This article covers a free online tool to build and test HTML emails. Building HTML emails is a task that can not be done in any regular email client. An HTML email can contain design layout, background style, animations, CSS scripts, etc. and these things can not be implemented in an email without a dedicated tool. Even if you decide to use third-party tools, you might end up going through multiple tools for building, testing, and delivering the HTML emails.
PilotMail is an all-in-one solution for HTML emails. This tool makes the process of building, testing and delivering HTML emails simple and smooth. It provides you an HTML editor with CSS inlining and assets manager where you can build an HTML email, and send it to recipients for testing and debugging. The recipients can open the email on real email clients and test the design, inlining, alignment, and other aspects of the email. And, once you have the final draft ready, you can send it to your audience right within this tool.
The free plan of PilotMail lets you build an unlimited number of HTML emails which you can send to up to 5 recipients for testing and debugging. It provides you 10 MB of storage space to host assets with an email sending limit of up to 100 emails per month.
Also read: Free Email Marketing Tool from HubSpot with Drag and Drop Template Builder
Free Online Tool to Build, Test HTML Emails
To use PilotMail, you have to create a free account first. Don’t worry, it doesn’t need any card information for the free account. After creating an account, when you log in to this tool, it takes you to your email template section where it stores all the HTML emails you build with this tool.

Initially, you get an empty template here. To create a new HTML email, enter the subject on your mail in the empty template and click the create button. This takes you to the editor where you can build your HTML email template.
Build HTML Emails
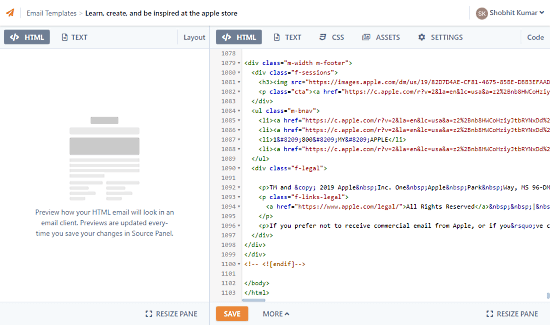
The editor of this tool has two sections side by side. The section on the right is for code where you can build your email. Whereas, the section on the left shows you a layout preview of how your email will look in an email client.

The Code section contains the followings:
- HTML: An HTML editor where you can write the HTML code to build the email.
- Text: A text editor to include plain text in the email.
- CSS: A CSS editor to include the scripts for CSS inlining.
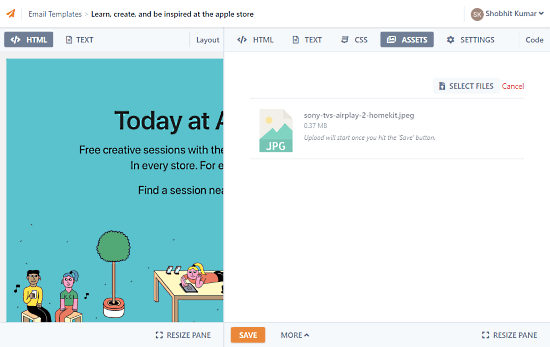
- Assets: Section to upload and host the assets which you want to include in the email. You can fetch assets from the web via URL as well.
- Settings: This section is for testing and delivering email (covered later in the article)

The Layout section is basically for preview. It contains the following tabs:
- HTML: Shows a preview of the HTML email that you built with the HTML editor.
- Text: Shows a preview of the plain text that you built with the plain text tab of the Code section.
When you save the email from the Code section, the Layout section loads a preview of the HTML email and plain text (if any). You can compare the code and design side by side and easily debug the design.
Test HTML Emails

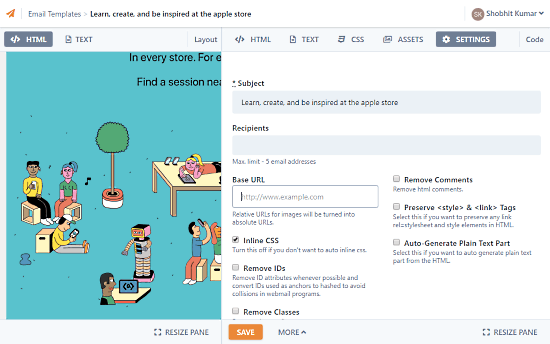
Once the email is ready, you can send it to up to 5 recipients for testing and debugging. To do that, go to the Settings tab on the Code section and enter the recipient’s email addresses there.
Apart from that, you can also mention a base URL for your email here and implement the following optional settings:
- Inline CSS: To enable auto CSS inlining.
- Remove IDs: To automatically remove ID attributes whenever possible and convert IDs used as anchors to hashed to avoid collisions in webmail programs.
- Remove Classes: To remove class attributes.
- Remove Comments: To remove HTML comments.
- Preserve <style> & <link> Tags: To preserve any link rel=stylesheet and style elements in HTML.
- Auto-Generate Plain Text Part: To auto-generate plain text part from the HTML.
After customizing the settings, you can send the email from the “More” option right next to the “Save” button. The recipients can view the email in their regular email clients and check the email for issues like design flaws, alignments, inlining, etc. The “More” option also has a “Download” that downloads the email template as an HTML file to your computer.
Wrap Up
PilotMail is a handy tool to build, test, and deliver HTML emails. It provides you a side by side interface where you can code and preview HTML emails at once. It also offers you storage to host the assets of the emails. You can use this tool to build stunning HTML emails for email campaigns and send them to your team for internal testing and debugging before delivering to your audience.