SuperTokens is an open-source alternative to Firebase Auth, AuthO, AWS Cognito, etc. It is completely free to use, forever, with no limits on the number of users.
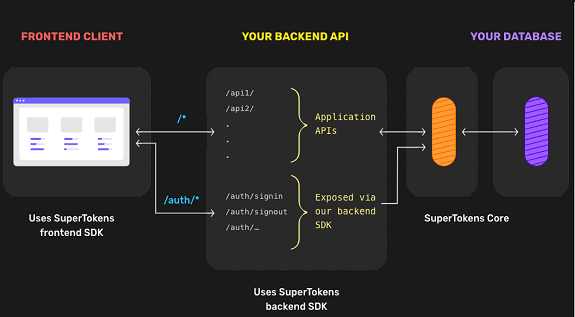
SuperTokens offers a secure authentication solution that adds login and session management to applications without making any concession on user and developer experience. The architecture is optimized with 3 building blocks: the frontend SDK that manages session tokens and renders login UI widgets, the backend SDK and the HTTP service.
There is SuperTokens Core at the top level which is the HTTP service to handle core authentication logic. It is also responsible for performing the underlying database operations. Basically, it is providing an end-to-end solution with login, sign-ups, user management, and session management, without dealing with the complexities of OAuth protocols. It comes with built-in sign in and sign-up forms that can implement on your website. Not only that but it offers multiple type of authentication forms as well.
For now, it supports the following type of login systems and templates (aka recipes).
- Passwordless
- Social Login
- Email Password Login
- Phone Password Login
- Passwordless + Social Login
- Email Password + Social Login
The primary programming language of SuperTokens is Java but SDKs for another programming languages and front-end frameworks are available. See the list below.
Backend:
- NodeJS
- GoLang
- Python
Frontend:
- ReactJS
- Vanilla JS
- React Native
- iOS
- Android
- Flutter
Other frameworks:
- For other frontend frameworks, one can build a custom UI that communicates with the exposed APIs from SDK.
- As for other backend frameworks, you can build your own APIs using the SuperTokens Core.

Main Features of SuperTokens and Why you Should Use It?
- It makes the creation of a fully functional login system just a matter of minutes since everything comes ready-made. You can copy the templates, modify the app and database settings and deploy.
- It handles the hard parts itself. For example, it has a built-in router that handles the sign-up and sign-in events. You don’t have to rewrite the routes in your code.
- Integrates well with the multiple database backends such as GraphQL, Supabase, Netlify, AWS Lambda, Vercel, Capacitor, etc.
- Integrating social logins is less painful. As already mentioned above that it takes care of the hard part on its own, you just have to add your Google’s Client ID and Secret in order to implement the sign in via Google form.
- Handles the user session on its own for all the users.
- Handles tasks in middleware layer robustly. It has a built-in error catching system that will handle most of the errors caused during calling the APIs. This will make debugging easier.
- If you want to include SMS verification, then that’s easy as well as there is a template available that you can fork and modify.
- Also comes as a Docker image that you can use for on-premise deployment to control 100% of your user data.
How to use SuperTokens to Create Login System for a Website or Web Application?
At this point, you already have an idea what SuperTokens are, what it offers, and how does it work. Now, let’s try to use it in a web app. Here I will be using how to create a login system in React using SuperTokens. Before that, you must understand the login flow. Just look at this diagram from the documentation page of SuperTokens.

Assuming you know React, so, I am skipping its installation or setup. Start with the demo React app. which looks like this.

Here I will use SuperTokens in React with a helper Express app in the backend to process sign-in with Google and email-password login.
So, install the SuperTokens SDK for Node and then proceed.
npm i -s supertokens-auth-react
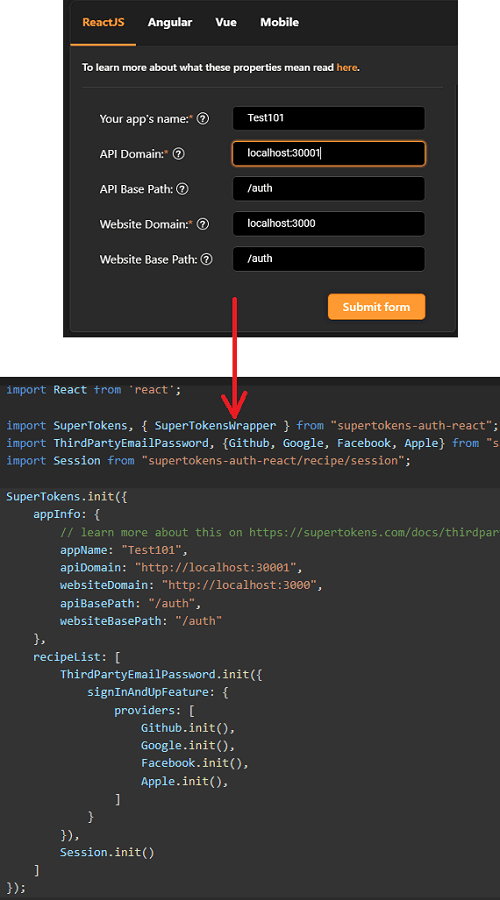
Call the init() function. The website gives you a code generator for that, you just need to enter the details of the app and the social widgets that you want to use. By default, it adds GitHub, Facebook like providers in the code but you can remove them manually.

Go to the /auth route and then you will now see the login from there.
The next thing you now have to do is configure the backend. But first install the backend engine by running this.
npm i -s supertokens-node
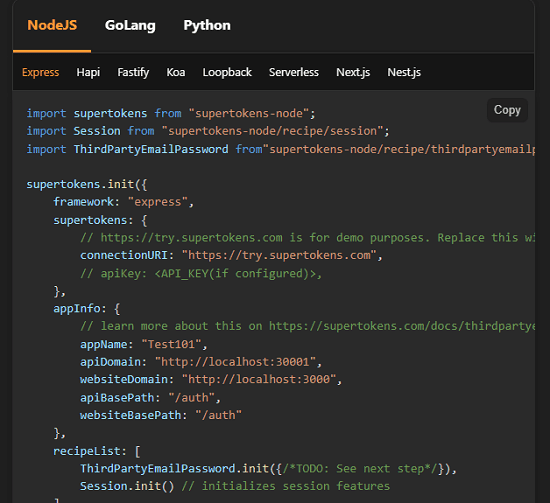
Now, initialize the SuperTokens backend. Again, the documentation page provides the code generator just like the front-end page does. It remembers the app details, so, you just copy the code.

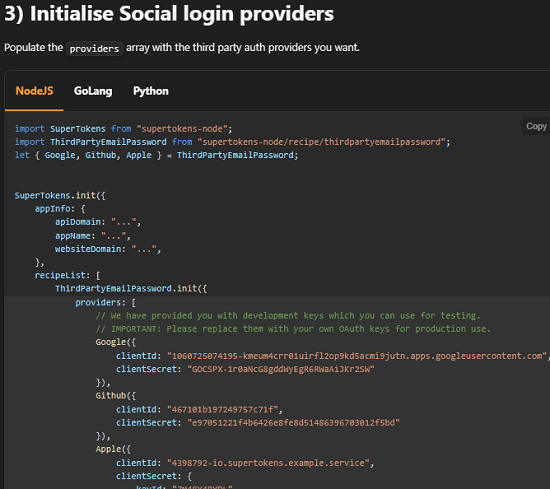
In the backend, you now need to initialize the login providers, such as GitHub, Google, etc. Again, the code is already there, you just need to copy-paste it. Omit the providers from this code that you don’t need.

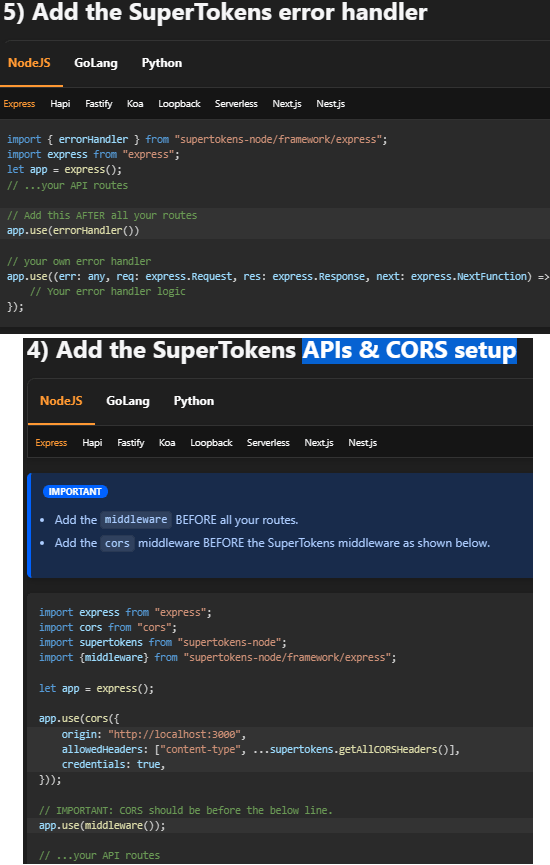
Add the APIs & CORS setup code and error handling code. The code is already there, just copy-paste it again.

Configure the SuperTokens Core using Docker. The command to run the SuperTokens Docker image is:
docker run -p 3567:3567 -d registry.supertokens.io/supertokens/supertokens-mysql:5.0
It is now time to configure the last block in the flow diagram that I displayed in the beginning of this section, that is the database. It supports MySQL and PostgreSQL setup, and you can learn about the initial config on in the docs.
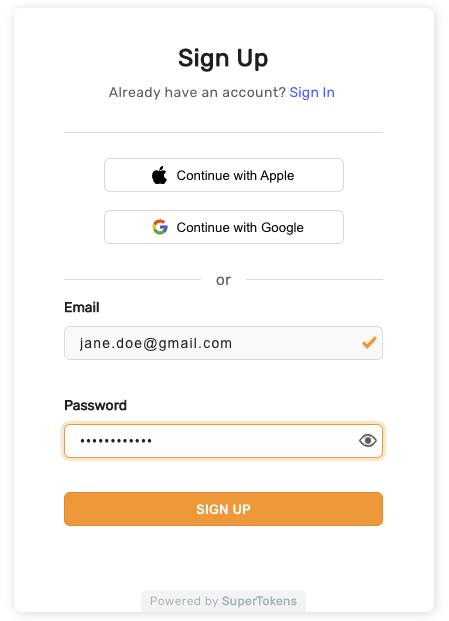
At this point, if you run your app now, then you will meet the following login system. It works and, in this way, SuperTokens can be used in any web app and website.

Do note that, the steps I have mentioned above will only be able to display a working login form. You will later have to configure other functions such as sign-out logic and password-reset function. You can see the video below for complete workflow. Or you can follow the rest of the documentation for the same.
This was setting up of SuperTokens with React and Express. But you can follow the same guide for other SDKs and framework such as Python-Flask.
In summary:
SuperTokens is a secure authentication solution that offers a free, open-source alternative to proprietary login providers. The architecture is optimized with three building blocks, and it provides an end-to-end solution with user and session management without the complexities of OAuth. Anyone can contribute to make SuperTokens better, and it allows full control of user data. The website displays the available features, and SuperTokens can be used for login, session management, or both.