Here are 5 free image map generator websites to create image maps online without coding. Using these websites, you can easily create image maps online and without writing HTML code. These websites let you upload an image and you can draw an image map over it. All of these websites let you create rectangular, circular, and polygonal image map by just a simple drag-drop. And once you are done creating image map, you can download the HTML code snippet of the image map. After that, you can add that snippet in your HTML code and do whatever you want. All of these websites come with their own unique set of features that you will like. For example, while adding the link in the image, you can opt to add other hyperlink attributes like “target”. In addition to that, you can also specify mouse click, mouse hover like events.
Image maps are an important part of HTML. And if you try to create image maps manually, then surely it will take a huge amount of time. Also, half the time will be consumed in guessing the correct coordinates of the area you want to map on an image. And that’s where these websites come in handy. You don’t have to touch the HTML part, you just upload an image, specify an area on the image by drawing it, specify link and get the HTML code. It is as simple as that. Also, some of these websites lets you export the mapped image as a SVG graphic. If you want an image map generator on your PC, then there is a free software called ImageMapper that you can use.

5 Image Map Generator Websites to Create Image Maps without Coding
Pictogon

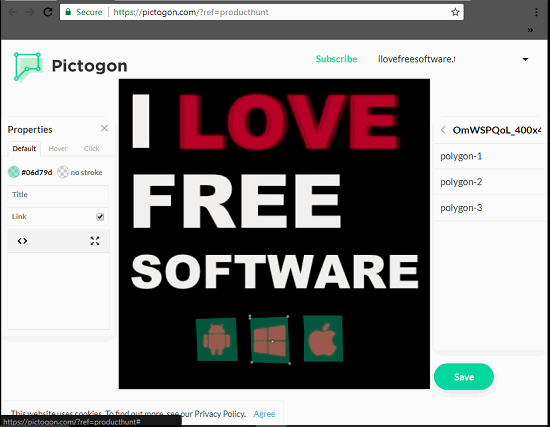
Pictogon is one of the best free image map generator websites to create image maps without coding. It comes with a very polished user interface and you can easily create a polygonal image map by drag and drop. After creating an image map, it will give a script that you can embed in your HTML code and use it. The best part is that it keeps the mapped image on the server and you just have to include a single line script to get that image. And the script will automatically fetch the image map when you open the HTML file in browser. In addition to that, you can add other parameters like URL, its attributes, mouse clicks, mouse hover like events. The website works fast and creating image map is kinda fun on this website. However, Pictogon doesn’t allow you to create a circular image map. You can only create a polygonal image map and re-position it anywhere on the image.
Apart from just creating image maps, Pictogon lets you convert your image to SVG graphic. And this website is not completely free. In the free plan, you can create and save up to 3 images on the server. And you can access those images by just adding a single line of code that this website gives you. Also, this website doesn’t let you upload an image from your PC. You can only add an image using a URL. After that, it will show your image on its interface and you can start drawing the map. After you have created a map, you can click on Save button. Next, if you want to download the image as SVG and get the script code, simply click on Embed button. It will show you script that you can add anywhere in your HTML code.
Image Map Generator from gaf210

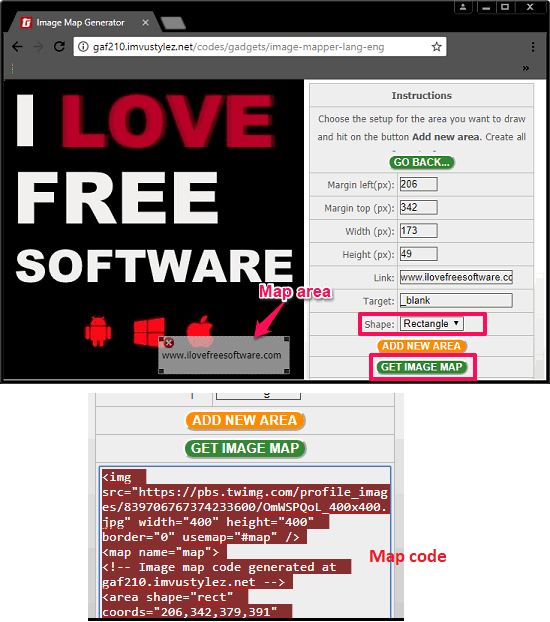
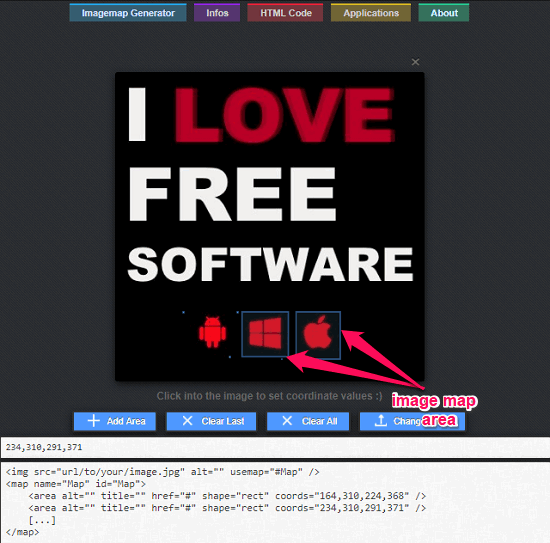
Image Map Generator from gaf210 is another very good and simple website to generate image maps. Using this website, you can create image maps using various shapes like circle, rectangle, and polygon. It generates an HTML snippet after you have created a map using it. And while creating a map, you can opt for various options like adding URLs with target attribute, adding margin, and also you can drag and re-position the map area you have created. However, here you cannot upload an image from your PC; you can only add an image through a URL.
Using Image Map Generator from gaf210 is very simple and there is no registration required to use it. Just upload your image through a URL and then it will open that image in the editor, where you can create the image map. There are various options available on the right side of its interface that you can use. You can enter the URL, its attributes, image map shape, and other options. After choosing the shape, you can draw the area on the image and re-position it if you want. And when you are done, simply click on Get Image Map button and it will show you the HTML map code. After getting the HTML code, you can do whatever you want.
Image-Map

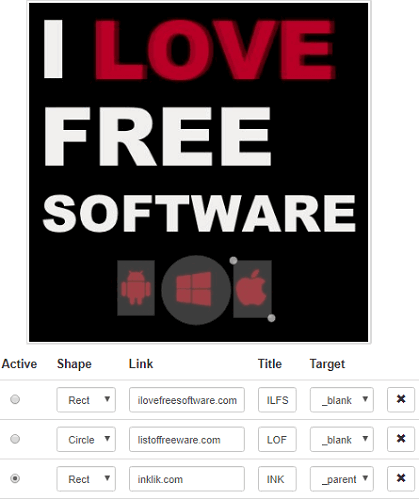
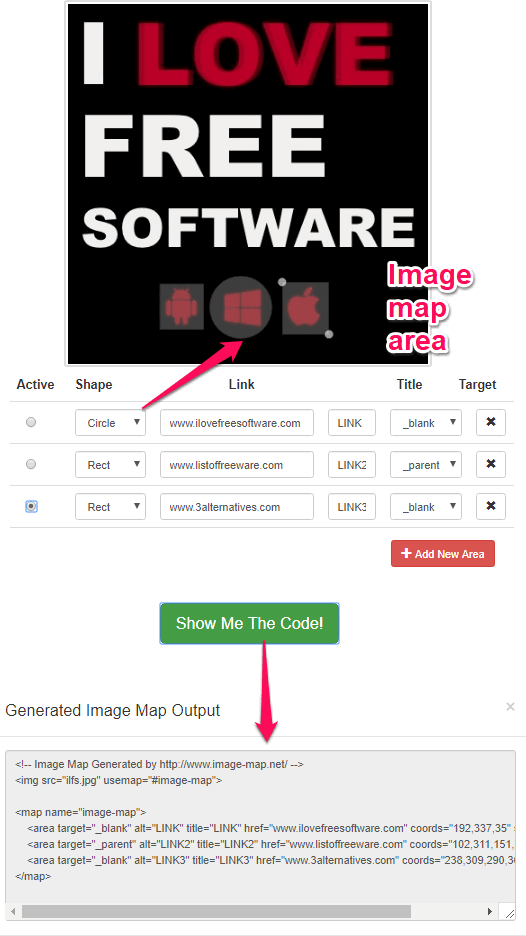
Image-Map website also lets you create image maps of different shapes. You can create image maps and get the HTML code snippet to add in your website. This website is very good and simple and you can upload an image from your PC and as well as from a URL. You can create as many maps as you want and resize, re-position the map area. The flexibility of drawing maps on this website is what I like the most. It gives the final HTML code snippet in a pop up window and you can also customize the URL parameters, like title, target, etc.
Creating image maps using Image-Map website is very simple. You start by uploading an image from your PC or from a URL. After that, your image will appear on the interface of the website and you can add an area by clicking on the Add New Area button. You can choose a shape from the shape drop down and draw the map on the image. You can add other maps as well and specify the URLs, their target attributes, and other options. Also, if you want, you can resize or re-position the map area. Finally, when you are satisfied with the size and position of the maps, you can click on the Show Me The Code button. It will show you the HTML code snippet that you can use in your website.
Image-Maps

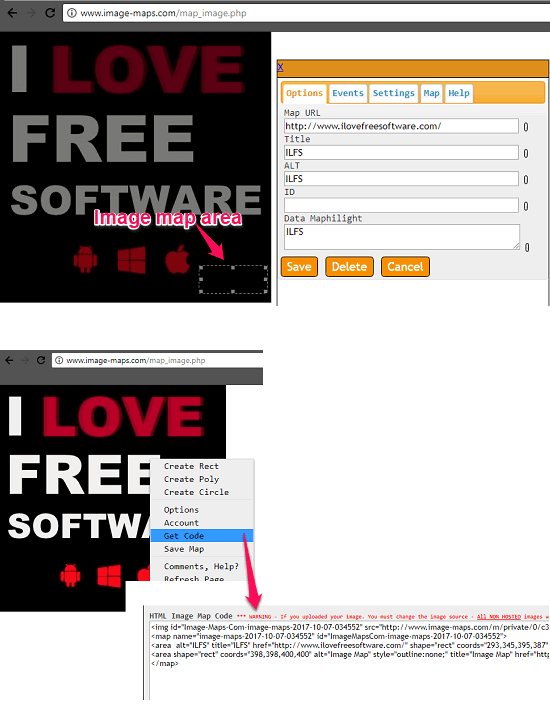
Image-Maps is a little different and freemium website to create image maps. It allows you to create custom shape image maps and get the HTML output. It takes an image from your PC and then you can start drawing image maps on it. You can define URL in the map along with the other attributes like on mouse click, on mouse over, alt, and some others. In addition to that, you can preview the final image with the maps on it. When you are done, you can simply view the HTML code and do whatever you want.
Using this website to create image is fairly simple. Just visit its homepage and then upload an image from your PC. Also, if you want, you can upload an image from a URL as well. After that, it will take you to its main interface where it shows your image. To create a map, simply right-click on the image and choose the image map shape you want to create on the uploaded image. And when you are done, you can simply again right-click on the image and choose Get Code option to get the HTML code.
Easy Image Map Generator

Easy Image Map Generator is yet another image map creator website you can try. This website lets you create an image map but the image map area you create using website is not re-sizable nor you can re-position it. The map area will remain where you create it. After creating an image map, you can get the HTML code snippet of the map. Also, there is something you need to know that this website only focuses on creating the map. There is nothing you can specify like URL and attributes, click, and mouse hover events. So, if your aim is to just create an image map and get HTML code, then you can go with the Easy Image Map Generator.
Since Easy Image Map Generator doesn’t have so many options in it, so you will easily understand how to create an image map in it. You can upload an image either from your PC or from a URL. After that, it opens the image and you can start creating the image map. After you are done, you can see the HTML code of the map just below the image. You can copy the HTML code and then you can do whatever you want.
Final Thoughts
These are some of the best image map generator websites that you can use. All of these websites let you create and generate an image map in just a few steps. Also, there are some amazing features in these websites that you will like and some of them might be very help to you. So, if you often spend a lot of your time creating the image maps manually, then you need these websites to get your work done faster and cheaper.