Here is the list of free websites to practice HTML online. If you are learning HTML and want to practice it anywhere, without using a IDE, then you can just go to these websites, type your HTML, and preview results live.
We have already covered 5 free websites to learn HTML. So, I thought to find free websites which lets you practice HTML online. Few of the below mentioned websites also let you learn HTML along with practicing.
w3schools.com:
The very first website in my list is w3schools.com. This is quite famous website which lets you learn and practice HTML online. I find this website useful and interesting as well. It is a website helpful for beginner as well as for experts.
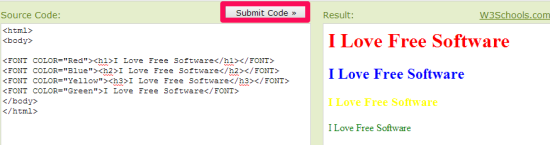
Apart from providing HTML tutorials, it provides a nice online HTML editor as well that lets you type HTML and see preview of that online. You can access HTML editor here.
You will find two frames side by side. Type your HTML code on the left side and click on “Submit Code” button to check result on the right side.
As I mentioned above, W3Schools provides lot of HTML tutorials as well.
It contains many tutorials relevant to HTML (and many other languages as well like SQL,JAVASCRIPT, PHP etc.). The tutorials are categorized on the basis of HTML chapters, like: HTML attributes, tables, images, CSS, links, forms, colors, formatting, etc. Every chapter is explained with examples. So, apart from practicing HTML online, you can use this as a good learning resource as well.
ZippyPractice:
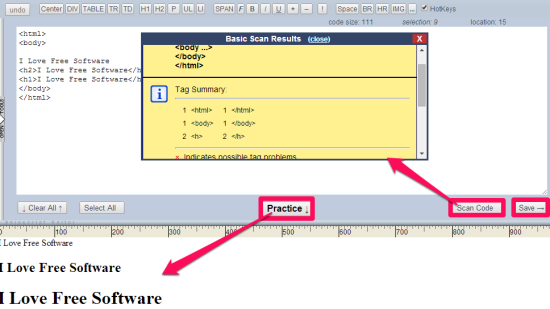
The second one on this list is ZippyPractice. This website contains online HTML editor with some in-built tags. You can click on any tag to use it in the code. For example: To use H1 tag in your coding, tap on H1 button. It will add H1 open and close tag in your code.
Type your code and click on Practice button to view result. The result is displayed just below the editor.
The best thing I like about this website is that it lets you save your code in .txt format on your PC. You can even scan your code by tapping on Scan code.
Another important feature of this online HTML IDE is “Scan Code”. This option lets you check for any errors in the code.
So type code, check result, scan it, and save your code with this website.
Zoicks:
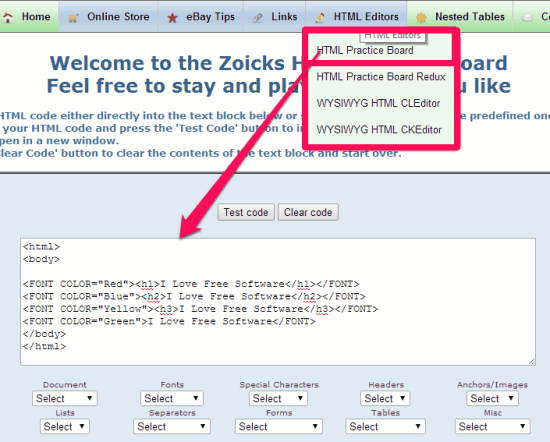
The next one in the list is Zoicks. This website is specially focused on practicing HTML online easily. It provides four different editors to practice HTML: HTML Practice Board, HTML Practice Board Redux, WYSIYIG HTML CLEditor, WYSIYIG HTML CKEditor.
- HTML Practice Board: This board provides a sheet where you can write your code and then click on test code to check result. It also contains some predefined tags categorized as Documents, Fonts, Separators, Forms, Tables, etc.
- HTML Practice Board Redux: It is quite similar to above mentioned board, except from the fact that it contains predefined tags’ names like Bold, Image, etc. Tapping on any one directly adds the opening and closing tag of that.
- WYSIWYG HTML CLEditor: This actually lets you generate HTML code for your output. It shows a rich text editor in which you can type anything that you want, and format it. This editor will then show HTML code for that.
- WYSIWYG HTML CKEditor: This is similar to the above editor, but it a has special character insertion button that lets you insert special characters directly into your code. This editor also lets you enlarge the editor page to full screen to experience distraction free coding.
So choose any one board as per your preference and start practicing.
ibdguy:
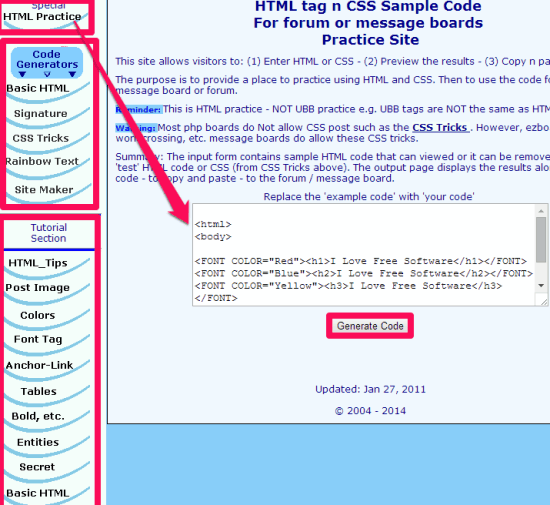
The fourth one is ibdguy. I find this website to be very simple to use to practice HTML online. This website lets you learn as well as practice HTML. This website completely focuses on HTML only. It provides three different categories: HTML Practice, Code Generator, and Tutorial section.
- HTML Practice provides an online HTML editor which lets you practice HTML and check result as well. Simply type your code in the provided box and then click on generate code to check result.
- Code Generator helps you to generate code as per your need. For Example: To generate Font Tag, simply tap on basic HTML and then enter the text, font color, and style that you want. Click on font tag code to generate the code accordingly.
- Tutorial Section provides different chapters to learn HTML.
Practice Board:
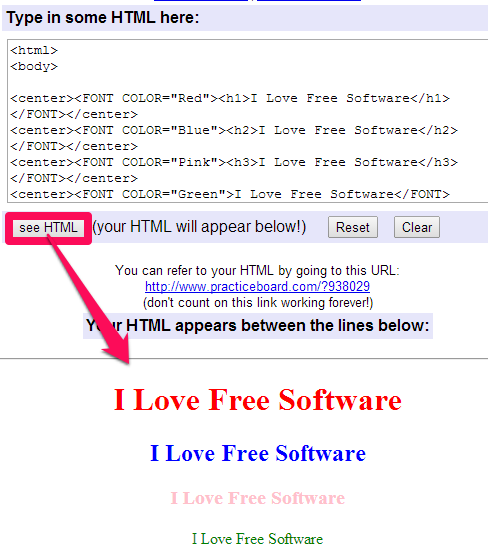
The next one in the list is Practice Board. This is the most elegant and simple website amongst all. This website simply provides an editing board to practice HTML online. Type your code in the provided box and then click on see HTML to check the output of your code. The result appears just below the board. If you are searching for a website which simply provides you an editor and lets you check the result on the same page, then you can try this one.
ActionSupplies:
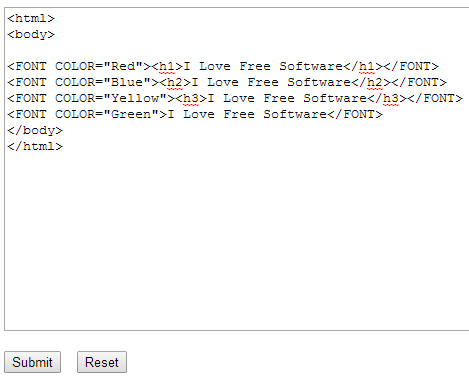
The sixth one in my list is ActionSupplies. This is again similar to the previous one. This one also provides you a box where you can type your HTML practice code and then click on “Submit” to see the result on next page.
An additional tool on this website is a color chart which contains name and HTML code for many different colors.
CompileOnline:
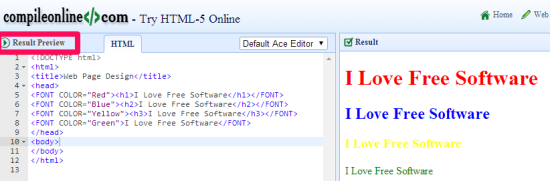
The next one in the list is CompileOnline. This website provides an editor which is quite similar to that of above mentioned w3schools.com. The online editor has two sheet framed side side on the same page. Type code on the left side sheet and and then tap on “Result Preview”. On the right side you can see the output of the code. You can access the online HTML editor of this website here.
The website also provides online editor for many other programming languages as well.
All these websites provide simple HTML editors online that let you practice HTML online. Of course, you can practice HTML using virtually any text editor on your PC, including even Notepad, but in case you are looking for something even simpler, then you can try these websites.