In this article, you will read about the custom SVG blob Generator for HTML5 Websites Free called Blobs.
When you’re creating a website, there are a lot of elements needed. While some elements can be integrated without any format change, there are several elements including images that are sometimes required to be converted in different formats to be updated on the website.
There are various ways by which you can create the designing elements of the website including graphic designing, UX/UI, and much more. If you are untrained in those areas, you can use this web application called Blobs to beautify your simple HTML5 based website.
Custom SVG Blob Generator for HTML5 Websites Free: Blobs
Blobs is a simple web application that lets you generate free and simple design elements that you can use on your website to make it look appealing. While there are various other tools and applications available for making such graphics, this website helps you generate random blob shapes that you can integrate on your website wherever you want, even if you don’t have any experience in designing graphics. Let us see how you can create random blob shapes using this web application.
For this, you can visit the website of the blob by clicking here. Clicking on the link will redirect you to the blob website where you can immediately start creating your blob image.

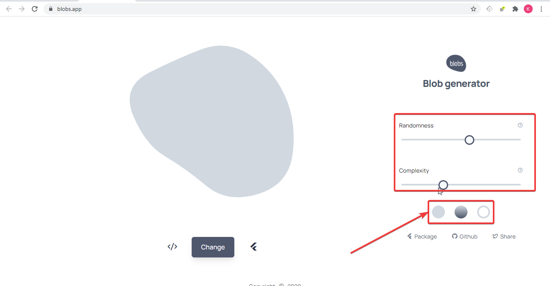
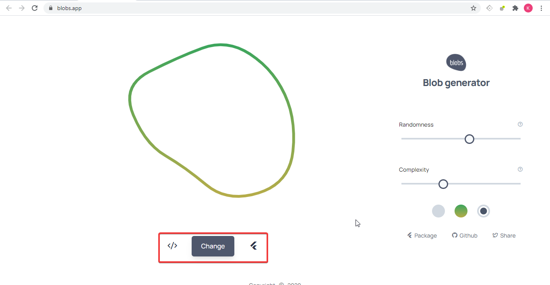
There will be already a random blob shape present there that you can use or change as per your requirement. To edit the shape, you can either use two sliders, Randomness and Complexity, given on the right-side panel of the website or simply click on “Change” to change the shape.

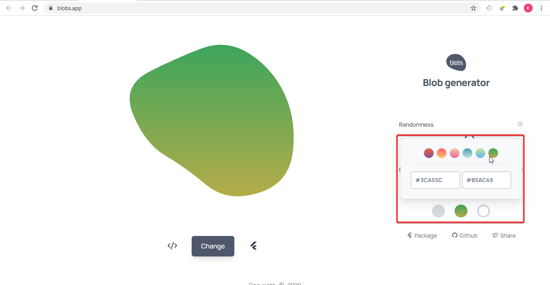
If you want to edit the colors of the blob, you can change the colors by clicking on either of the three smaller circles below the two sliders on the right side. The first small circle gives the solid color to use, the second or middle circle provides the combination of two colors mixed and the third circles can help you make only the outline of the blob visible with the chosen color.

To insert the edited blob on your website, you can click on “</>” to copy the SVG code or another sign alongside the Change tab to copy the Flutter Code. Use these codes to insert the blob image on your website.
In brief
Blob is a simple blob image generator that can be easily created and inserted in your HTML5 website using the SVG code. This blob generator can be used even if the person does not have any knowledge about designing the elements of the website.