CSSDeck is an online compiler for HTML, JavaScript, CSS. If you have a project in any (or all) of these languages that you want to showcase to others, you can do via CSSDeck. It comes with an online compiler where you can simply type your code, and it will show its output in real-time. Others can see your projects as well (if they are listed in the featured section on the homepage, or if you choose to make them public).
The best part about CSSDeck is that if you are stuck somewhere, you can invite others to collaborate on it as well. So, if you have a piece of HTML, CSS or JS code that is not working, you can post it here and then ask the other users to collaborate with you on it to help you out. You can also post a buggy code fragment to communication channels like forums, IRC etc., through direct embed URLs to seek assistance. Thus, you can use CSSDeck to not just post your own code, but see others’ and learn from them.
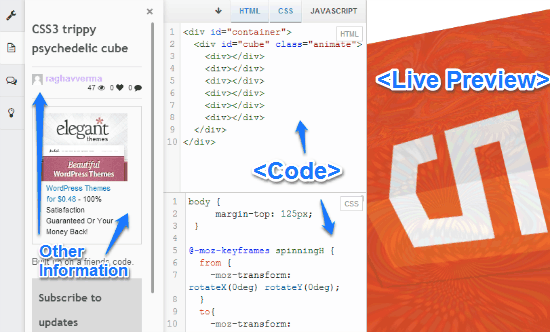
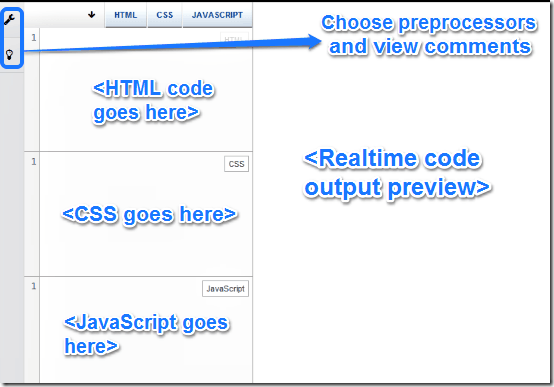
The screenshot below shows CSSDeck’s main interface, illustrating a sample coding project. You can see the HTML/CSS/JS code fragments in their separate subsections in the middle pane, and the preview of the compiled project on the right side.
Signup and Primary Web UI
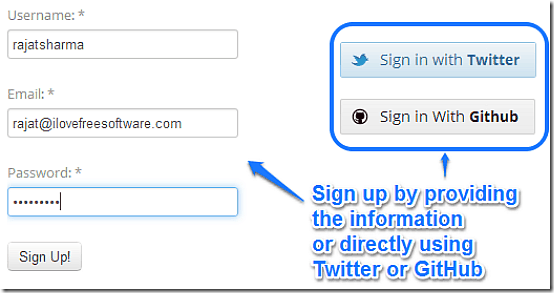
Pretty much like any web service, you need to create a free account with CSSDeck as well (To create one, click here). Sign up is a routine affair, and all you need to provide is a username, password and a valid email address. If you want, you can also sign up using your GitHub or Twitter account credentials.

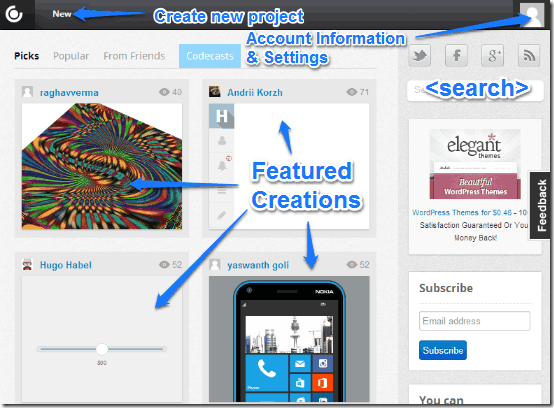
Once you sign-up for an account with CSSDeck, you’re sent an activation Email. Click on the link in the activation mail, and you’re all set. You can now log in to CSSDeck using your newly created account. Here’s how the main web interface of CSS Deck looks like:

When you go to the website, you will see featured projects in HTML / CSS / JS that other users have posted. You can click on any project to see the underlying code of that project.
Once you do that, a project opens up full width in a three pane interface, with all of its related information (See first screenshot).
Whenever viewing a sample project featured on CSSDeck, you can view a lot of information about it. The left pane consists of some general user information and description, the middle one consists of the actual HTML, CSS and JS coding used in the creation of the project in separate sections, and the right pane shows a live preview of the project’s output.
How to create your own coding project/experiment in CSSDeck?
You can create your own coding project/experiment in CSSDeck as well. It’s really simple and straight forward. Here’s how to do it:
Step 1: Click New button on the header bar’s left corner.

Step 2: Once you do that, CSSDeck’s online code editor opens up. The code editor features a two pane interface. The left pane consists of three vertical sections, each for adding your HTML, CSS and JS code, whereas the wider right pane is the live output window, which shows the result of your code instantaneously, in real-time. Check out the screenshot below:

There are also two small icons on the top left corner. The wrench icon opens up a sliding window that lets you choose the preprocessor for all three of the supported languages (you can also choose the privacy settings for your code, as well as the global font size here), and the light bulb icon can be used to view comments made on the code.
Also see: 4 Free Online Compilers and IDE.
How to save your work and collaborate on it with others?
Saving your project once you’re done working on it is ridiculously easy. Simply click the Save button on the header bar, and your project is saved to your CSSDeck account. But as mentioned before, that’s not the only thing you can do here. You can also collaborate on your code with other CSSDeck users. To do that, you simply have to share the unique URL with them.
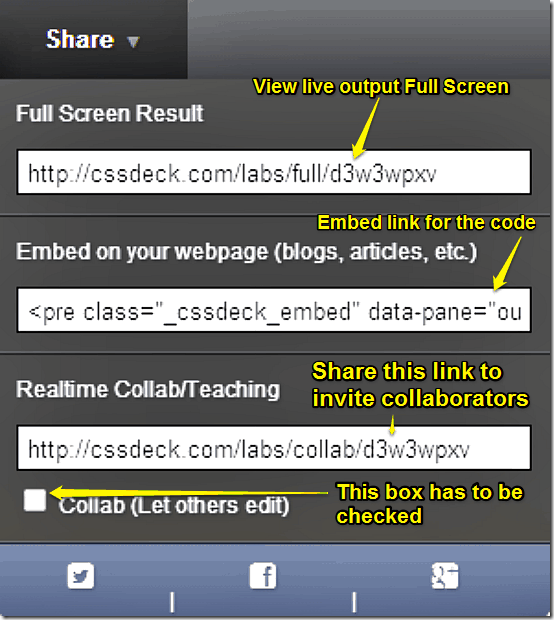
To collaborate with others on a coding project/experiment, click the Share option on the header bar. A drop-down menu shows up, consisting of a bunch of links. Check out the screenshot below:

There are three specific links detailed in the Share drop down menu. The first one lets you see the live output of your code full screen, whereas the second can be used to embed your code on blogs, articles etc. However, it’s the third link that you have to share with others in order for them to be able to collaborate on your code. You can share this unique URL via any media like email, SMS etc., however, the collaborator(s) need to have a CSSDeck account to be able to collaborate as well (They can also use their Twitter or GitHub credentials to log-in and collaborate). That’s all there’s to it. That ain’t hard, right?
Also see: 4 Free IDE for Javascript.
Conclusion
CSSDeck is a pretty amazing tool for HTML, CSS and JS developers. It lets you showcase your coding skills to others, as well as seek the help of others in getting it fixed if it’s acting buggy. The collaborative features are simple, but functional, and work as intended. And then there are features like real-time preview of your output, ability to fork someone else’s code with a simple click, which are all nice additions. I suggest you give CSSDeck a try, especially if you’re a coder with a thing for web development. You’ll love it.