ReadmeStack is a free Markdown Web Editor that enables you to easily create, format and export Markdown content. The editor is synchronized with GitHub and boasts of an extremely simple and easy to use interface that provides effortless editing. ReadmeStack supports syntax highlighting to enhance visibility, export to HTML, DOCX, MD and a very handy toolbar that you can use to apply formatting, add headers, links, images, lists and more without having the need to remember the related Markdown syntax.
The following is the brief list of features offered by ReadmeStack:
- GitHub synchronization: You can sync your GitHub account and edit and save Markdown documents directly in GitHub repositories.
- Manage your Markdown documents: You can perform several operations on markdown documents such as edit, delete, update, preview and more with full control over their content.
- Search Repositories: ReadmeStack allows you to easily search the repositories and the markdown documents in them. So, if you are trying to locate a specific markdown file, this search feature makes the process a breeze.
- Toolbar: With just a single click of the toolbar, you can add images, lists, headings, links and more without knowing the markdown syntax.
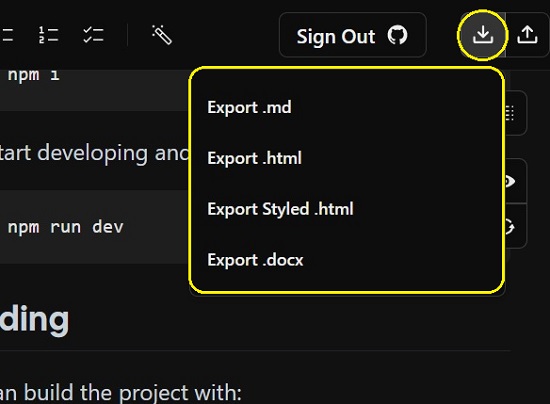
- Document Export: ReadmeStack allows you to easily export your files to html, styled html, docx, .md and other formats.
- Syntax highlighting: ReadmeStack offers automatic support for syntax highlighting to enhance the readability of the code.
Working:
1. Click on this link to navigate to ReadmeStack and then click on the button ‘Go to Editor’.
2. By default, the introductory document ‘Welcome to ReadmeStack’ will be displayed on the screen.

3. Click on the ‘Sign In’ button towards the top right and sign in to your GitHub account.
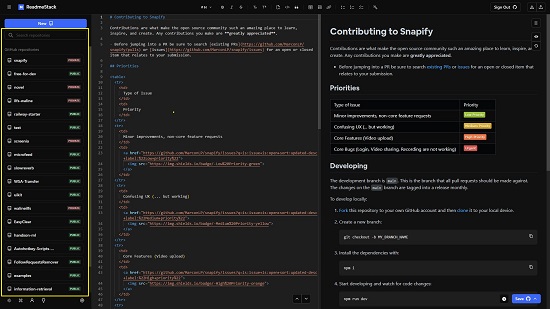
4. Once you have signed in successfully, all your GitHub repositories will be displayed in the panel on the left. The middle panel is used to edit and format the markdown file while the panel towards the extreme right gives you a real time view of the markdown file.

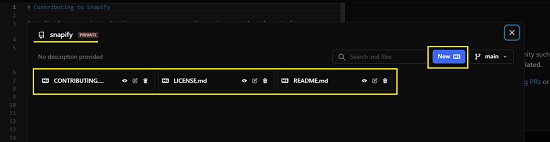
5. You can use the search bar at the top of the panel to search for any repository. Click on any repository to view its contents. To create a new MD file in the current repository, click on the ‘New’ button at the top right.

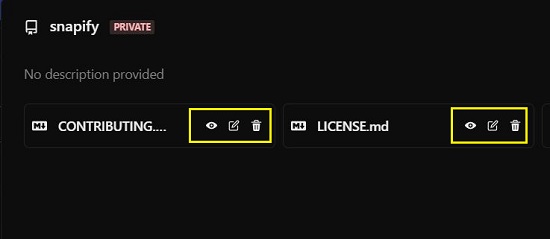
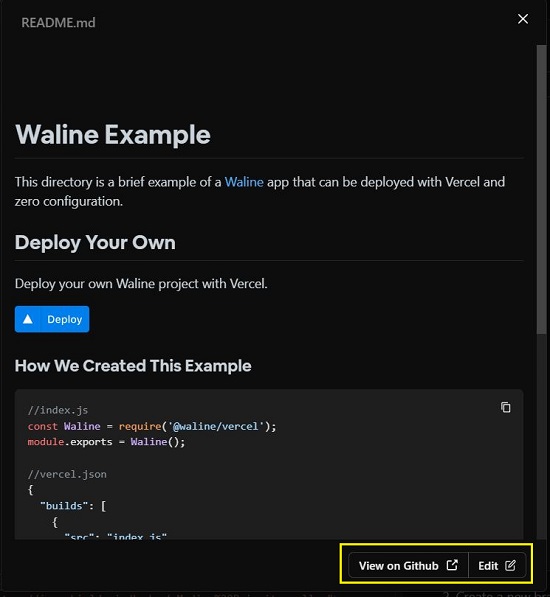
6. You will find three icons beside each MD file in the repository. You can click on the corresponding icons to View, Edit or Delete the file. Additionally, you can click on the ‘View’ icon and then click on the corresponding buttons at the bottom right of the popup window to edit the file in GitHub or ReadmeStack.


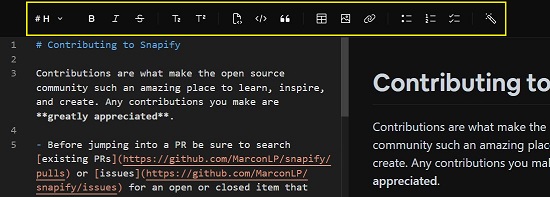
7. Use the toolbar at the top of the editor to do any of the following and the Markdown syntax will be created and inserted automatically.
- Specify Heading and Font styles.
- Insert code blocks, blockquotes, images, tables , URLs etc.
- Configure lists such as bulleted, numbered and checklists.

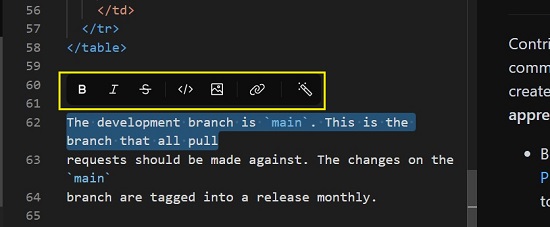
9. When you select any text in the MD file, a mini-toolbar popups up beside it. You can also use it to change the font styles, insert code / images / links and more.

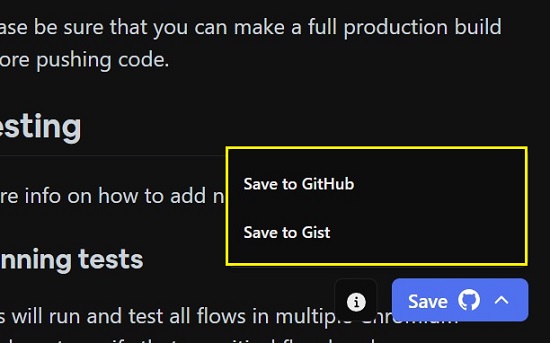
10. Once you have finished creating / editing the MD file, click on the ‘Save’ button at the bottom right of the interface and choose to save the file in GitHub or Gist.

11. You can also click on the ‘Export’ button at the top right and choose to export the file in md, html, styled html or docs format. To import any MD files from your local computer click on the ‘Import’ icon at the top right.

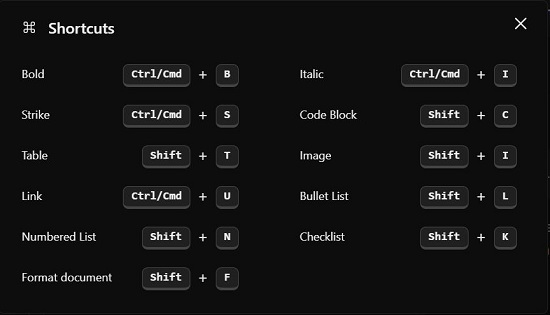
12. ReadmeStack provides a few handy shortcuts for ease of use such as Ctrl + B for bold, Ctrl + S for strike and more. Click on the corresponding icon in the toolbar at the bottom left of the screen to learn how to use them. To change between a light and dark them, click on the first icon in the same toolbar.

Closing Thoughts:
ReadmeStack is a fine Markdown Web Editor that is closely synchronized with GitHub and enables you to create, edit and export MD content without any need to remember the markdown syntax. The interface is very simple and easy-to-use and the syntax highlighting feature enhances the markdown content and ensures its visibility. A variety of shortcuts provided by ReadmeStack help you to speed up your work.
Go ahead and try out the product and do write to use on what you think about it. Click here to navigate to ReadmeStack.