Gridsome is a free open source Vue.js static site generator you can use. This is another nice static generator like Gatsby, Jekyll, etc. Here it lets you create and build CDN-ready websites for headless CMS, APIs, local files, etc. Just like you use other static site generator, you can use it in the same way. But to use this, you need some knowledge of Vue.js, HTML, and CSS like scripting languages. Also, this is new so there are no themes or sample themes available to get started. However, it does support data import from existing CMS like WordPress, Drupal, Sanity.io, etc. You just build the local website, test it, and simply deploy it.
For now, it supports GitHub Pages, Netlify CMS to host your website for free. You just have to specify the build commands and then you can server the static site easily. Vue.js is a poplar JavaScript framework and if you have knowledge of Vue then you can create static sites in that and Gridsome here will help you. It works with Node.js and command line dependency resolvers such as npm or yarn. There are very simple commands to create a new project and build it and finally serve that.

Usign Gridsome to Generate a Static Site:
By its definition on its main websites, Gridsome aims to be an open source Vue.js based framework for building websites and apps that are fast by default. There are some features of using this static site generator, and they are:
- Use Vue.js for frontend which is simple and fast.
- It lets you see the code changes in real-time.
- File based and page routing dynamic routing.
- The generated site can be hosted easily on CDN or static website host such as Netlify.
- GraphQL support.
- Builds ultra performance using automatic ode splitting.
- It is an extensible framework. You can further enhance the functionality of the site by adding support of Google Analytics like services with the help of plugins.
If you are familiar with the static site setup then you can easily use it. You just need to have Vue.js knowledge in order to get started. So, just fire up the terminal after making sure that you have the latest version of Node.js installed and yarn is configured. You simply run the following command to install Gridsome.
npm install --global @gridsome/cli

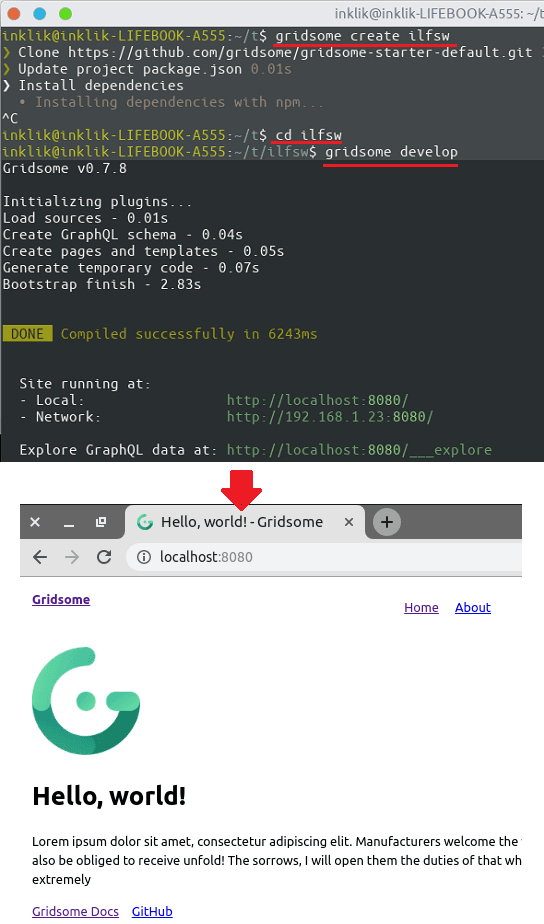
Now, when you have installed it, you can simply create a new project and run that locally. It creates the web server on 8080 port and you can run the following commands and see how the basic template looks.
gridsome create ProjectName
cd ProjectName
gridsome develop

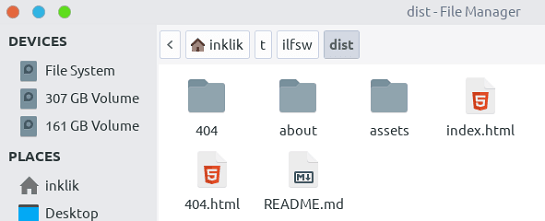
If the above create command fails then you can cd into the project folder and run “yarn install” manually. And then build the project to let it generate the website files in the “dist” folder.
In the above screenshot, you can see the build assets. To see the final website, you just open the index file in browser and see the site.

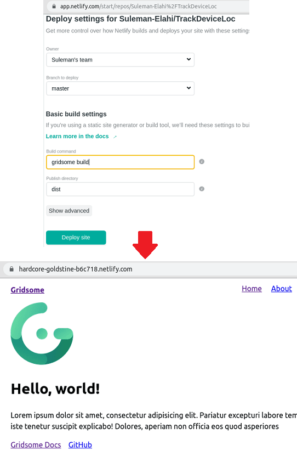
You can even opt to deploy your site on Netlify like CMS too. For that, you just place the project files in a Git repository and then connect it with the Netlify account. Select the git repository in which the project is and then specify the build command as “gridsome buid“. Also, specify “dist” as the directory to server website. Wait for it to build the website and then access it on the random domain that it creates for you.

You can see above the sample Vue.js based static site. If you are developer and then you can take a closer look in docs and read some more specifications about it. You can read about it all there and see some advanced things. In advanced things, you can see the different plugins available for it and a guide to learn how to create contents for it.
Closing thoughts
Static sites are kind of popular these days due to a lot of reasons. Small blogs and news like websites are ideal use cases of static sites. If you are a web developer and have knowledge of Vue then you will like Gridsome. There are issues in it for now such as it failed to work on Windows in my case but things like these will be resolved as it is in active development. We have covered static site generators for WordPress such as Hugo and now there is one more in the list. If you are looking for a Vue based static site generator then give Gridsome a try, and let me know what you think.