This tutorial explains how to monitor website uptime using Google Sheets. In this post, I will mention a free Google Sheet template that you can use to monitor status of multiple websites with ease. It uses email and Google Chat notifications as alert system and offers checking intervals as low as 1 minute.
You can use it to monitor any number of websites and all by configuring simple Google Sheet template. It does the heavy lifting on its own and you only have to fill out the website, notification, and checking intervals like parameters. Apart from notifications, it creates a separate status log in Google Sheets that you can analyze. Also, you can change the monitor list anytime by simply adding or removing website names and URLs.
Before getting started, I’d like to mention that this sheet and script it uses underneath is not verified by Google. So, when you run it for the first time, then you will receive a warning. But that’s false positive and you can just ignore it and proceed with the authorization anyway.

How to Monitor Website Uptime using Google Sheets?
Here are the steps to get started with this.
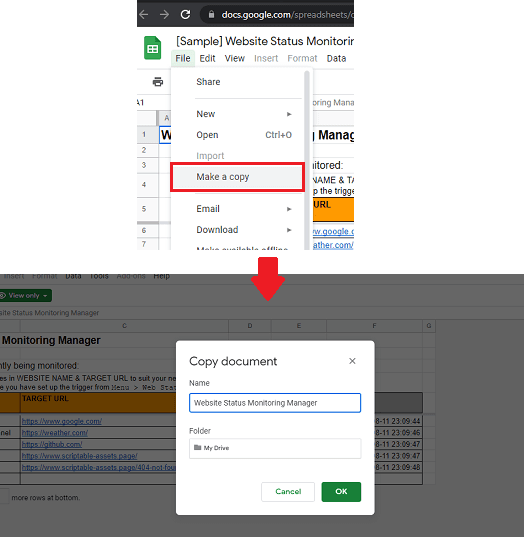
Step 1: Duplicate this Google Sheet. You can change the name before copying this in your account.

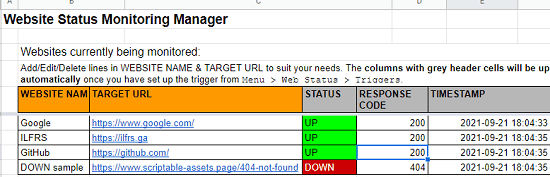
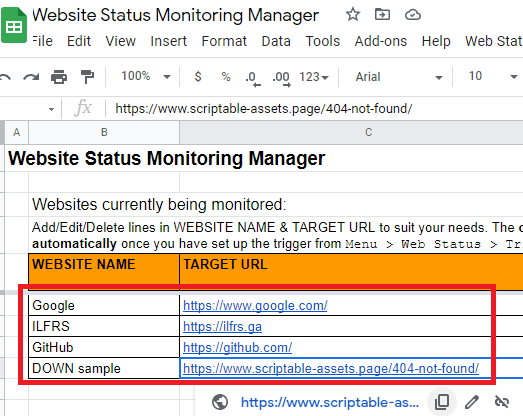
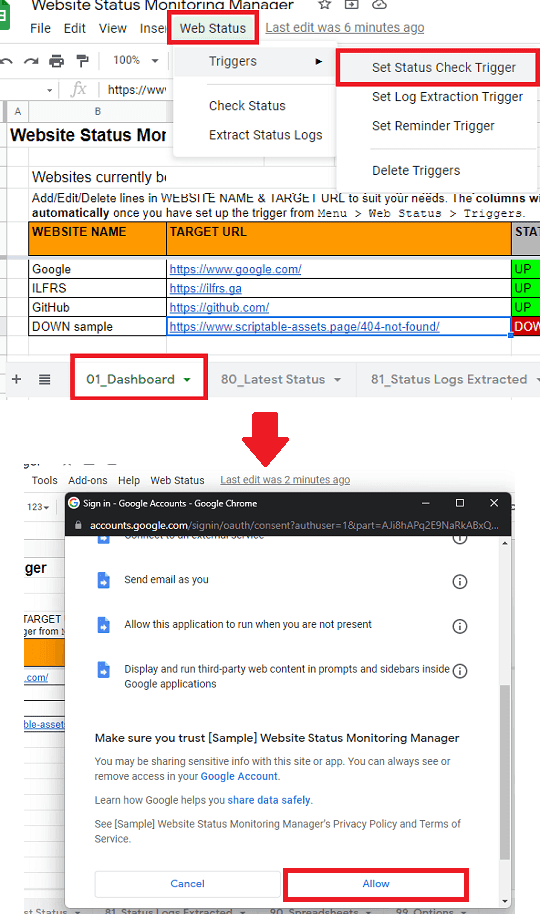
Step 2: Now, in the sheet, you have to configure some websites. In the main tab, which is Dashboard, you remove the existing websites and add your own. Basically, edit the WEBSITE NAME and TARGET URL columns.

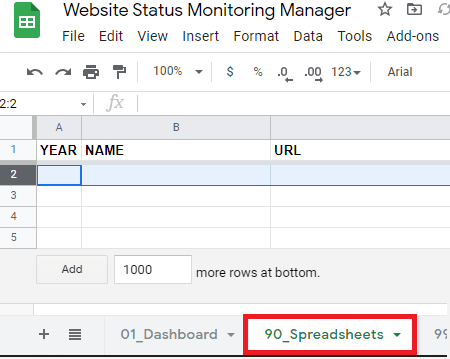
Step 3: Delete everything in “90_Spreadsheets” except the headers.

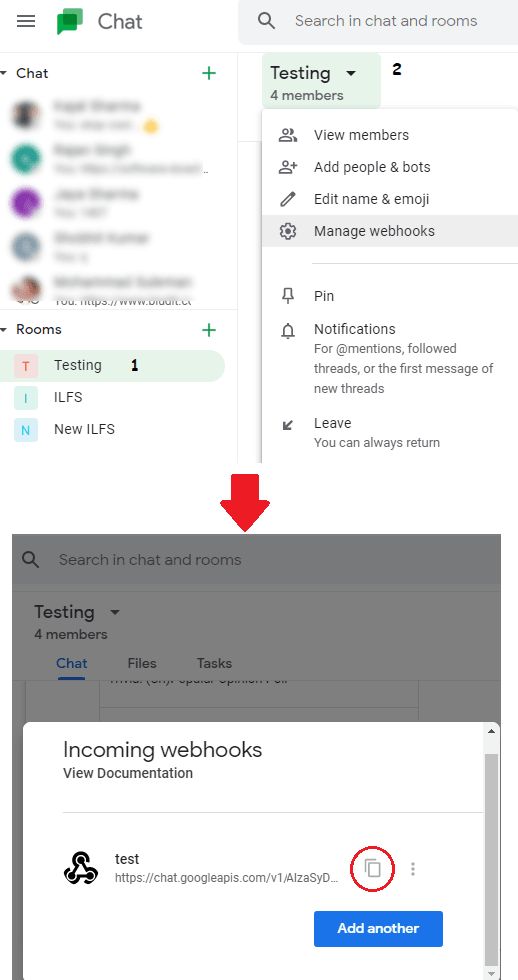
Step 4: Generate incoming webhook URL from Google Chat. For that, create a room in Google Chat from a GSuite account. Open it, and then from the dropdown select “Manage webhooks”. Add a new webhook by giving it a name and then finally copy the generated URL.

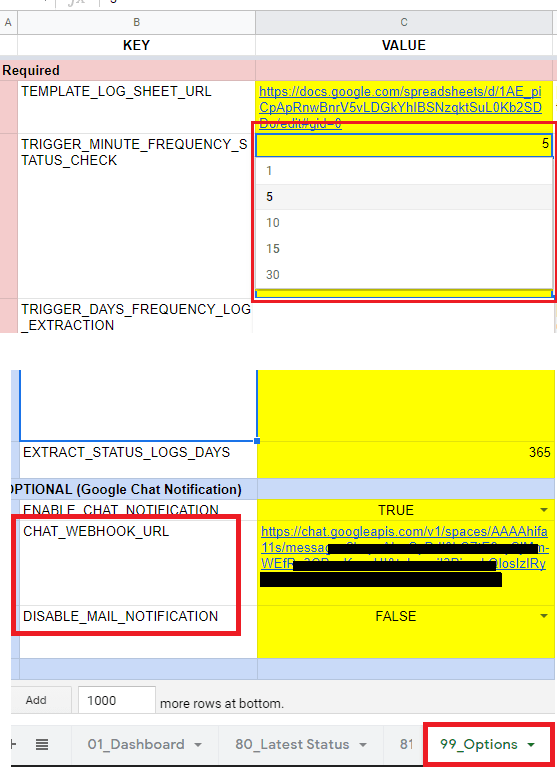
Step 5: Move to the 99_Options sheet and then configure the checking interval. Here you also have to add the webhook URL that you copied in the earlier steps corresponding to the “CHAT_WEBHOOK_URL” parameters. From the same sheet, you can even turn on or off email alerts.

Step 6: Now, come back to the Dashboard sheet and then use the Web Status > Triggers > Set Status Check Trigger menu. It will ask you to authorize the Google Sheet, so do that.

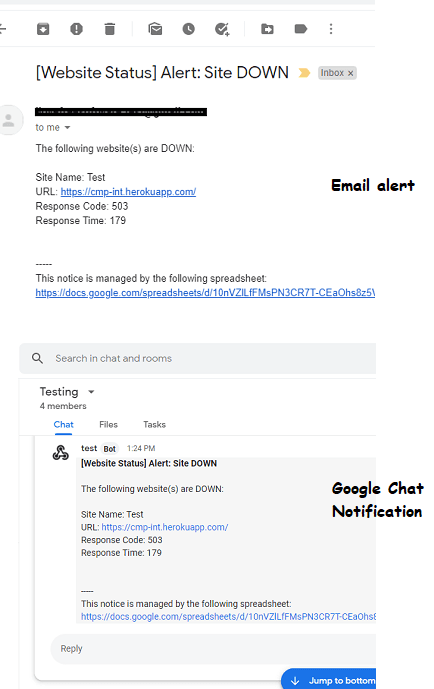
Now, at this point, we have successfully configured the sheet and it has started monitoring the websites that you have added to the watch list. From now, whenever the status of a websites changes from 200 to any other code, you will receive alerts. If you configured email and Google Chat notifications, then errors will be shown as below.

The checks will be performed after the specified minutes. And you can even see the log of status checks which this sheet have performed so far. For that, you go to the 81_Status Logs Extracted sheet and see the complete log with all the relevant details.
In this way, you can use Google Sheets as a decent website checker and be alerted when a website goes down. You can even share the sheet with others in read only mode to share the logs or just to keep an eye.
Final words:
There are dedicated website uptime monitors available which you can use. But for free, they won’t offer you checking intervals as low as 1 minute, and that’s where this Google Sheet method comes in handy. Without any complicated setup or configuration, you run your own website status checker, and all for free. I am really amazed by this Google Sheet template and I wish in the later updates they add an extra sheet to overall summary of website uptime/downtime.