This post here explain how to convert Figma designs to a static site. Here I will talk about a free online website maker tool, Figside. This tool basically takes a Figma design from you and then converts it to a static site and hosts it. It uses Vercel as a host to publish your website and you just have to connect your account to it. And since Vercel allows custom domains, you can host the static site that you generate from Figma designs on your own domain and for free. However, in the free plan of Figside, you can only host a static site that has 2 pages at most. For more pages, you will have to subscribe to the paid plan.
These days static sites are very popular and then the biggest reason is speed. And what’s better than creating a website from Figma template? You just create a landing page template or import one from Figma library and then host it with Figside. Figside offers integration for both; Figma and Vercel. To connect your Vercel account, you just have to add a simple token and then you are simply done. Since it takes care if the hosting part, the only hard work you have to do is create and import your Figma designs.
Convert Figma Design to Static Site Free on Vercel: Figside
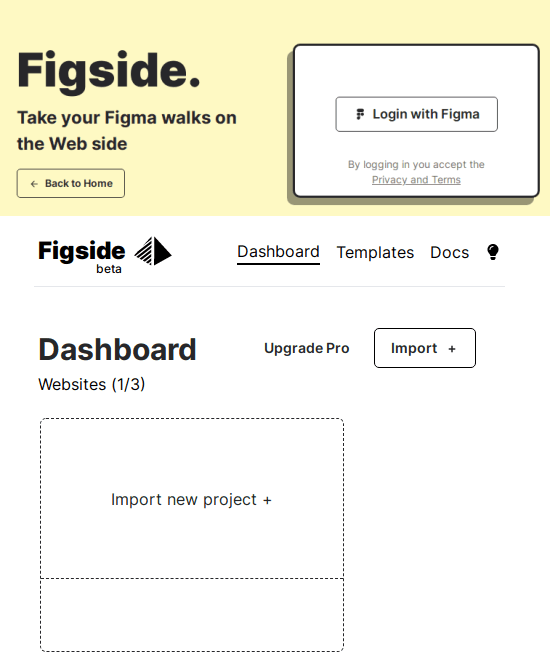
To get started, you just have to sign up for a free account on the homepage of Figside. On the main dashboard, you are given an option to import a Figma design via its URL.

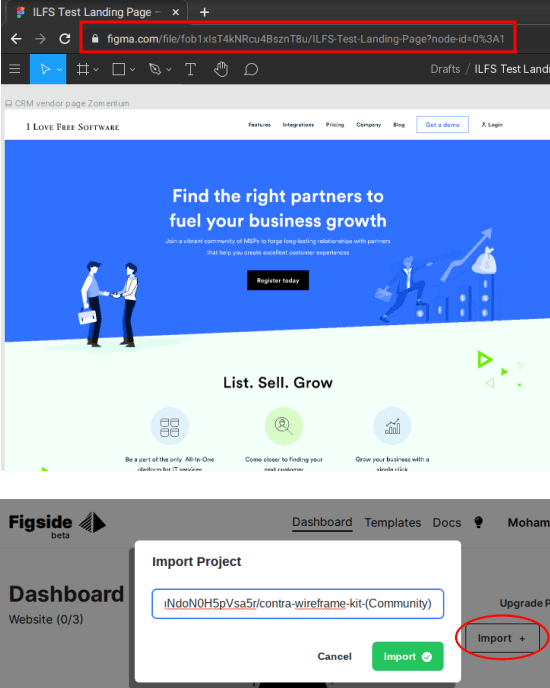
Now, open a Figma design or create one from scratch. You can also use a landing page template available in the library. Just modify the template and then save all the changes. Most landing pages are one page usually but you can include an extra page in your design and then save the changes. Later, you just copy its URL from the Figma dashboard and then just leave it on the clipboard for a while.

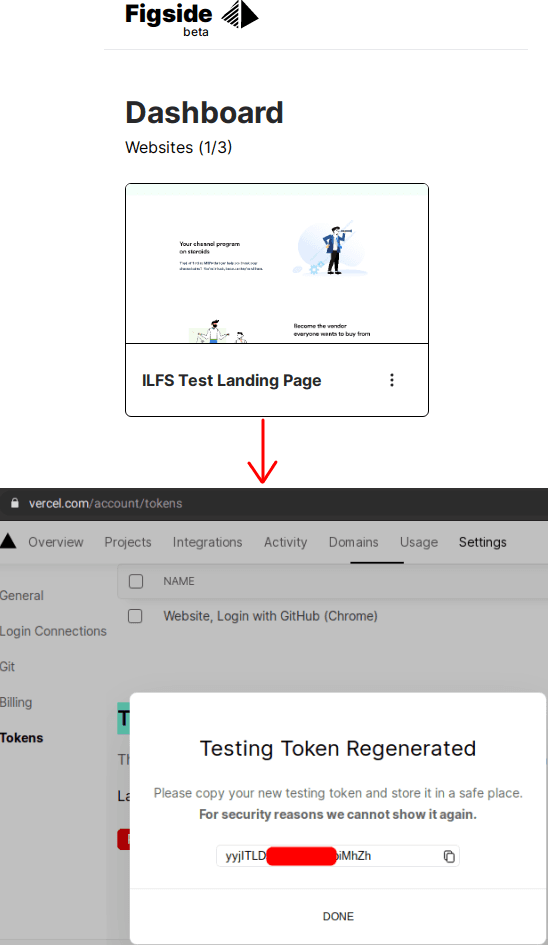
Come back to Figside and then create a new project. Paste the Figma design URL and it will create a project for you. After its preview is generated and when the build process is completed, you are all set to host it. Go to the Figside settings and then paste the Vercel token that you can generate from your Vercel account.

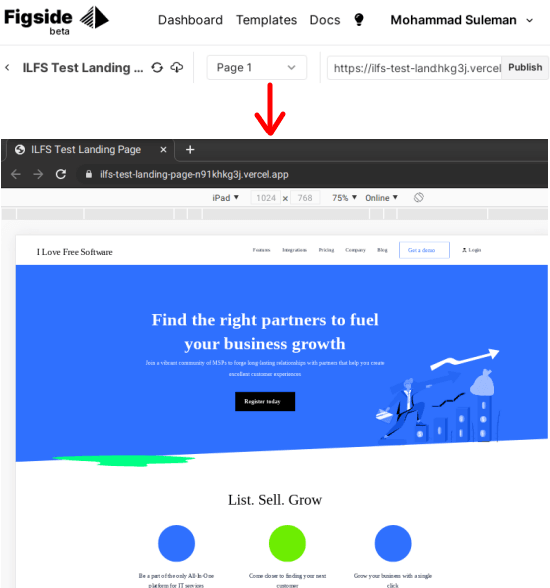
After the Vercel token has been added, you can just host the website from Figside in one click. After the hosting process is done, you will be redirected to the hosted website which will be hosted some random name like this.

At this point, your static website is up and running. In this way, you can use Figside to host other static websites from Figma designs and do whatever you want. This is simple and straightforward and later you can add a custom domain to any of you Vercel sites from Vercel Settings. Just keep the limits of the free version of Figside in mind and upgrade if you need to host sites with more pages.
Closing thoughts
Figside is an awesome tool for Figma users and for those who want to host static sites in n time right from the UI design. There are other tools to create and host static websites such as Hugo, Gatsby, Netlify, but they take time. I really liked the way Figside works and offers you easy Vercel integration. The best part is that you can add a custom domain to create and remove projects anytime you want. So, if you have some Figma design that you want to host then try it out and you can let me know what you think.