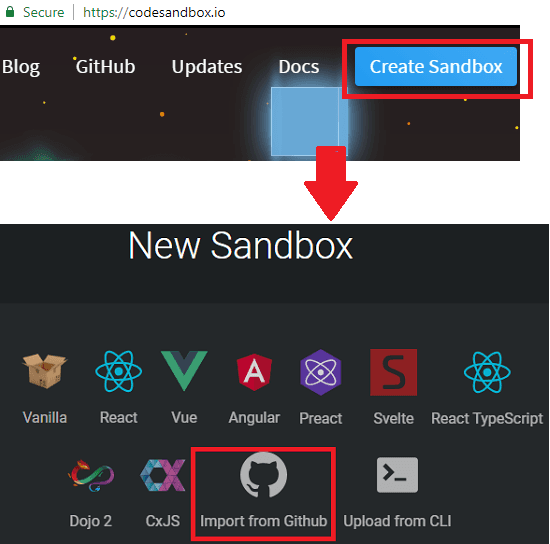
Step 1: Go to the homepage of CodeSandbox and then hit the “Create Sandbox” button. It will show you options to get started with a technology to create a web app. Also, there you will see an option to import a project from GitHub.

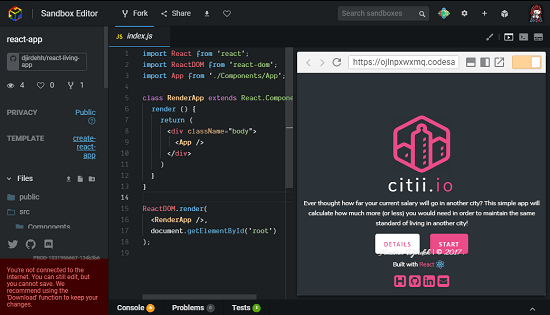
Step 2: After importing a project, it will open all the files in the code editor and will also include a browser window to show the output. It will deploy your app and you can test it. You can see the output of the app in the browser window and if you want then you can even detach it from the code editor and open in new tab of your browser.

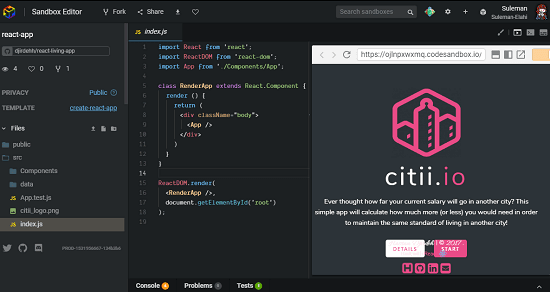
Step 3: You can browse through the web app that you have deployed. And all the changes that you make in the code, they will appear in the output in real-time.
In this way, you can use this website to import web applications from GitHub and deploy them. And CodeSandbox makes it easy to do that. Also, there are other features of this tool you can explore and use like integrated DevTools, import from CLI, Jest Integration, export to GitHub, download as ZIP, and many more.
Final words
CodeSandbox is a free and a very nice website to import web applications from GitHub and deploy them in a sandbox. And you can use the online code editor of the website as well to assist you during the development process. You can download the ZIP file of the application and even save changes to GitHub as well.