Jitter is a free, online, motion design tool that can be used to create beautiful, animated content and interfaces easily and quickly. It can be used to create animations for your videos, websites, apps, social content and more. One the animation is created, you can choose to export it as a video, GIF
You can easily get started easily and animate and iterate fast using the built-in animation presets to produce great quality content without any significant exposure to creative or motion graphics. It allows you to import your designs from Figma or start from a template. In addition to this, Jitter offers full control and customization power over all the elements of the image. Hence it becomes very easy for build your brand and market it.
How it Works.
1. Navigate to Jitter using the link that we have provided at the end of this article and sign in using your Google credentials.
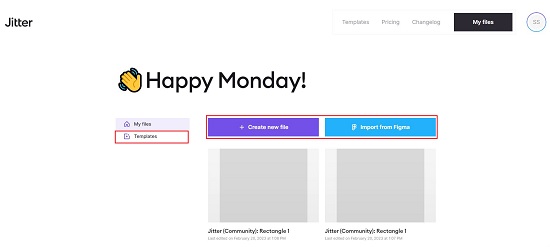
2. You will be taken to the Jitter dashboard which displays all your animations and files. You have the choice of creating a new file from scratch, build a design using the free templates or import your design from Figma.

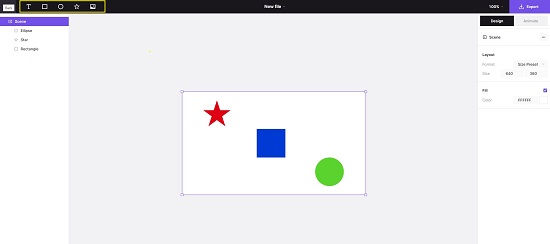
3. Click on ‘Create new file to start from scratch and use the toolbar at the top left to insert design elements (layers) such as Rectangle, Ellipse, Star and you can also click on the last icon in the toolbar and add an Image or Video layer.

4. Clicking on any element in the design will display a context-sensitive panel towards the left. You can use the ‘Design’ tab in this panel to modify the Layout, Color, Opacity, Stroke width, Shadow etc.

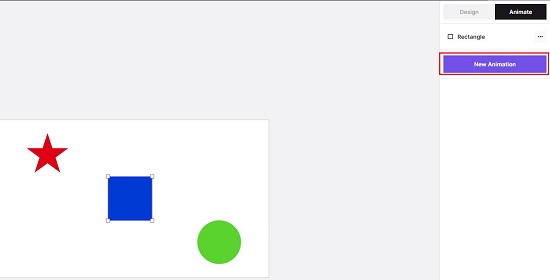
5. To animate any element, select the element, click on the ‘Animate’ tab and then click on ‘New Animation’.

6. You can use the various types of In / Out Animation Presets categorized under Fade, Scale and Mask to easily and quickly animate the selected element.
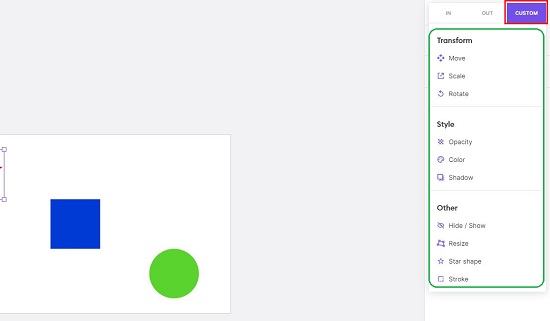
7. Alternatively, you can also click on the ‘Custom’ tab and create your own animations by choosing the options under Transform (Move, Scale & Rotate), Style (Opacity, Color & Shadow) and more. For each Animation that you select, you can configure the settings related to it and specify the duration in seconds. Repeat the same process for every animation that you create.

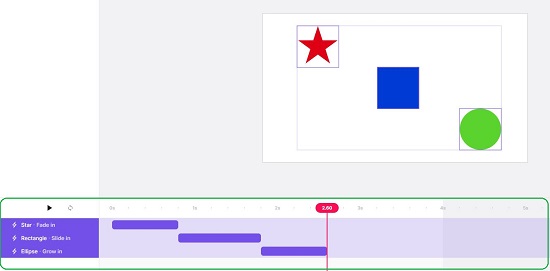
8. All the animations configured by you and their timeline will be displayed at the bottom part of the screen. You can modify the duration of any animation by dragging the respective handles in the timeline. You can also move the animation to another position across the timeline using drag and drop.

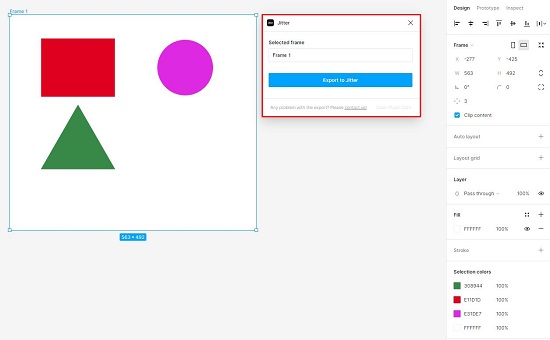
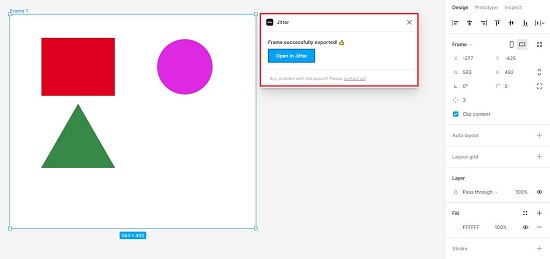
9. If you desire to import any design from Figma, click on the button ‘Import from Figma’ in the dashboard, sign in using your Figma credentials click on ‘Run’ to launch the Jitter Figma plugin. Now create your design using the Figma interface, choose the Frame that you wish to export and click on the button ‘Export to Jitter’. Subsequently you can animate the design that you imported from Figma in the same way as discussed briefly in the above steps.


10. Likewise, you can click on ‘Templates’ in the Jitter Dashboard and choose from a wide range of free templates neatly classified for social media, video titles, UI elements, Marketing, Logos, Stickers, Devices and more. Once you select any template that you like, you can create any animations as discussed earlier.
11. Once you are happy with your overall design and the animations and have verified and tested everything, you can click on the ‘Export’ button at the top right and choose to export the animation as a video (WebP), GIF file or Lottie animation file.

Jitter is available free of cost for all users. There are also paid plans offered by them that support HD Export and Transparent backgrounds. Click here to read more about Jitter subscription plans.
Closing Comments:
Jitter is a great product to easily create animated content and interfaces for individuals. The ability to import designs from Figma is a significant advantage as also the wide range of design templates that have been provided. The infinite canvas and built-in animation presets make a great product to use even if you do not have any experience in motion graphics and animation.
Click here to navigate to Jitter and build your first animation.