Code Sketch is a free WYSIWYG HTML code editor for MAC. Here this software lets you write HTML code and see the output. Unlike other HTML editors, you get support for JavaScript as well. Apart from the output window, there is a console window where you can see any errors in the script or in the DOM structure. Not only this but there is a separate tab for specifying the styling information as well. You just write anything that you have in your mind and see the output. Also, it lets you export the code you have written as a single HTML file.
There are some online WYSIWYG editors for HTML but you can’t specify the CSS or JavaScript code separately. But here in Code Sketch, you are given freedom to do anything. If you want to practice CSS only or just JavaScript then you can can do that. It offers you a distraction free interface where you can write your code and enable the built-in dark theme if don’t like bright interfaces. Also, the web version of the same editor is available and its release for other operating systems will be dropped soon.

Using this WYSIWYG HTML Editor in MAC:
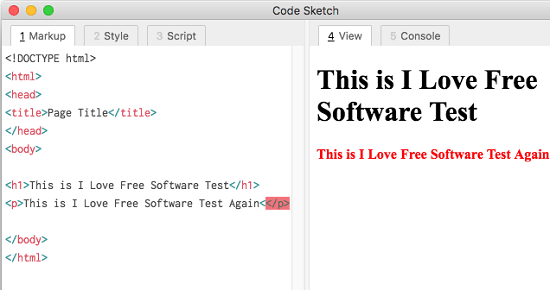
Currently, you can download DMG file of this code editor from one of its releases on its GitHub page. Or, if you want to give a try to its web version then you can access that from here. Mount the DMG and then move it to the Applications folder. First time you run this app, it will blocked so you will have to allow it from the MAC’s security preferences. After that, its interface will show up which is similar to this screenshot.

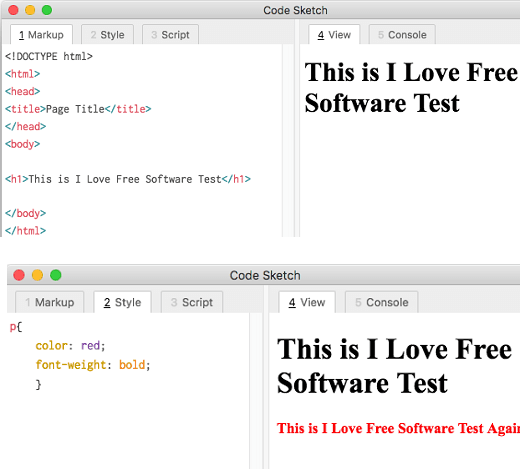
There are three different tabs for writing HTML code, CSS code, and JavaScript. So, whatever is there in your mind, you can write that down. Use Command+S to see the output and analyze it.

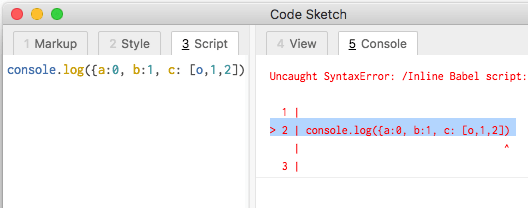
Next, you can write a JavaScript in the script tab and then see the console log. The JavaScript compiler is built-in and you will see all the error reports and then fix them. You can write any type of JavaScript code and debug that if it needs to be. You can see the screenshot below.

In this way, you can use this simple WYSIWYG HTML editor on MAC. Just install it and then simply start writing the coding ideas that you have. When you want to export whatever you have written ,simply use Command + Shift + S shortcut to do that. Also, if you like dark mode then you can quickly switch to that.
Final thoughts
Code Sketch is a nice tool for quickly writing ideas and see the output. I like this app for its simplicity. You can use the web version of the tool as well if you are not on MAC. The distraction free interface will help you maintain focus on your work and you can hide certain components from its interface. And what I liked most about it is the JavaScript debugger that it comes with. Otherwise, you have to test your code in developer tools of Chrome or other browser.