Here, is a list of 5 free online tools to test website in different resolutions.
People involved in website development generally require to check their website layouts in different screen resolutions and web browsers. It’s very difficult to manage different devices to check your web work on different screen resolutions. Luckily, some online websites offer this great facility to check the webpage layout at different screen resolutions.
These websites display a preview of your web page just by entering its URL. If you want to see how your web page will look in different screen resolutions, you can try out these free sources and easily check its compatibility with different screen sizes.
Some of these websites offer a wide range of popular resolutions for desktops, laptops, televisions, tablets, and mobile devices, while others provide the ability to let you enter the resolution manually and check your webpage layout in that particular resolution.
Though all these tools are simple and easy to use, they have their own set of advantages over one another. So go ahead, check out these free online resolution tester tools, and see which one suits you most.
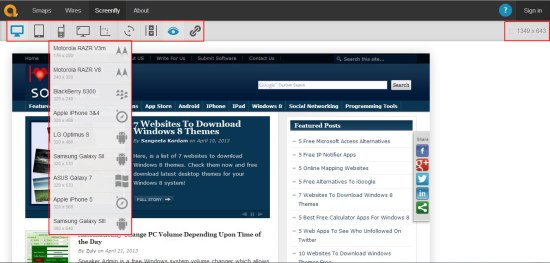
Screenfly:
On top of the list is Screenfly, a very nice online service to test website in different resolutions that comes with a clean and pretty user interface. The site offers a variety of screen resolution options including desktop, netbook, and notebook resolutions, tablet resolutions, high-end phone resolutions, and television resolutions.
A good point about the website is that it directly provides you with the device name in case you don’t know its exact resolution. So you can choose your Kindle, Google, Samsung, Motorola, or Apple device from the drop down list and check your webpage layout in the respective resolution.
Apart from that, Screenfly allows you to set custom screen size in pixels and let you apply that to your webpage. Thus you can easily test your webpage in almost any resolution you want.
Also, you can rotate the screen, enable or disable webpage scrolling, or make use of the proxy server to test the webpage resolution of your site. Screenfly is really handy and a nice resolution tester tool to give a try.
Try Here: Click here to check out Screenfly.
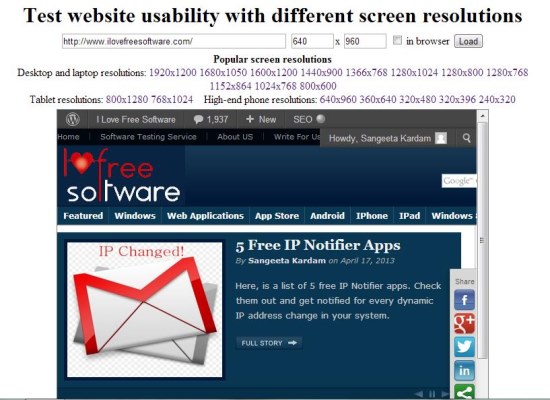
Website Resolution Tool:
Website Resolution Tool is another free online source where you can easily test website in different resolutions. The site offers a nice range of desktop, laptop, tablet, and high-end phone screen resolutions. Plus, it also allows manually entering the resolutions and check your webpage layout in that.
Apart from that, there is a “in browser” option that leaves space for a browser’s borders and controls, as well as the taskbar in the preview. Check out Website Resolution Tool and give it a try.
Try Here: Click here to check out Website Resolution Tool.
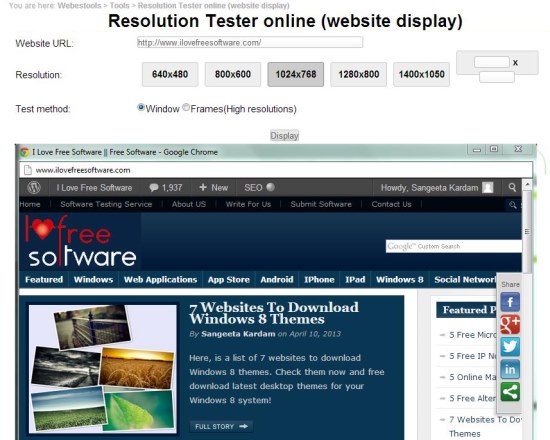
Online Resolution Tester:
Next is Online Resolution Tester, another free tool that lets you test your website in different screen resolutions. It give options to choose from the pre-defined resolutions or enter your own dimensions for website layout compatibility test.
This site offers two different display options: window and frames. The window option goes well with low screen resolutions, however, if the chosen resolution is larger than your screen size, you can use the frame option to check out its compatibility with the screen size.
Online Resolution Tester also identifies the current resolution of your screen and display it for your reference. Check out this free online resolution tester tool and give it a try.
Try Here: Click here to check out Online Resolution Tester.
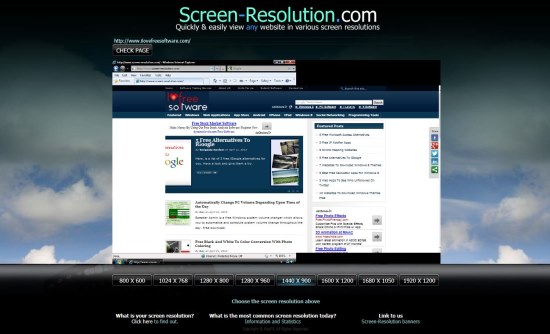
screen-resolution.com:
screen-resolution.com is another web-based tool that lets you test your website page in different sizes. The site works best with Internet Explorer and displays the web page in selected resolution. However, the list of resolution that it provides is quite limited. That means, you can test the web page in 8 resolutions only, including 800×600, 1024×768, 1280×960, 1440×900, 1600×1200, 1680×1050, and 1920×1200.
screen-resolution.com doesn’t provide that much of options that other websites provide, still if it fits your needs, it’s a nice option to try.
Try Here: Click here to check out screen-resolution.com.
TestSize.com:
Last is TestSize.com, a free online tool that offers 9 different resolutions to check your website layout compatibility. These include 240×380, 640×480, 800×600, 1024×600, 1024×768, 1280×600, 1280×1024, 1366×768, and 1920×1024.
Apart from that, it also lets you enter the screen dimensions manually and check the website preview in a popup window. TestSize.com is handy and easy to use. Check it out now and give it a try!
Try Here: Click here to check out TestSize.com.
These were some of the free online sources I have found which lets you test website in different resolutions. Hope you found them useful. If you know about some other similar source, feel free to tell via comments.