In this post, I will talk about some of the best free schema markup testing tools that you can use online. These are basically web apps that take a URL from you and show if there is schema markup applied in your website or webpages. If there is JSON-LD code on your webpages then it will show them to you. In addition, they can even validate the existing schema markup.
If you are using WordPress like CMS then there are many plugins to automatically insert the schema markup code. But if you are running a custom or static site then you have to add the code manually. And in that case, you must verify that your schema markup is working and the websites I have listed here will help you do that. Here I will talk about 5 such websites that you can use to quickly validate an online webpage.

5 Free Schema markup Testing Tools Online
Schema Markup Testing Tool at Google Search Central

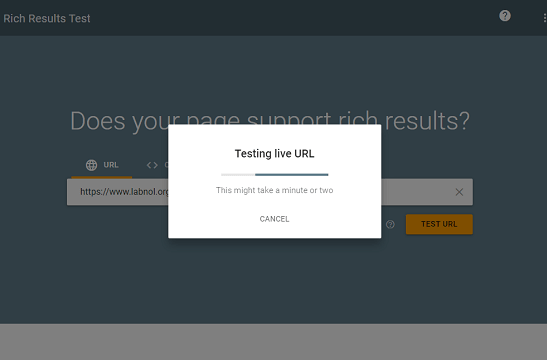
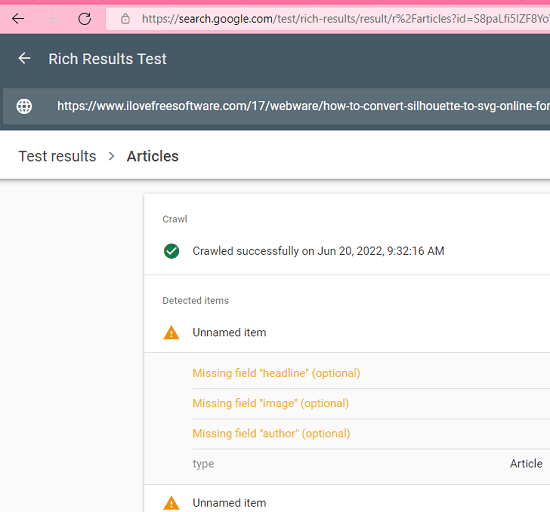
Google Search Central offers a free schema markup tool which you can use. It is from Google developers themselves and using this, you can scan your website for valid JSON-LD script code. It lets you test your structured data in two modes. Basically, here it lets you take a rich results test to test your structured data to see which Google rich results can be generated.
Using this tool is very simple. Just go to its main homepage using the link above and enter a URL. Start the scan and after a few seconds, it will show you the report. It will issue warnings if there are any and you can opt to see the extracted JSON-LD code as well. This is very simple and while starting a test, you can opt to test your URL in mobile as well desktop mode.
Schema Markup Validator

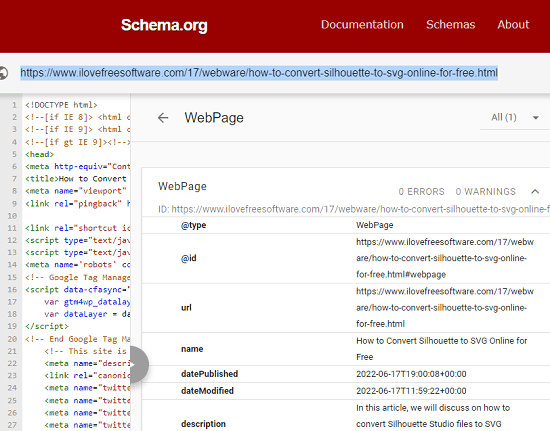
Schema Markup Validator is from schema.org and it is one of the best free schema markup testing tools you can use. Without any sign up or registration it lets you test webpages of your website. You just give it a URL and it will fetch the schema code for you to test. It will extract and show all the types of various schema code that you have added to your website.
As I said there is no sign up or registration, so you can start using it right away. Just go to its main homepage and then enter a URL. It will fetch the HTML code of your website or webpage along with the schema. It will show you all the extracted properties and then you can verify them if they are correct. You can use it to scan any website and I am sure it will not disappoint you.
Schema Markup

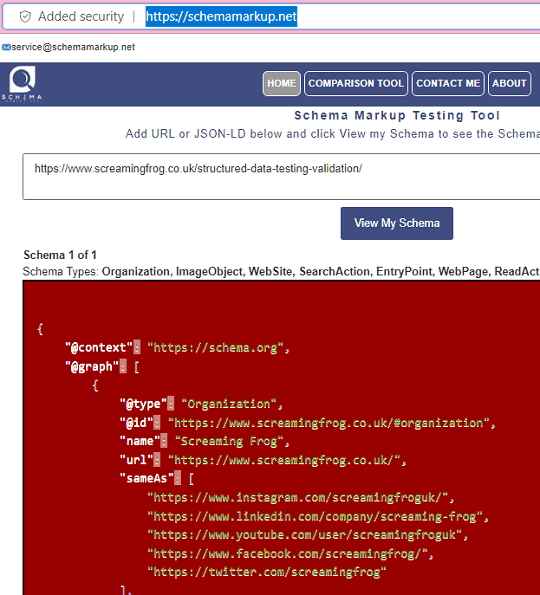
Schema Markup is a simple yet powerful tool you can use to extract the JSON-LD from a website and explore it yourself. It takes URL or the JSON-LD code directly to show you all the details about it. It identifies all the applied schemas on the webpage and shows them to you. Not only this but using this tool, you can compare schema on your site with a competitor website as well.
To use this structured data testing tool, just use the link above. Enter URL or the schema code directly there to start the testing process. It will grab the schema from your supplied URL and will show it to you. It will show all the detected types and explore the JSON as well. Scroll down to find all the detected schema types and if you want to compare this to some other website then you can do it to the comparison section.
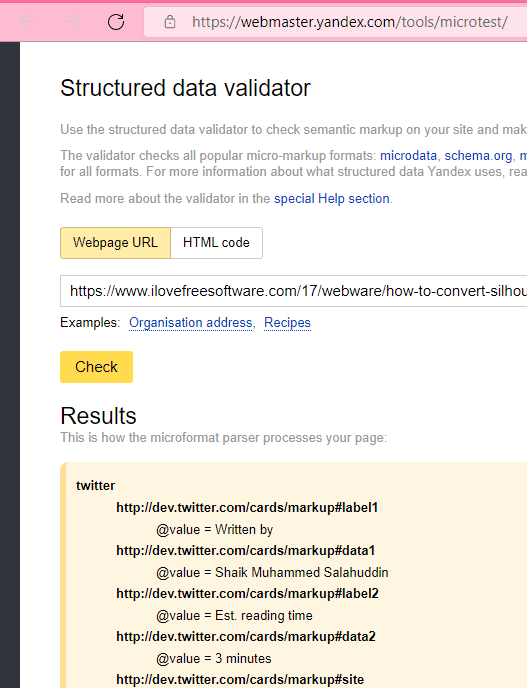
Structured Data Validator by Yandex Webmaster

Yandex Webmaster’s Structured data validator is another free website that you can use to test the schema markup of your website. This is simple and works in a very straightforward manner like other tools above. You will need a Yandex account in order to use this tool and apart from extracting the structured data, it even validates it. If it can’t verify some properties added to the webpage then you will know it.
You can access this tool from the link above. Next, you enter the website and then it will extract the JSON-LD code and will show that. It parses the properties quickly and will show you the invalid ones. You can see which properties are not working or not valid and then you can replace them. However, a little downside that it generates the warnings or errors in Russian language, so you will need to translate the page.
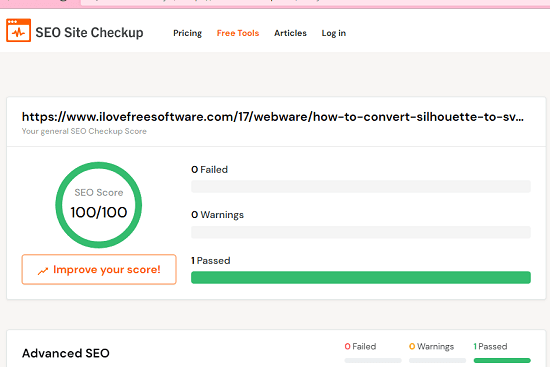
Structured Data Test by SEO Site Checkup

This is the last free tool(homepage) you can use to verify if your website has a valid schema code added to it. It is the simplest tool in this list and doesn’t show you more details about your JSON-LD code. It only indicates whether your website has valid structured data added to it or not. If the site passes the test, then it shows green signals, otherwise you will see red or orange lines based on the warnings.
There is no need to sign up or register in order to use it. Use the link above to access this tool and then start testing your website. Give it a few seconds and then it will generate the result. If you just want to know whether you have valid stricture data added to your website then this tool can be used. Apart from this, it offers other free SEO tools as well such as meta description tester, Google Search preview tool, etc.
Final thoughts:
These are the best free schema markup testing tools that you can use online. Most of these tools don’t ask you to sign up or register, which is a good thing. Some of these generate the details results and you can easily find out issues with your JSON-LD code if there are any. For validity, all of these will work, but if I have to choose one then I would suggest you go with the schema validator from Google or schema.org.