Thunder Client is a free VS Code extension to make API requests inside the editor. Here it lets you make GET, POST, PUT, DELETE, OPTIONS like requests in the RFC 2616 standard form. You just type the API URL with any command and it will automatically identify it. It shows you the complete response in the editor itself and you are free to stack multiple API requests. Apart from just making API calls, you can use this extension to make GraphQL queries as well. In the API request, you can use cURL commands and you can specify headers along with body and authentication type of parameters.
If you often have to test, run, and debug APIs then you’ve got a very nice VS Code extension for that. Here it even supports environment variables and you can read them with this easily via simple process. The editor will be the UI for the API requests and it will open a side pane where you can see the response API returns. No matter what endpoints you want to use, you will be able to send data to it as it supports all the requests methods. It even lets you open Tabs in the Action Bar View for quick access.
Using this Postman Alternative for VS Code to Make API Requests: Thunder Client
You simply start by installing this extension from VS Code marketplace and then simply use it in any tab.

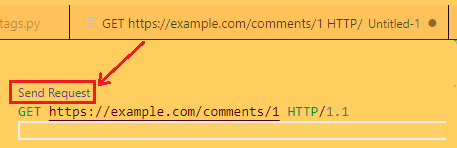
Open any tab and then type an API request with any method. For example, to send a GET request you can use the following syntax. As you write this in the editor, a “Send Request” option will automatically appear. You can see the screenshot to see more about how it works.

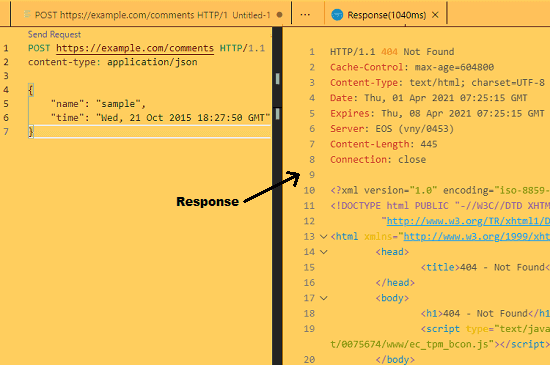
In the similar way, you can do a POST request and it will show the response inside the pane on the right.

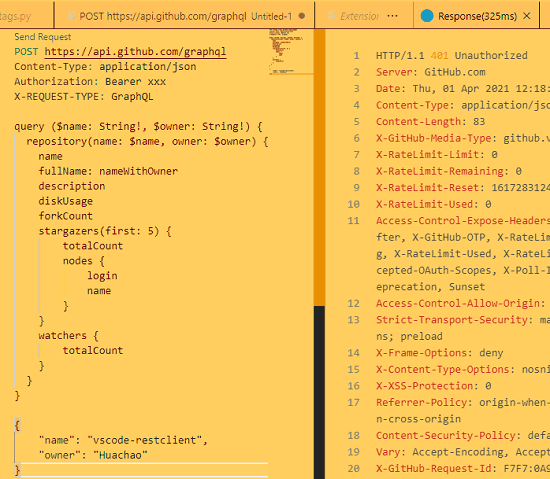
If you know how to make GraphQL requests then the process is very similar. Just build a GraphQL query and send it to the end point and just like the simple API, it will show you the corresponding response on the right pane.

In this way, you can build and test API requests in VS Code without leaving the editor. If you use Postman like tools during development then you won’t need them when you have this extension. Although it can’t fully replace them, it will get most of your work done in one of the easiest ways possible. The Best part is that you can stack up multiple API requests and execute them to get the response quickly.
Final thoughts:
There are many API request builder and similar tools that you can use in place of Postman, but this extension here takes that to a whole new level. I liked the fact that I can now test APIs right inside VS Code editor.