This article explains how to enable dark mode for page source in Chrome. Over the last few years, the dark mode has gained huge popularity, as a result, all the popular apps and tools have a dark mode now. Most of the programming IDE already had dark mode and now you can get the same on View Page Source too.
Night Viewer is a free browser extension that brings dark mode for Page Source in Google Chrome. When enabled, the extension opens the view page source in a dark mode. It beautifies the code along with options to increase and decrease the font size. On top of that, it can show you the before and after JavaScript execution as well. With that said, let’s check it out in detail.

Also read: How to take Full page Website Screenshot in Dark Mode
Enable Dark Mode for Page Source in Chrome
Night Viewer is available for a vast range of web browsers including Google Chrome, Mozilla Firefox, Microsoft Edge, Opera, Vivaldi, Brave, and much more. You get a version of the extension for your web browser by following this link. After installing the extension, you can access it from the menubar.

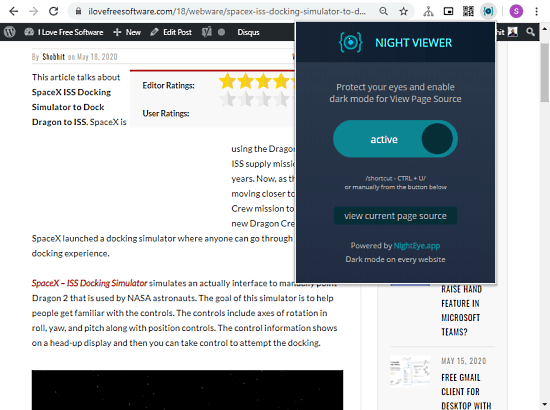
The general way to access the page source is by using the right-click context menu. This opens a new tab and shows the page source there. When you access the extension from the menubar, it shows a giant toggle in the middle to enable and disable the extension. When the extension is activated, it fetches the page source and shows a button to view the current page source.

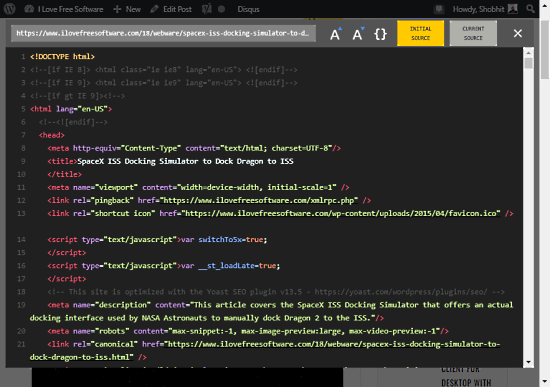
When you click the page source button from the extension, it opens the page source in a popup. The popup has a darkened background with colored current page source code on top. At the top, it shows the URL to the webpage with options to change the font, beautify code, and initial and current source.
With the first two options with ‘A’ are to change the font size. Then the ‘{ }’ option beauties the source code to make it more readable. Last but not least, the initial and current source options show the before and after the JavaScript execution view.
- Initial Source: Show source code before JS execution (returned from the server)
- Current Source: Show source code after JS execution (same as Developer Tools)
Closing Words
This is how you can enable the dark mode on view page source. With this extension, you can darken the page source to make it easy on eyes in low light environments. The ability to change the font, beautify code, and check JS execution is like a cherry on top for web developers and programmers.