Mozilla Thimble is a new service offered by Mozilla, company famous for their Firefox web browser and Thunderbird email client. The idea behind this free service is to allow everyone to experience the joy of web page design and creation, which is why with Thimble you can:
- Write and edit HTML and CSS code inside your browser.
- View preview of your work in a window next to the code box.
- Host created web pages on Thimble.
- Share your work with your friends and the entire world with a single click.
In a way, Mozilla Thimble is very similar to famous graphical HTML editors, like Adobe’s Dreamviewer. Obviously it’s with a lot less features, but users get the basic feeling of how to create web pages and they can do that by simply clicking on a link.
Similar software: Wikipedia article editor.
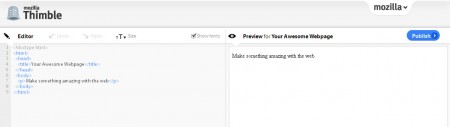
As you can see from the image above, there are two ways of how you can start creating web pages with the help of Thimble, by either starting from scratch, which means you are only presented with the basic HTML tags and you need to build up from that, or you can pick an existing HTML project and learn from it by changing code and seeing what kind of effects you get in the preview window. Both of these methods or learning are good, but by working on the project directly and getting your hands dirty with HTML you’ll learn faster, but without good foundation that you get by working from scratch, you’ll miss out on a lot of different goodies that are need to be known about creating web pages.
Create web pages from scratch with Mozilla Thimble
After clicking on the Start from scratch button which you can see on the image above, you will immediately be taken to the Thimble Editor and the view that you’ll see will be something very similar, or should I say the same to the following:
It’s best that you open up a tutorial on some basics of HTML and then hit this web page editor to see what kind of web page you can create. W3Schools is a good place to start for all those willing to start a web page, to create one from scratch.
You can also check out free blogging clients reviewed by us.
Continue pre-made project and edit a web page for yourself
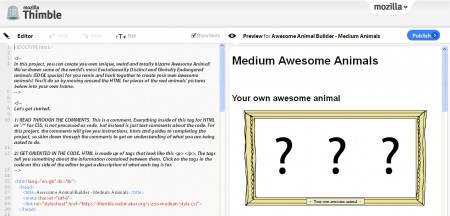
The other options that’s available, and which we mentioned would be to start editing an existing project, one which Thimble has in its selection. If you decide to do that, then the editor that waits for you is filled up quite a bit more:
Notice that here there are comments which are explaining to you what each HTML tag means, and you can use them as pointer while learning how to create web page, there are also pop up with comments on each tag.
Conclusion
If you are interested in how exactly a web page is created, you can learn your first steps in the world of website creation by checking out Mozilla Thimble. Websites that are created can also be published with a single click of a mouse, and you can share your work with the people you know, try Thimble for free.