Feedback Fin is a free and open source widget that you can add on your website or web apps to receive feedback and ideas by users. You can place it anywhere on your website and start receiving feedback or suggestions right away. It uses a webhook to receive those feedback and you can use any platform that offers free webhooks. You can even leverage Google Apps Scripts to receive feedback directly in Google Sheets.
If you are a developer or front-end website engineer, then you will like this simple and powerful free feedback tool that you can embed on your website. It doesn’t matter whether you are using WordPress, static website, or some other kind of website. You will be able to easily install and configure this widget buy simply copying and pasting a JavaScript code in the head section of your website.
By default, it supports Rowy, for receiving feedback. Rowy is basically a free, open source alternative to Airtable. All you will have to do is deploy a Rowy instance and generate a webhook URL from there and insert it in the JavaScript code that you embed on your website for this feedback tool.

Free open-source Widget to Collect Feedback from any Site: Feedback Fin
Getting started is very easy. You can learn more about this widget on its GitHub page here. Or, you can simply visit its website here. There is a JavaScript code on the website that you will have to copy.

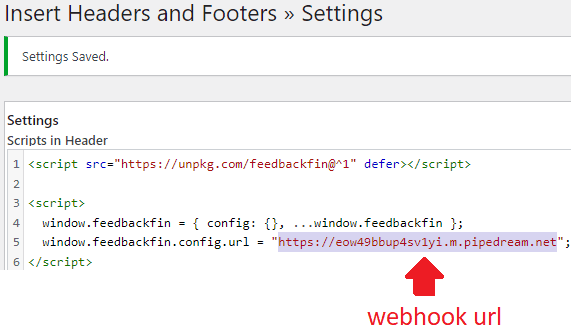
After copying the JavaScript code, you have to paste it in the head section of your website. If you are using WordPress, then you can use “Insert Header and Footer” plugin. In the plugin settings, paste the JavaScript code in the head section and that’s it. You also have to configure a webhook URL in the code snippet.

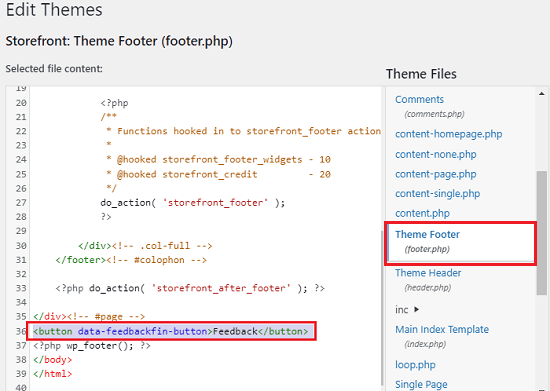
Next thing you have to do is place the button code in your theme file. If it is a static website, then you can just place it in the footer section. Or if you are using WordPress then you will have to edit the theme file and paste the code in the footer.php file.

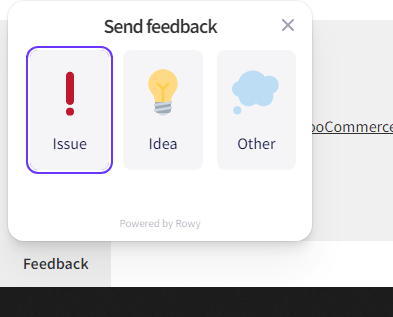
Now, the widget is ready to use. Open your website and you will find it at the bottom slide as a button. Click on it and you will see options to enter feedback, suggestions, and ideas. Just write whatever you want and then hit the send button. The feedback will be sent to the webhook.

This is it. In this way, you can install and configure this simple open-source feedback widget on any website. The process is very simple and even if you don’t have any coding skills, you will be able to do it if you carefully follow this guide that I have mentioned here.
Final thoughts:
Personally, I like this feedback widget, but there is a room for improvement. Right now, you need to have some coding skills to create a floating button that you can add on your website. So I hope the developer of the widget releasing the code to make the button floating on the website, preferably at the bottom right side of the website.